¿Qué es?
En diseño de interfaces, la jerarquía se refiere a la organización de los elementos de la interfaz de manera que la atención del usuario se vea atraída hacia los más relevantes. Se refiere, pues, a ordenar los elementos de manera que se perciba claramente cuáles son los más importantes y qué relaciones existen entre ellos.
La posibilidad de establecer jerarquías es una consecuencia de la manera en que los humanos percibimos la información: cuando vemos una imagen, la observamos primero en su conjunto, no por bloques. Por lo tanto, somos capaces de ver qué elementos destacan en el conjunto y cómo se relacionan.
Implicaciones en el diseño de interfaces
Factores implicados en la jerarquía visual
- Tamaño. Cuanto más grande sea un elemento, más atrae la atención. Por ejemplo, en los periódicos en línea (como The Guardian), los titulares de las noticias destacan claramente gracias a su gran tamaño en relación con el resto de texto de la página.
- Color. Los colores luminosos son los que más atraen la atención. También los más saturados prevalecen sobre los que lo son menos. Los colores muy desaturados y el gris son los que se colocan en la zona más baja de la jerarquía.
- Contraste. Los colores que contrastan fuertemente atraen más la atención.
- Alineación. Los elementos que se encuentran en la zona superior derecha en una página atraen más la atención.
- Repetición. El usuario puede percibir que dos elementos están relacionados si su estilo es similar; por ejemplo, aquellos que tienen el mismo color.
- Proximidad. La proximidad entre elementos refuerza la relación entre ellos. Los elementos que se colocan próximos en una interfaz (por ejemplo, título y párrafo de una noticia) se perciben como conjunto. También hay que tener en cuenta que apartar un elemento de un conjunto es un recurso para hacerlo destacar.
- Espacio vacío. El espacio vacío alrededor de un elemento atrae la atención sobre este. Por ejemplo, los botones call-to-action se colocan habitualmente aislados del contexto, para hacerlos destacar.
- Textura. Cuanta más textura tiene una imagen o elemento, más destaca. En diseño de interfaces gráficas este aspecto tiene que tratarse con precaución, ya que colocar una imagen texturizada de fondo de un elemento puede producir demasiado ruido visual, e incluso impedir que los elementos que se encuentran encima de la imagen se vean correctamente.

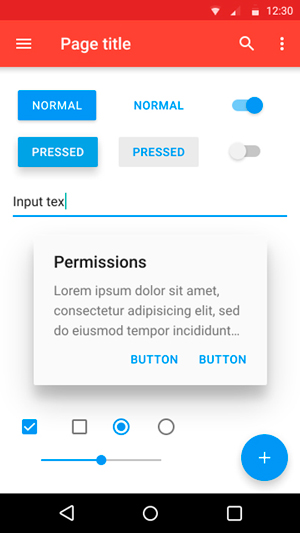
En Material Design, los elementos interactuables atraen la atención del usuario mediante el uso de un azul luminoso, que destaca respecto a los tonos grises del resto de la pantalla.
Fuente: https://en.wikipedia.org/wiki/Material_Design#/media/File:Material_Design.svg.

La opción para acceder al Campus de la UOC se encuentra en la zona superior derecha de la página, de manera que el usuario puede encontrarla fácilmente.
Pautas para optimizar la jerarquía
Además de todos estos factores visuales, conocer la manera en que los usuarios escanean visualmente la página también permite sacar el máximo rendimiento de los puntos de mayor atención. En el contexto occidental podemos reconocer dos patrones:
- Patrón Z. En páginas web con un bajo nivel de contenidos, el usuario escanea la página siguiendo un patrón de lectura en forma de Z: empieza por la parte superior izquierda, sigue hasta la derecha, baja hasta la inferior izquierda y finaliza en la inferior derecha. Los elementos más importantes de una interfaz pueden colocarse a lo largo de este recorrido si queremos estar seguros de que el usuario los vea.
- Patrón F. En las páginas web que tienen mucho contenido o que incluyen vídeo, los usuarios acostumbran a escanear visualmente la página siguiendo un patrón en forma de F: empiezan por la zona superior derecha, van a la superior izquierda, y entonces bajan verticalmente por el margen izquierdo. Si el texto está estructurado, esto les permite localizar la información que están buscando; cuando la encuentran, recorren la pantalla de izquierda a derecha siguiendo la línea. Después continúan con el escaneo vertical hasta el final de la página.
Referencias
Bank, C. «Understanding Web UI Visual Hierarchy» [en línea]. Awwwards. <https://www.awwwards.com/understanding-web-ui-visual-hierarchy.html>.[Fecha de consulta: 25 de enero de 2021].
Soegaard, M. «Visual Hierarchy: Organizing content to follow natural eye movement patterns» [en línea]. Interaction Design Foundation. <https://www.interaction-design.org/literature/article/visual-hierarchy-organizing-content-to-follow-natural-eye-movement-patterns>. [Fecha de consulta: 25 de enero de 2021].