Aquesta guia amplia la fitxa d’Storyboard. L’storyboard és un mètode que s’inscriu, dins d’un procés de disseny centrat en l’usuari, en la fase de recerca. Per tant, s’acostuma a realitzar a l’inici del projecte, quan es coneixen els seus objectius i el context en què s’utilitzarà el producte o servei. Per tant, ja s’ha obtingut informació sobre els usuaris amb algun altre mètode com per exemple l’observació contextual.
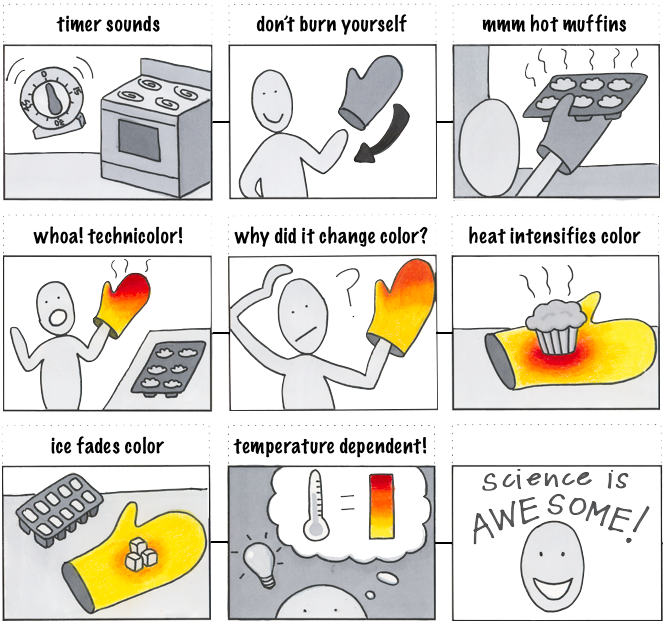
L’storyboard també treballa la navegació en una aplicació com un diagrama de flux, però normalment amb un itinerari únic, reflectint passos importants i emocions o motivacions dels usuaris. La narrativa dels escenaris també ens pot facilitar el treball per a definir els storyboards afegint breus comentaris sota de cada imatge.
El mètode de l’storyboard t’ajudarà a:
- Centrar-te en els alt-i-baixos emocionals d’una experiència específica.
- Avaluar idees i depurar-les conceptualment.
- Experimentar amb diferents seqüències d’acció.
- Representar el flux de l’experiència abans de construir el prototip.
- Posar les persones en acció, tenint en compte diferents requisits i contextos.
L’storyboard, per tant, és un mètode senzill que ens ajudarà a veure si la solució de disseny proposada ajuda les persones a acomplir els seus objectius.