Introducció
El reticle s’utilitza per a establir una estructura de disseny contínua i coherent en suports que hagin d’allotjar tot tipus de continguts. En diaris i revistes, el contingut varia en cada edició (es pot arribar a actualitzar diàriament o, fins i tot, amb més periodicitat), i el dissenyador ha de garantir la coherència gràfica que proporciona la identitat a la publicació. Aquesta coherència es mantindrà al llarg de totes les pàgines, encara que els continguts canviïn en cadascuna.
De la mateixa manera, en suport digital, l’usuari ha de poder identificar una aplicació o una web com un conjunt unitari, encara que l’aspecte general sigui diferent en cada pantalla.
El reticle actua de manera similar a l’estructura d’un edifici, preservant la relació entre tots els elements que conformen el conjunt i garantint l’estabilitat i coherència.

Estructura del reticle
En publicacions (tant impreses com digitals) que s’actualitzen freqüentment, es fa necessari minimitzar el nombre de decisions que l’editor de la pàgina ha de prendre sobre el disseny.
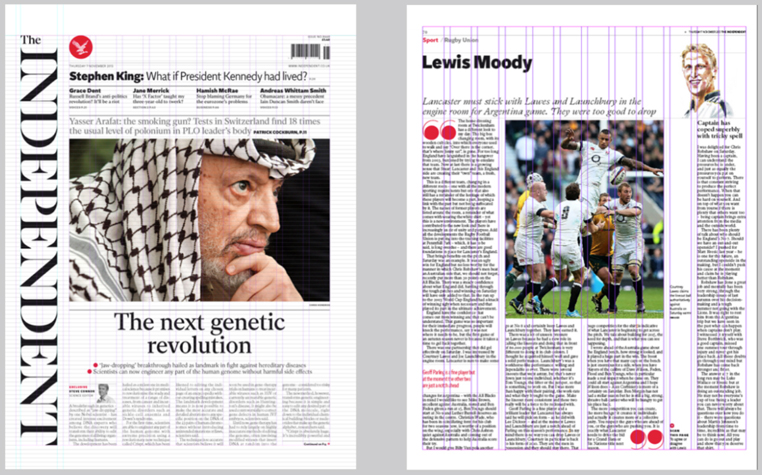
En aquests casos, el reticle adquireix la forma d’una reixeta, que determina les zones existents en el suport i la seva subdivisió (generalment en diverses columnes). Durant el procés d’edició dels continguts es respecta estrictament l’estructura definida, de manera que hi hagi una continuïtat visual al llarg de tota la publicació, a pesar que els continguts de cada pàgina siguin diferents.

Reticle del diari The Independent
Font: http://b-beckman1518-sp.blogspot.com/2015/11/grids.html.
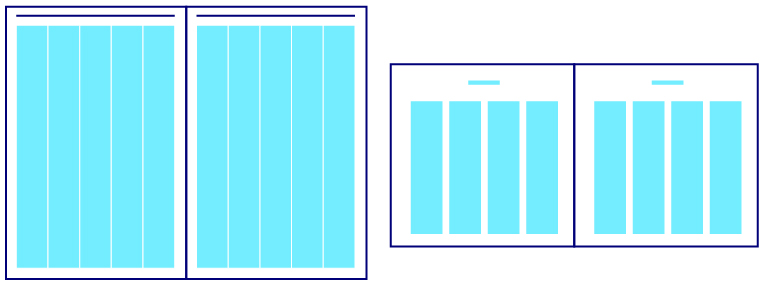
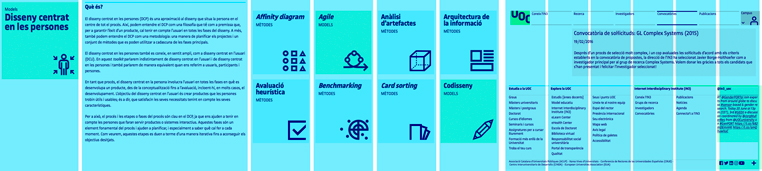
El reticle també es pot basar en escales modulars, que són més flexibles que la reixeta utilitzada en diaris i revistes. Aquestes escales es basen en un conjunt de proporcions harmonioses i es poden generar a partir de qualsevol proporció: la sèrie Fibonacci, les mesures d’una guitarra per a un llibre de música, cartes astronòmiques per a un d’astronomia, etc.

Reticle basat en escales modulars
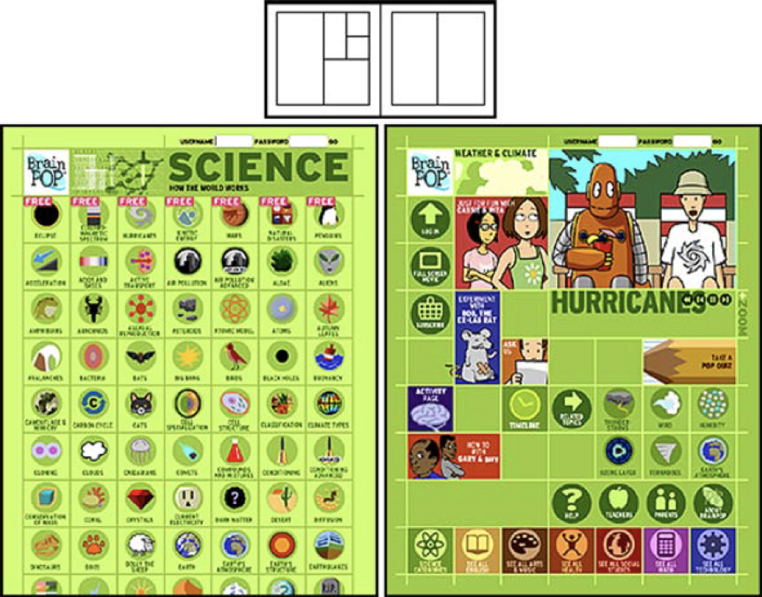
El reticle també es pot basar en escales orgàniques, més irregulars i imprevisibles que les anteriors. Els resultats se solen aplicar a productes experimentals o publicacions en què la freqüència d’actualització sigui baixa.

Reticle basat en escales orgàniques
Terminologia
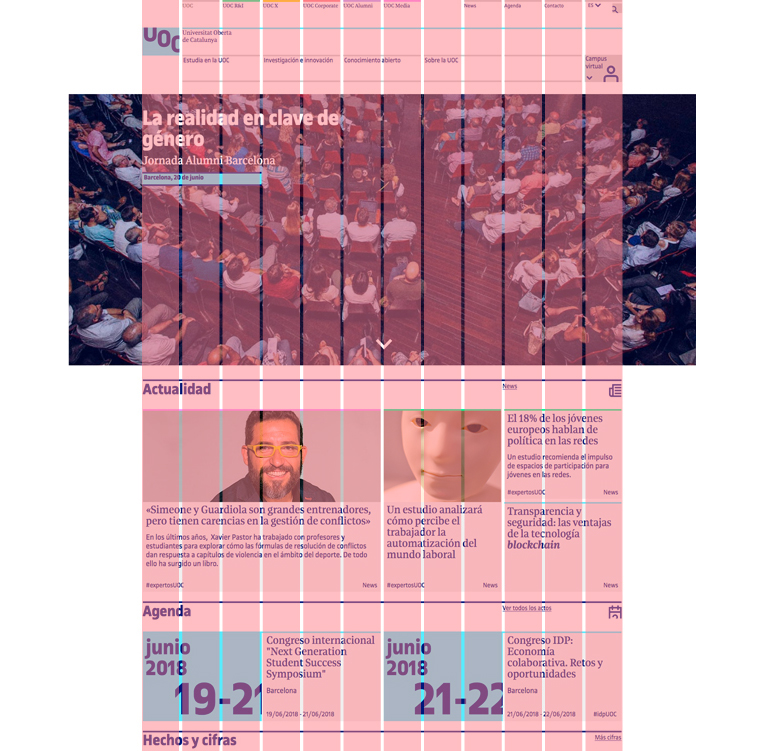
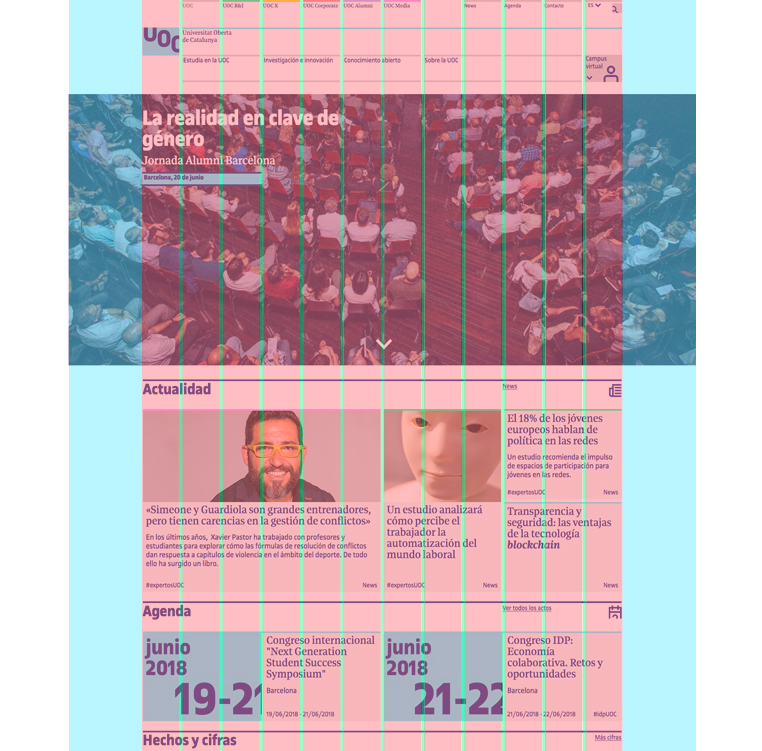
Columna
La columna és la unitat mínima del reticle. Molts dels reticles web per a l’escriptori es basen en una estructura de 12 columnes.

Gutter
El gutter és la distància entre les columnes del reticle.

Marges
Els marges corresponen a la distància que hi ha entre el reticle i el contorn de la finestra del navegador (en web) o de la pantalla (en apps).

Baseline
Correspon a la distància vertical entre els elements. Per exemple, podem determinar una baseline de 8 px, de manera que la distància vertical entre els elements sempre sigui de 8 px o múltiples d’aquesta unitat.
Layout
El layout correspon a l’agrupació de columnes, per la qual cosa es generen estructures de pàgina o pantalla en què han d’encaixar els continguts.
En una mateixa web o aplicació, els diferents models de pàgina poden aplicar diferents estructures de columnes. Com que les unitats sobre les que treballen són les mateixes, aquesta variació fa que l’aspecte visual de les pàgines sigui dinàmic, però tot i així es veu com una unitat subjacent.

Camp
Els camps corresponen a les divisions horitzontals de la pàgina, és a dir, als diferents blocs de contingut d’una pàgina que es reuneixen en franges horitzontals.
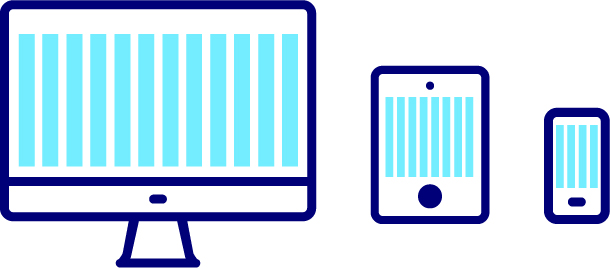
Reticle responsive
El reticle responsive utilitza un entorn web per a aconseguir una regularitat en l’estructura de les pàgines, encara que l’ample de la pantalla dels diferents dispositius variï.
Malgrat que es pot treballar amb el disseny de reticle que cada dissenyador prefereixi, en un entorn web responsive és molt habitual treballar amb estructures de 12 columnes. Com que és un múltiple de 4, aquesta estructura treballa bé amb els breakpoints habituals del disseny web.

Els breakpoint són els punts en què el disseny d’una web canvia perceptiblement per a respondre tan bé com sigui possible a les condicions de visualització del dispositiu utilitzat.
Referències
Monjo, T. Disseny d’interfícies multimèdia. Barcelona: FUOC.
Turnbull, C. «Setting Web Type to a Baseline Grid». Disponible a: <https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid–webdesign-3414>. [Data de consulta: 25 de gener de 2021].
Wassermann, E. (2016) «A Comprehensive Introduction to Grids in Web Design». Disponible a: <https://webdesign.tutsplus.com/articles/a-comprehensive-introduction-to-grids-in-web-design–cms-26521>. [Data de consulta: 25 de gener de 2021].