Què és?
En disseny d’interfícies, la jerarquia es refereix a l’organització dels elements de la interfície de manera que l’atenció de l’usuari es vegi atreta cap als més rellevants. Es refereix, doncs, a ordenar els elements de manera que es percebi clarament quins són els més importants i quines relacions hi ha entre aquests.
La possibilitat d’establir jerarquies és una conseqüència de la manera en què els humans percebem la informació: quan veiem una imatge, l’observem primer en el seu conjunt, no per blocs. Per tant, som capaços de veure quins elements destaquen del conjunt i com es relacionen.
Implicacions en el disseny d’interfícies
Factors implicats en la jerarquia visual:
- Mida. Com més gran sigui un element, més atraurà l’atenció. Per exemple, en els diaris en línia (com The Guardian), els titulars de les notícies destaquen clarament gràcies a la seva gran grandària en relació amb la resta de text de la pàgina.
- Color. Els colors lluminosos són els que més atreuen l’atenció. També els més saturats prevalen sobre els que ho són menys. Els colors molt dessaturats i el gris són els que es col·loquen a la zona més baixa de la jerarquia.
- Contrast. Els colors que contrasten fortament atreuen més l’atenció.
- Alineació. Els elements que estan a la zona superior dreta de la pàgina atrauen més l’atenció.
- Repetició. L’usuari pot percebre que dos elements estan relacionats si el seu estil és similar; per exemple, aquells que tenen el mateix color.
- Proximitat. La proximitat entre els elements reforça la relació entre ells. Els elements que es col·loquen propers en una interfície (per exemple, el títol i el paràgraf d’una notícia) es perceben com a conjunt. També cal tenir en compte que apartar un element d’un conjunt és un recurs per a fer-lo destacar.
- Espai buit. L’espai buit al voltant d’un element atreu l’atenció sobre aquest. Per exemple, els botons call-to-action es col·loquen habitualment aïllats del context, per a fer-los destacar.
- Textura. Com més textura tingui una imatge o element, més destacarà. En disseny d’interfícies gràfiques, aquest aspecte s’ha de tractar amb precaució, ja que col·locar una imatge texturitzada de fons d’un element pot produir massa soroll visual i, fins i tot, impedir que els elements que estan a sobre de la imatge es vegin correctament.

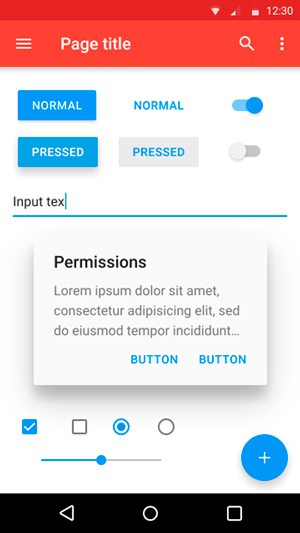
A Material Design, els elements interactuables atreuen l’atenció de l’usuari mitjançant l’ús d’un blau lluminós, que destaca respecte als tons grisos de la resta de la pantalla.
Font: https://en.wikipedia.org/wiki/material_design#/mitjana/File:Material_Design.svg.

L’opció per a accedir al campus de la UOC està a la zona superior dreta de la pàgina, de manera que l’usuari la pugui trobar fàcilment.
Font: https://en.wikipedia.org/wiki/material_design#/mitjana/File:Material_Design.svg.
Pautes per a optimitzar la jerarquia
A més de tots aquests factors visuals, conèixer la manera en què els usuaris escanegen visualment la pàgina també permet treure el màxim rendiment dels punts d’una major atenció. En el context occidental podem reconèixer dos patrons:
- Patró Z. En pàgines web amb un nivell baix de continguts, l’usuari escaneja la pàgina seguint un patró de lectura en forma de Z: comença per la part superior esquerra, segueix fins a la dreta, baixa fins a la inferior esquerra i finalitza en la inferior dreta. Els elements més importants d’una interfície es poden col·locar al llarg d’aquest recorregut si volem estar segurs que l’usuari els vegi.
- Patró F. A les pàgines web que tenen molt contingut o que inclouen vídeo, els usuaris acostumen a escanejar visualment la pàgina seguint un patró en forma d’F: comencen per la zona superior dreta, van a la superior esquerra, i llavors baixen verticalment pel marge esquerre. Si el text està estructurat, això els permet localitzar la informació que estan buscant; quan la troben, recorren la pantalla d’esquerra a dreta seguint la línia. Després continuen amb l’escaneig vertical fins al final de la pàgina.
Referències
Bank, C. «Understanding Web UI Visual Hierarchy». Awwwards. Disponible a: <https://www.awwwards.com/understanding-web-ui-visual-hierarchy.html>. [Data de consulta: 25 de gener de 2021].
Soegaard, M. «Visual Hierarchy: Organizing content to follow natural eye movement patterns». Interaction Design Foundation. Disponible a: <https://www.interaction-design.org/literature/article/visual-hierarchy-organizing-content-to-follow-natural-eye-movement-patterns>. [Data de consulta: 25 de gener de 2021].