Què és?
La visibilitat es defineix com la capacitat d’un element de ser percebut. Segons Donald Norman, com més visible és un element, més probable és que els usuaris s’adonin de la seva existència i sàpiguen com usar-lo. Tot el que estigui fora de la vista, serà difícil de conèixer i d’usar.
Aquest principi bàsic es refereix, per tant, a fer visibles les parts rellevants del disseny i a fer evidents les característiques o elements relacionats amb el model mental sobre el qual s’ha construït.
Els problemes apareixen quan no podem «veure» com s’utilitza un element, com és el cas de les aixetes que incorporen sensors invisibles. De vegades han estat reemplaçades per poms estàndards, esferes o botons que permeten reconèixer clarament com utilitzar-los.

Aixetes amb sensor
Font: Wikimedia.
El nostre cervell va donant forma a les experiències amb les quals interactua per mitjà d’estímuls en el seu entorn, preguntant-se: què és això?, què significa?, per a què serveix? I mentre es fa aquest procés d’inspecció, és necessari un impuls que convidi a l’acció i sigui fàcil d’entendre. Els usuaris han de ser capaços de percebre fàcilment que existeix una oportunitat per a interaccionar i predir raonablement quin serà el resultat d’aquesta interacció.
En el nostre dia a dia, estem contínuament envoltats de sistemes que ens ofereixen algun tipus d’informació gràcies al principi de visibilitat. Un rètol amb forma de rombe ens comunica l’accés a una parada de metro, un senyal triangular, un pas de zebra a prop, una figura d’una pila ens indica quanta bateria ens queda al telèfon mòbil.

Exemples de sistemes que utilitzen la visibilitat per a oferir informació
Font: Wikimedia.
Segons Rogers, en l’àmbit digital la visibilitat té un paper fonamental dins dels principis bàsics de disseny d’interacció juntament amb els de retroacció, limitacions, consistència i affordance, amb els quals conviu per a aconseguir que un producte sigui realment usable. La visibilitat es refereix a l’exposició de les característiques principals d’un disseny, i la clau és no perdre de vista aquestes característiques a mesura que es dissenya, per a assegurar que siguin molt visibles. La visibilitat parteix de la premissa que tots els elements interactius s’han de fer visibles (si bé presentar-ne un gran conjunt pot tenir un efecte contraproduent), i han de brindar a l’usuari informació sobre com actuar en determinades circumstàncies.
Vincent Flanders, conegut expert en el món del disseny web, destaca la importància de la visibilitat i primera impressió d’un lloc web o una aplicació. La majoria dels llocs web disposen de menys de deu segons per a atreure el visitant, i, si no ho aconsegueixen, el resultat és clar: el visitant abandona la pàgina. Fins i tot en el cas que s’hi quedi, la mitjana de la visita és, en el millor dels casos, de no més de dos minuts. Si el visitant no troba el que vol en aquesta franja de temps, se’n va.
Aplicació
El principi de visibilitat suggereix que la usabilitat i la capacitat d’aprenentatge milloren quan l’usuari pot veure fàcilment quins botons d’ordre i opcions estan disponibles. Els controls han de fer-se clarament visibles, i han de col·locar-se on els usuaris esperen que estiguin. Col·locar elements d’interacció en llocs inesperats equival a ocultar-los.
Un element que no té una representació visual pot ser difícil de descobrir i trobar. Per exemple, les dreceres de teclat estalvien temps als usuaris experts, però quan una drecera de teclat és l’única manera d’activar una ordre, els usuaris inexperts no ho descobriran, si no és per accident o llegint la documentació de referència.
El principi de visibilitat no s’ha d’interpretar necessàriament en el sentit que cada funció possible ha de tenir un botó llampant a la pantalla; en una aplicació amb certa complexitat, hi hauria tants botons que la pantalla estaria farcida d’objectes, i seria molt difícil trobar l’opció desitjada. Una bona pràctica consisteix a jerarquitzar correctament les opcions, com es veurà més endavant en l’exemple d’un menú.
En disseny web, la visibilitat de l’estat del sistema té com a objectiu mantenir els usuaris informats del que està passant per mitjà d’indicadors visuals. Els usuaris no s’han de veure obligats a endevinar què està passant o què passarà en fer una acció. D’aquí la importància que la visibilitat treballi al costat del principi de retroacció.

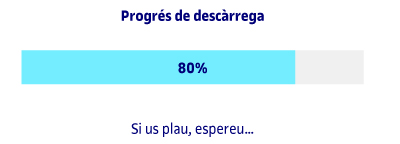
Exemple d’indicador de progrés
Font: elaboració pròpia.
L’usuari, al cap i a la fi, desitja tenir el control i confiar que el sistema es comporti com s’espera. Fins i tot es pot dir que als usuaris finals no els agrada que apareguin sorpreses o comportaments fora del comú, tret que estiguin en un entorn de joc o experimental.
Dins de la visibilitat de l’estat del sistema, la resposta pot ser discreta per a informacions freqüents, mentre que les informacions poc freqüents i importants han de ser més evidents.
Cada vegada que els usuaris interaccionen amb un sistema, haurien de saber el resultat de la interacció que acaben de fer i evitar fer-se preguntes com: el sistema ha rebut el clic en el botó o l’ha ignorat?, s’ha afegit l’article al carret?, el pagament s’ha fet correctament? La retroacció apropiada per a una acció determinada és el principi més bàsic dels que es defineixen en el disseny d’interacció, i es complementa amb la visibilitat d’una acció concreta per a mantenir els usuaris informats i permetre’ls dirigir la interacció en la direcció correcta.
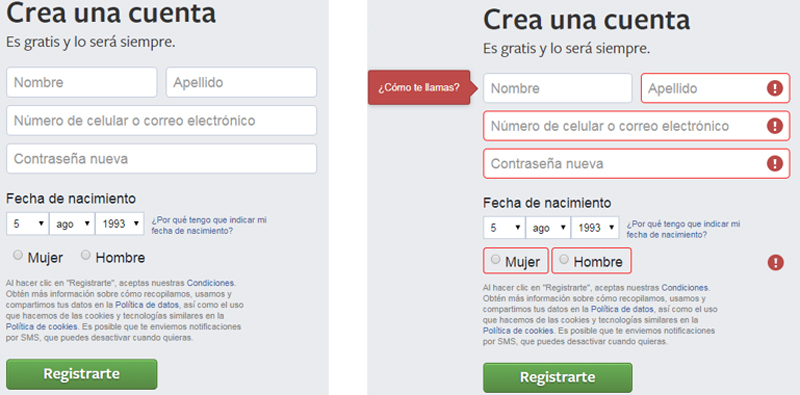
En el formulari de la figura següent es pot comprovar com en primera instància el principi de visibilitat se centra en el botó «Registra’t» situat a la part inferior. En passar pels camps obligatoris, el principi de retroacció s’integra amb el de visibilitat per mitjà d’etiquetes, icones i vores de colors llampants.

Exemple de visibilitat i feedback en formularis de Facebook
Font: elaboració pròpia.
La retroacció pot ser tan simple com un canvi de color quan l’usuari ha fet clic en un botó, o un indicador de progrés com el comentat anteriorment. Aquests senyals visuals comuniquen que el sistema està funcionant i redueixen la incertesa, la qual cosa evita que els usuaris, per exemple, toquin el mateix botó diverses vegades perquè no estan segurs que la primera vegada hagi funcionat.
Exemples
El principi de visibilitat és fàcil d’implementar, si bé els dissenyadors encara cometen errors en intentar aplicar-lo de manera correcta.
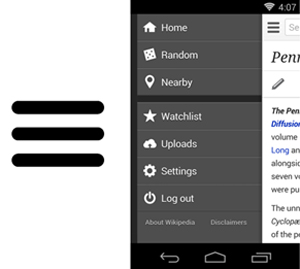
La visibilitat en un telèfon mòbil té especial consideració a causa de les característiques físiques d’aquest dispositiu (espai reduït per a mostrar la informació), i també en té la manera en què els usuaris hi interaccionen (de manera més ràpida i directa que en els ordinadors). Un exemple de pràctica polèmica en relació amb la visibilitat són els menús de tipus «hamburguesa», que permeten reunir diversos elements de menú, però amb el desavantatge de falta de visibilitat d’aquests elements.

Icona de menú «hamburguesa» i exemple de menú desplegat
Font: Wikimedia.
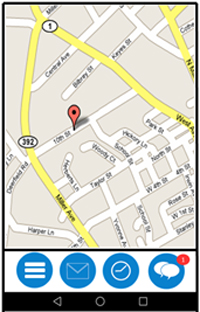
Amb l’objectiu de donar més visibilitat als continguts que més interessen a l’usuari, aquest disseny es pot combinar amb el de menú de pestanyes. Un exemple d’aquesta solució són les conegudes Tab Bar, com la de la figura 6, que destaca les funcionalitats clau de l’aplicació i reserva el menú d’hamburguesa per a opcions d’ús menys freqüent.

Exemple de l’ús de tab bar
Font: elaboració pròpia.
El tab bar és una fila de botons persistentment visibles, generalment a la part inferior de la pantalla del mòbil. En lloc d’ocultar aquestes opcions de navegació, es mostren constantment a l’usuari. Això evita que l’usuari oblidi aquestes opcions, que estan disponibles amb un sol toc, permeten un canvi ràpid d’apartat sense necessitat de tornar a la pantalla d’inici i poden mostrar notificacions. La clau per a aplicar correctament aquest principi és adonar-se que no és possible fer que tot sigui visible, ja que en última instància saturaria la interfície; s’ha d’analitzar quins elements de la interfície són els més importants per a l’experiència de l’usuari i prioritzar-ne la visibilitat.
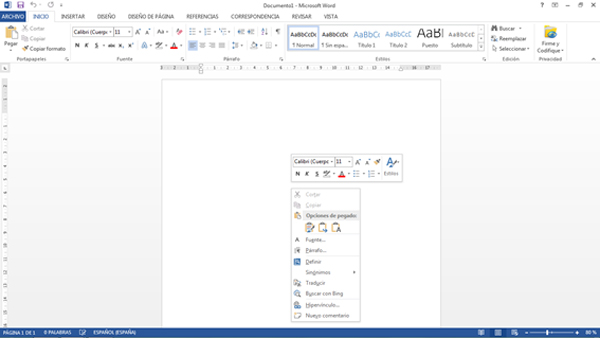
En els programes informàtics orientats al processament de text, la visibilitat està implementada de manera clara en dos casos concrets. D’una banda, a la barra superior on s’exposen les funcions més usades agrupades segons la seva categoria (menú principal). De l’altra, en prémer el botó dret es mostren les funcions més rellevants per a interaccionar amb el text escrit (menú contextual).

Processador de text Microsoft Word
Font: elaboració pròpia.
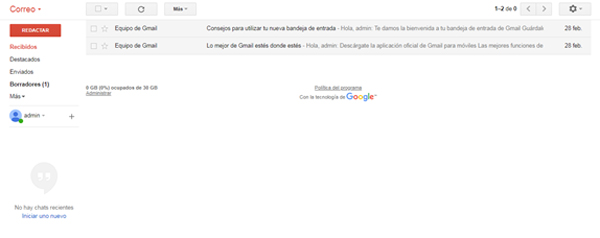
Un altre exemple és el gestor de correu Gmail. Només amb un cop d’ull es pot percebre l’element que més destaca en tota la pantalla: el botó «Redactar» de la part superior esquerra. Gmail ofereix moltes funcions, però al cap i a la fi està principalment dissenyat per a poder redactar i enviar correus electrònics. El botó «Redactar» destaca sobre els altres per la seva mida, la seva ubicació prominent i el seu color, que contrasta amb la gamma cromàtica de la resta de la pàgina. Els usuaris poden trobar aquesta opció sense esforç i de manera intuïtiva.

Safata d’entrada de correu electrònic Gmail
Font: elaboració pròpia.
Referències
Flanders, V.; Willis, M. (1998). Web pages that suck: Learn good design by looking at bad design. SYBEX Inc.
Golovchinsky, G. (2009). Cognitive dimensions analysis of interfícies for information seeking [en línia] <https://arxiv.org/pdf/0908.3523>. [Data de consulta: 25 de gener de 2021].
Norman, D. (1988). The Design of Everyday Things. Nova York: Basic Books.
Rogers, I.; Sharo, H.; Preece, J. (2011). Interaction Design. Beyond Human-Computer Interaction. Nova Jersey: John Wiley & Sons Inc.