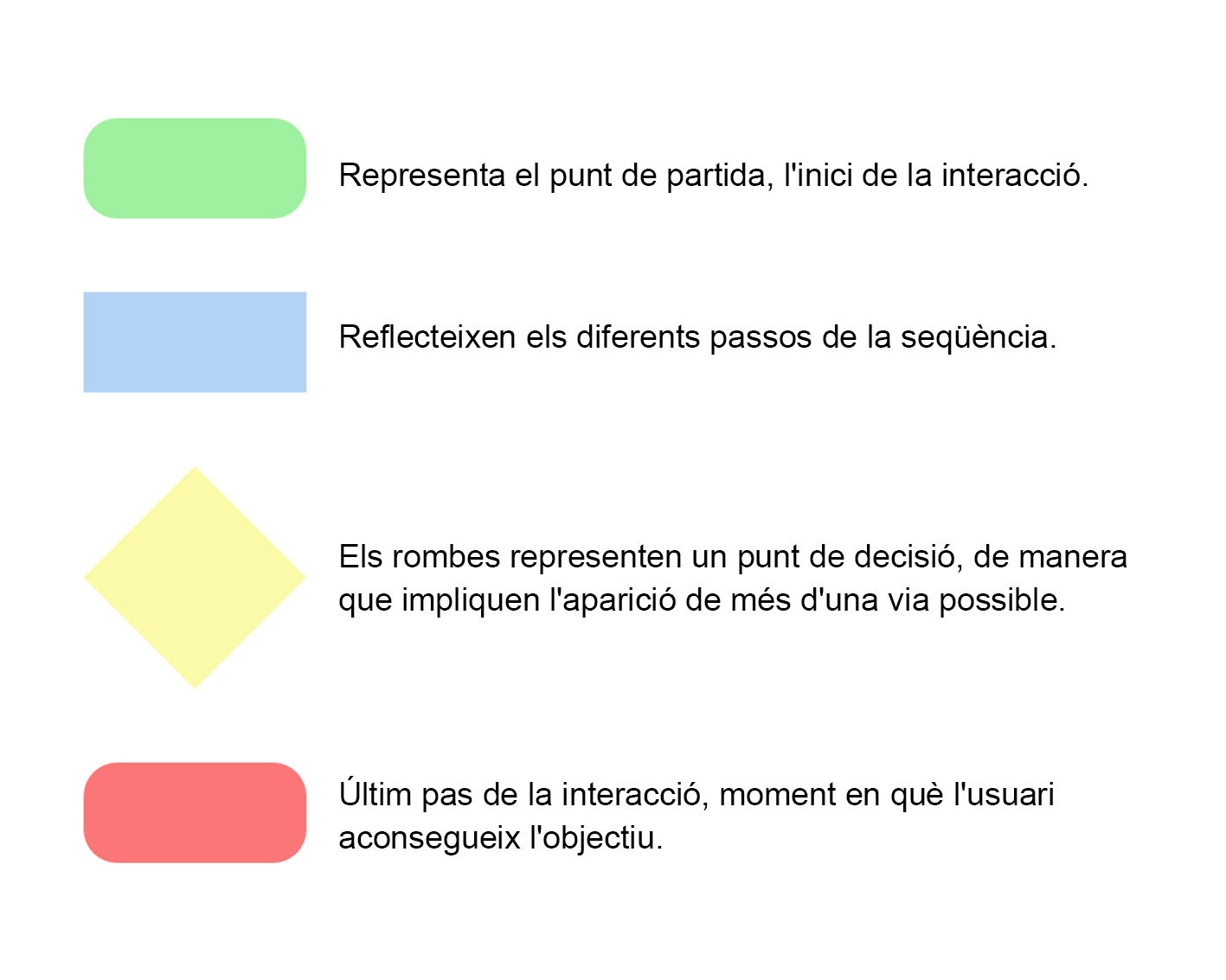
Aquesta guia amplia la fitxa de Diagrama de flux. El diagrama de flux és un mètode de disseny centrat en l’usuari inscrit en les fases de definició i generació que permet representar cadascun dels passos de la interacció de l’usuari fins a aconseguir el seu objectiu.
Aquesta tècnica es basa en la informació que s’hagi manejat prèviament en els escenaris i els user journeys, i representa un pas més en la definició del disseny. En la fase de modelatge, els escenaris ens serveixen per a descriure de manera narrativa com utilitza el producte o servei un usuari i ens ajuden a respondre la pregunta «què?»: què ha de fer el producte o servei i quines funcionalitats ha d’incloure per a facilitar als usuaris l’assoliment dels seus objectius? A partir d’aquesta informació, elaborem els user journeys incorporant les expectatives, emocions i nivell de satisfacció de l’usuari en cada pas de la interacció. Aquesta tècnica ens ajuda a entendre millor el context, detectar punts febles de la interacció i també oportunitats de millora.
Prenent com a punt de partida tota la informació obtinguda en els escenaris i els user journeys, els diagrames de flux se centren a definir i analitzar detalladament la interacció amb la representació de totes les possibles opcions que pot trobar un usuari fent una tasca. Per tant, fer els diagrames de flux permet:
- Visualitzar les pàgines o el contingut amb el qual interactua l’usuari i les accions que són necessàries perquè aconsegueixi la seva meta.
- Entendre d’on ve l’usuari i quina serà la seva propera destinació.
- Identificar camins sense sortida, accions que requereixen retorn i possibles errors en la lògica de la interacció.
D’altra banda, segons el tipus d’interacció, els diagrames de flux poden representar:
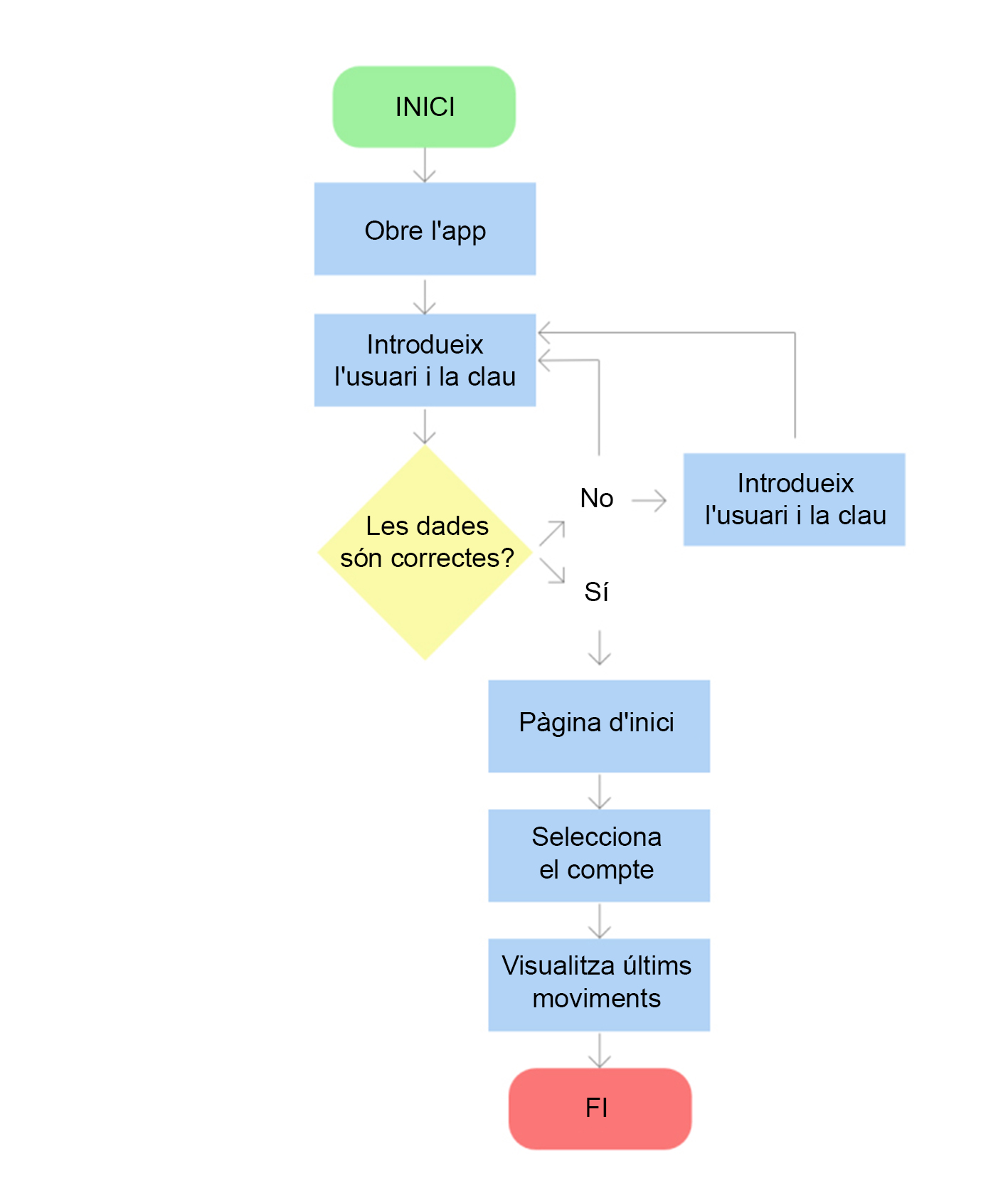
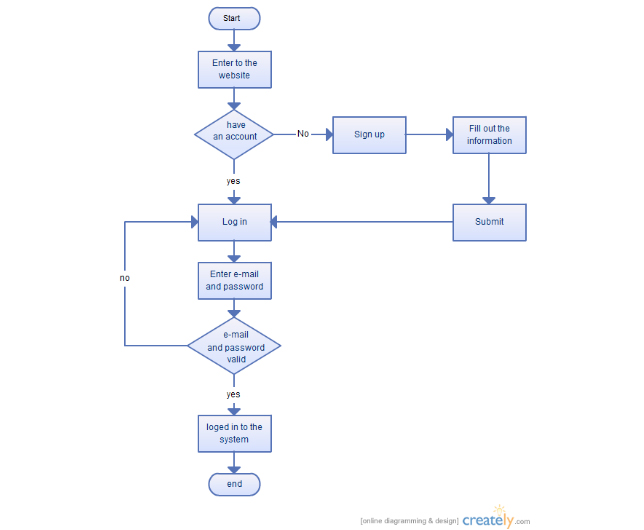
- Task flows: fluxos que són únics per a tots els usuaris i que, per tant, es faran de la mateixa manera, com per exemple el registre en una aplicació. En aquest tipus de fluxos és necessari analitzar la interacció i determinar la navegació òptima. Seguint amb l’exemple del registre en una aplicació, no podem estendre’l en gaires passos o camps de formularis, sinó que s’ha de trobar l’equilibri òptim entre la informació que necessitem i el temps que els usuaris estan disposats a dedicar-hi.
- User flows: fluxos no tancats que representen la interacció d’un usuari específic. No són únics ni lineals, sinó que cada persona traça un camí al llarg del producte o servei, com per exemple la cerca d’un producte en una botiga en línia. En aquest cas és necessari analitzar totes les rutes possibles i tractar d’optimitzar l’experiència.
L’objectiu dels diagrames de flux és, per tant, analitzar amb detalls els journeys més importants del producte o servei per optimitzar-los, i també comunicar a la resta de l’equip com s’ha de desenvolupar la interacció.