Què és?
El terme affordance és un neologisme que té les seves arrels en el verb anglès to afford (que, traduït al català, significa permetre, oferir). Del terme, n’hi ha múltiples definicions, si bé una de les més utilitzades és la de «capacitat d’un objecte de suggerir la seva pròpia utilització». L’expressió va ser utilitzada per primera vegada el 1977 pel psicòleg James J. Gibson en la seva obra The Theory of Affordances, en la qual la defineix com la relació natural entre un individu i el seu entorn.
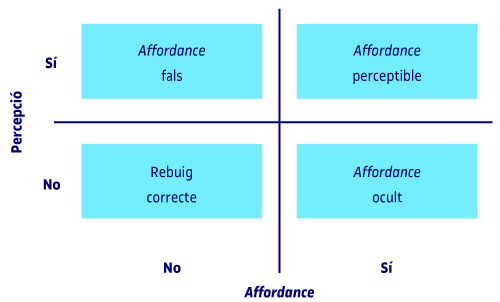
El 1988, Donald Norman va aplicar aquest terme a les interfícies home-màquina en la seva obra The Design of Everyday Things, en què defensa que l’affordance no depèn únicament dels atributs físics de l’objecte, sinó també del context, l’objectiu, les experiències passades i les percepcions cognitives de l’usuari. Segons William Gaver (1991), al món hi ha tres grups d’affordances possibles: perceptibles, ocultes i falses (figura 1):
- Perceptibles: són les més comunes, i corresponen a les que inclouen informació perceptual per a l’affordance. Per exemple, una cadira adequadament dissenyada promou clarament que l’acció consegüent sigui asseure-s’hi.
- Ocultes: no hi ha informació disponible per a un affordance existent, està oculta i ha de deduir-se a partir d’una altra evidència (l’objecte conté un affordance, però no és obvi). Per exemple, una ampolla de cervesa no té cap senyal que indiqui que pot servir per a obrir una altra ampolla.
- Falses: la informació suggereix un affordance inexistent, sobre la qual les persones poden equivocar-se en interactuar. Per exemple, una porta corredissa amb tirador mostra informació equívoca, perquè esperarem emprar el tirador per a obrir la porta cap a nosaltres, i no per a desplaçar-la a un costat.
- Rebuig correcte: correspon als casos en què no hi ha informació perceptible ni affordance.

Figura 1. Categories d’affordances
Font: elaboració pròpia.
Aplicació
L’objectiu del dissenyador és intentar plantejar la millor experiència possible a l’usuari final. Les idees sobre solucions de disseny emergeixen una vegada s’han analitzat prèviament les expectatives i necessitats dels usuaris objectius. Una vegada identificada tota aquesta informació, pot començar el procés d’ideació d’un producte, físic o digital, adequat.
En el cas de productes digitals —per exemple una web o una aplicació—, l’usuari final ha de poder accedir amb facilitat i rapidesa a continguts i funcionalitats, de manera que obtingui una experiència positiva i agradable del producte. Segons Jakob Nielsen a Bàner blindness: Old and new findings, un internauta comú adquireix inconscientment, al llarg del temps, certes conductes i reflexos que li permeten relacionar affordances de manera natural i lògica. En canvi, un usuari amb menys experiència tindrà més dificultats a l’hora d’interactuar amb els mateixos elements. D’aquí la importància de la definició prèvia de l’usuari objectiu, context i entorn d’ús, i també de la realització, al llarg del procés de disseny, de proves d’usuari que permetin comprovar si s’han dissenyat correctament i els elements d’interacció.
En el disseny, l’affordance perceptible ha de suggerir la funció dels elements d’interfície, per la qual cosa el dissenyador pot «jugar» amb els sentits de l’usuari final (vista, so, tacte, etc.). Concretament, en l’àmbit digital hi ha elements que promouen l’affordance:
- Objectes com els botons, definits segons la seva forma, contrast, textures o relleus, que inciten a l’usuari a prémer-los.
- Missatges textuals/lingüístics per a guiar en l’acció que s’ha de fer.
- Convencions que indiquen que un element és interactiu, com lupes o text subratllat en un altre color (per als enllaços). Aquestes convencions són conegudes en anglès com a pattern affordances.
- Símbols/icones universals que representen una funció, com podria ser la icona d’impressora, play/pause, tweet, compartir, etc.
- Imatges/fotos/il·lustracions.
Els botons d’acció (o en anglès, CTA, call to action) s’han convertit en un element utilitzat sovint pels dissenyadors. Amb aquests botons, un usuari pot executar accions clau —com ara comprar un producte, demanar un pressupost, contactar amb el proveïdor d’algun servei, registrar-se o baixar un document o aplicació en un entorn digital—, per la qual cosa és indispensable reforçar-ne l’affordance. Triar un verb o un color adequat, afegir un element gràfic significatiu, o dissenyar un efecte de relleu són aspectes que ajudaran a millorar l’affordance d’un botó d’acció.
En l’àmbit de disseny d’interfícies d’usuari (GUI), s’han fet aplicacions de l’affordance que han derivat en enfocaments com ara l’esqueuomorfisme, el disseny pla o el disseny material.
Esqueuomorfisme
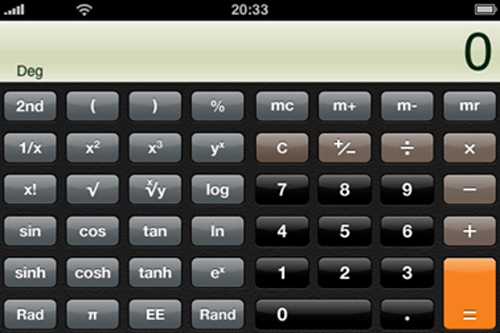
L’esqueuomorfisme, del grec skeuos (eina) i morphe (forma), es refereix a dissenyar un objecte o element imitant l’aparença d’un objecte físic que tingui funcionalitats semblants, per a fer-lo així tan familiar com sigui possible per a l’usuari. Apple va aplicar aquest enfocament per primera vegada el 2007, en algunes de les seves aplicacions, com la plataforma de llibres electrònics que imitava les característiques físiques d’una biblioteca real i tradicional, la calculadora (figura 2) o el bloc de notes. El disseny esqueuomòrfic presenta dos avantatges principals: d’una banda, dona sentit, en fer comprensible la funció de l’objecte; d’altra banda, promou una emoció en voler interactuar amb l’objecte. Tanmateix, poden aparèixer inconvenients relatius a l’existència d’incoherències funcionals respecte al referent, o una càrrega gràfica no optimitzada, que requereixi molt temps de descàrrega o exigeixi massa recursos del sistema. Cal destacar que des del llançament de l’iOS 7 el 2012, i coincidint amb la sortida d’Apple del responsable de disseny d’interfícies, es va decidir deixar d’utilitzar aquest enfocament.

Figura 2. Calculadora de dispositius iOS
Font: Flickr.
Disseny pla (flat design)
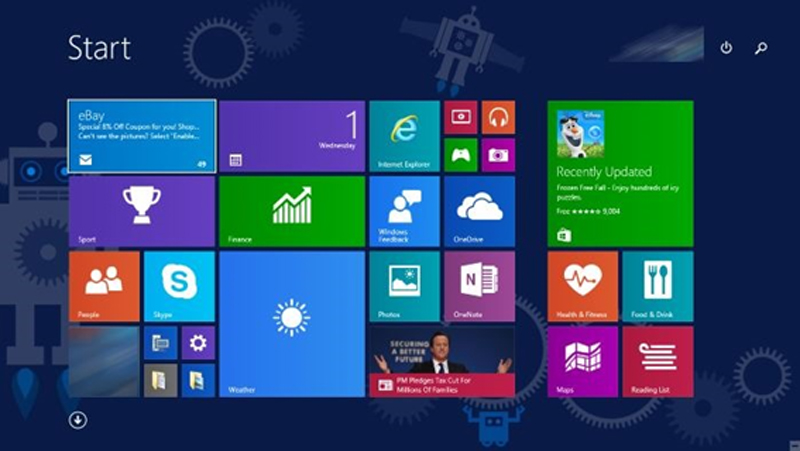
És un enfocament més recent que l’esqueuomorfisme, que s’allunya de la imitació d’elements reals i es caracteritza per un llenguatge visual minimalista orientat a oferir el màxim sentit amb el mínim d’elements (figura 3). L’evolució cap a aquest enfocament es basa en el fet que, si abans els usuaris digitals necessitaven un punt de referència en l’ús de certs elements a causa del seu desconeixement, actualment les noves generacions ja coneixen aquests codis.

Figura 3. Disseny pla en el menú d’inici de Windows 10
Font: Flickr.
Disseny material (material design)
A partir de l’enfocament del disseny pla, Google presenta una evolució i estableix el que s’ha convertit en un nou estàndard en disseny: el disseny material. En aquest cas, el dissenyador busca poder donar més profunditat, perspectiva i moviment als elements aplicant nous efectes a les vores, llums, ombres i colors. Aquest enfocament inclou sovint animacions per a reforçar l’affordance dels elements de la interfície: per exemple, els botons flotants que en ser clicats despleguen breus efectes d’animació.

Figura 4. Disseny material en sistemes Android
Font: Wikimedia.
Exemples
Si es compara amb la classificació que fa Gaver, i més concretament amb el disseny d’interfícies, podem classificar els affordances digitals així:
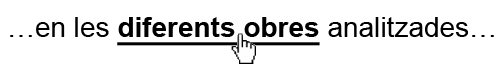
- Per patrons (pattern affordances): l’element o objecte presenta una característica que l’usuari té generalment interioritzada com a interactuable. Un exemple és el subratllat d’una frase, que normalment indica un enllaç: l’usuari comprèn immediatament que clicant aquesta frase el vincle el redirigirà cap a un altre lloc (figura 5).

Figura 5. Affordance per patrons: enllaç
Font: elaboració pròpia.
- Explícit: és obvi, ja que comunica l’acció exacta que ha d’executar l’usuari. Un botó que anunciï «cliqueu aquí» és un exemple d’affordance explícit (figura 6).

Figura 6. Affordance explícit
Font: elaboració pròpia.
- Fals: sembla proporcionar una acció concreta, però en realitat n’ofereix una de diferent o cap, generalment de manera accidental. Un exemple és el d’un element amb forma de botó acompanyat del text «Subscriu-t’hi ara!», que convidi a ser clicat però que en realitat no executa cap acció (figura 7).

Figura 7. Exemple d’affordance fals
Font: elaboració pròpia.
- Metafòric: es basa a prendre com a referents objectes del món físic per a comunicar una acció en el procés de disseny. Les icones són exemples d’aquest tipus d’affordances: un carret de comprar, una impressora, un micròfon, un telèfon, etc. (figura 8).

Figura 8. Affordance metafòric
Font: Flickr.
- Ocult: l’acció està oculta fins que l’usuari interacciona amb l’element. En trobem un exemple a les webs de comerç electrònic quan, en passar el cursor del ratolí per sobre d’un producte, apareixen noves icones per a obtenir més informació o una imatge ampliada.

Figura 9. Exemple d’affordance ocult
Font: elaboració pròpia.
Referències
Gaver, W. (1991). «Technology affordances». Proceedings of the SIGCHI conference on Human factors in computing systems (pàg. 79-84). ACM.
Gibson, J. (1977). The theory of affordances. Perceiving, acting, and knowing: Toward an ecological psychology. Nova Jersey: John Wiley & Sons Inc.
Nielsen, J. (2007). «Banner blindness: Old and newfindings». Jakob Nielsen’s alertbox. ISSN 1548-5552 <https://www.researchgate.net/publication/236157163_banner_blindness_old_and_new_findings>. [Data de consulta: 25 de gener de 2021].
Norman, D. (1988). The Design of Everyday Things. Nova York: Basic Books.