Què és?
En general, entenem per persuasió l’acció de convèncer algú perquè actuï o pensi d’una determinada manera. En disseny d’interacció utilitzem aquesta expressió per a referir-nos a les capacitats que té un disseny per a canviar l’actitud o les accions que experimenta l’usuari.
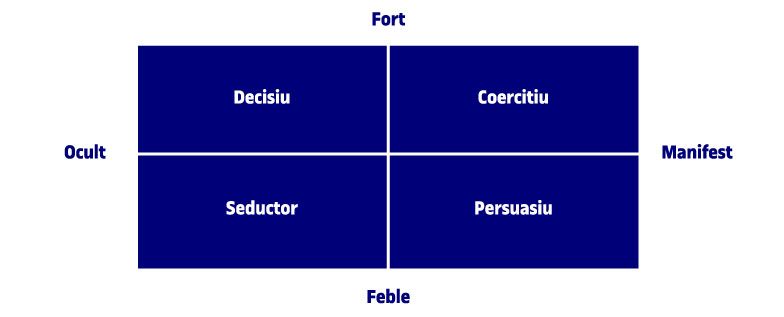
Seguint les idees de Tromp, Hekkert i Verbeek en el seu article «Design for socially responsible behavior: a classification of influence based on intended user experience», podem distingir quatre maneres diferents de persuadir un usuari perquè dugui a terme una acció o, per contra, d’animar-lo perquè no la dugui a terme. Els autors distingeixen el mecanisme de persuasió manifest —que és percebut per tothom— del mecanisme de persuasió ocult —del qual no som conscients normalment. Seguidament distingim dos tipus d’efectes de la persuasió: forts —quan és difícil o impossible de neutralitzar— i febles —quan amb un exercici de voluntat podem evitar-la i dur a terme una acció diferent de la que el disseny ens volia infondre.
Això ens dona quatre mecanismes possibles de persuasió:
- Un disseny coercitiu és manifest i fort a la vegada. Un exemple clar són les barreres que impedeixen l’accés al metro sense pagar bitllet. Són coercitives perquè no és fàcil evitar-les, ja que per a fer-ho cal fer un exercici de salt complicat que deixa el defraudador ben visible i exposat a rebre una multa, i, per descomptat, són ben visibles, ja que és impossible no adonar-se’n.
- Un disseny és estrictament persuasiu quan és manifest però feble. Així, en una estació de metro que no tingui barreres, posar un anunci que ens faci reflexionar sobre el fet que el nostre deure cívic és pagar el bitllet és persuasiu, perquè l’anunci és visible clarament —de fet, si la gent no el veu no compleix la seva funció—, però és feble, ja que no obliga a fer-hi cas. De fet, podem inventar-nos tot tipus d’històries per a justificar per què ens podem colar de tant en tant, i això no ens converteix en éssers incívics.
- Un disseny és seductor quan té un efecte feble però és ocult. Ens trobem davant d’un disseny ocult quan genera de manera externa un comportament que la persona creu que ha estat resultat de la seva decisió interna sense influència externa. El botó «M’agrada» a Facebook és un exemple d’aquest tipus d’exercici: crea en els usuaris el desig de tornar a accedir a Facebook, fins i tot encara que no tinguin res a comentar, per veure si algú ha posat un «m’agrada» en l’última publicació. Creuen que tornen a la pàgina per voluntat pròpia, però la realitat és qui el disseny de Facebook afavoreix l’addicció als «m’agrada». Hi ha més informació sobre aquest tema en el contingut sobre l’addicció o de la vigilància del Toolkit.
- Finalment, el disseny decisiu correspon a una interacció que és alhora oculta i forta. Un exemple és un gimnàs de diverses plantes en el qual els ascensors s’accionen amb una clau que tenen solament els encarregats de manteniment. Així, per a ajudar a persones amb problemes de mobilitat o a l’hora de pujar objectes pesants es pot usar l’ascensor, però la resta de persones han de fer exercici pujant i baixant escales. Els usuaris del gimnàs accepten simplement que no hi ha ascensors per a ells i usen les escales sense ser conscients que això ha estat una decisió dissenyada.
Un altre exemple plantejat per Tromp, Hekkert i Verbeek és una sèrie de ponts que es van construir als anys cinquanta en la ruta cap a Long Island (Nova York). Aquests ponts eren més baixos del normal perquè els autobusos no hi poguessin passar per sota; així s’evitava que les persones amb un estatus econòmic inferior poguessin arribar a les platges i es fomentava que solament les persones amb capacitat per a tenir cotxe particular poguessin arribar a aquells llocs d’oci. Segons autors com Winner, aquella altura inferior a la normal no era accidental, sinó que havia estat dissenyada acuradament per aconseguir precisament aquest efecte.
Formes d’aplicació
Com que una interacció via programari és líquida (es construeix merament a partir de codi), es pot tenir un control complet a l’hora de decidir quina informació s’oferirà i de quina manera els usuaris hi podran interactuar. Això significa que quan es planifiquen tipus d’informació, tipus d’acció i tipus de resposta es duu a terme un disseny decisiu, és a dir, solament s’ofereixen unes interaccions possibles. Així, quan es dissenya una interacció de manera oculta i coercitiva, s’ha de decidir si es vol que l’usuari pugui teclejar o si se li oferiran solament menús desplegables, quin tipus d’informació és accessible a l’usuari de pagament respecte al que accedeix de manera gratuïta, com es fa el filtratge amb algorismes, quines informacions apareixen primer i per què, etc.
El disseny coercitiu és rar en una forma d’interacció. Com que hi ha un control total sobre com apareixerà la informació i quins mecanismes són necessaris perquè aparegui, si un usuari no ha de poder accedir a determinats continguts és absurd col·locar-los davant d’ell i després interposar-hi algun tipus de barrera perquè no hi pugui accedir. És molt més senzill ser decisiu —i elegant— i simplement no oferir aquesta informació.
Des d’una perspectiva de seguretat informàtica, en canvi, té sentit desenvolupar mesures coercitives per a evitar que hackers maliciosos puguin apoderar-se d’informació classificada, però això escapa de l’àmbit del disseny d’interacció.
Aprendre a desenvolupar aplicacions o webs basats en l’experiència d’usuari inclou decidir quan una interacció ha de ser visible i quin tipus d’efecte ha de tenir: fort o feble. Facilitar l’experiència perquè l’usuari aconsegueixi allò que busca, sense esforç i en el menor temps possible, implica desenvolupar mecanismes per a animar l’usuari a escollir l’opció que li anirà millor. En la disciplina de l’economia del comportament, aquest tipus d’accions es coneixen com a nudge (‘cop de colze’ en anglès). Canviar el color d’un botó per fer-lo més visible, posar la informació rellevant al principi, col·locar menús desplegables per a accedir ràpidament a les seccions més útils per a l’usuari són l’equivalent digital d’un cop de colze per a animar la persona que interacciona a escollir l’opció que li convé.
Com afecta el disseny?
La capacitat de persuadir els usuaris a dur a terme certes accions és una de les qüestions clau que actualment es debaten en disseny. Es tracta d’una qüestió que no és merament tècnica, sinó que també inclou elements ètics. És correcte influir en la decisió d’un usuari seduint-lo perquè compri un producte més car i ocultant-li que n’hi ha un de més barat en una llarguíssima llista de productes relacionats? És correcte destacar les decisions que són millors per a l’empresa però no per al client, en un web de comerç electrònic, de manera que fem un nudge a l’usuari perquè les esculli?
El problema és complex i ple de zones grises. Amb la intenció d’aclarir en què adopten els dissenyadors decisions qüestionables, s’ha desenvolupat el concepte de dark pattern (‘patró fosc’ en anglès) per recopilar les accions de seducció i persuasió que abusen de la confiança de l’usuari.
El web Dark Patterns analitza aquests patrons i ofereix un sistema de classificació amb exemples. Aquí en recollim els tipus més rellevants:
- Introducció involuntària al cistell. Té lloc quan en el procés d’una acció de compra en comerç electrònic el cistell virtual inclou un producte que no s’ha seleccionat. Aquest producte extra apareix perquè l’usuari no s’ha adonat que en una pàgina anterior hi havia una casella seleccionada per defecte.
- Hotel de paneroles. Originàriament, aquest nom es refereix a un producte en el qual les paneroles entren per buscar menjar i del qual després no poden sortir. Aplicat a la UX, es tracta d’un procés en el qual és molt fàcil entrar però molt difícil sortir. Per exemple, és molt fàcil donar-se d’alta en un servei web, però quan l’usuari vulgui donar-se de baixa tot serà tan complicat que acabarà desistint-hi.
- Zuckerització de la privadesa. Aquest nom és una referència a les pràctiques poc clares de Facebook d’obtenir i compartir dades personals, i és format amb el cognom del seu CEO, Mark Zuckerberg. Juga també amb el fet que zucker vol dir ‘sucre’ en alemany. En aquest dark pattern, l’usuari acaba donant molta més informació privada del que és estrictament necessari. Quan un servei digital gratuït demana correu electrònic, telèfon i adreça per a simplement donar accés a la xarxa, utilitza un dark pattern, ja que no necessita tantes dades per a enviar una contrasenya amb la qual es pugui entrar a la web.
- Impediment de comparar preus. En aquest cas la informació de productes és confusa i inclou un gran nombre de productes, de manera que l’usuari no pot veure realment quin és el producte més barat. L’algorisme escull i destaca el producte que a l’empresa li interessa que es compri, i l’alternativa més barata queda enterrada sota una enorme llista d’opcions.
- Desorientació. Es refereix a la tècnica clàssica en prestidigitació de fer que la nostra atenció es fixi en una cosa irrellevant mentre el mag duu a terme el truc. Aquest dark pattern provoca el mateix però amb un producte d’interacció. Algunes companyies aèries ofereixen la possibilitat de pujar a l’avió de manera prioritària si es paga un extra en comprar els bitllets. El menú està dissenyat de tal manera que desorienta, que creu que descarta l’opció de pujar en primer lloc, ja que no veu sentit a pagar un extra per entrar abans a l’avió. Però en realitat ha seleccionat que vol aquest accés prioritari i no li importa pagar per aquest servei extra.
- Cost ocult. En aquest cas s’ofereix un producte per un preu molt competitiu mentre les pantalles passen sense problemes. L’usuari introdueix nom, adreça, correu de contacte, etc. i fins i tot número de targeta de crèdit. En arribar a l’última finestra descobreix una sèrie de costos ocults rellevants com un extra per enviaments, impostos, etc. Moltes persones es rendeixen i decideixen clicar el botó de comprar igualment, perquè ja han invertit molt de temps emplenant tots els camps.
- Anunci camuflat. És una estratègia comuna en pàgines poc escrupoloses que ofereixen continguts «gratis». La web és plena de botons falsos per a baixar aquest contingut, botons que són en realitat enllaços a una web que s’anuncia en aquest lloc.
Si bé hem dit que sempre hi ha zones grises, els dark patterns no haurien de formar part de les eines d’un dissenyador. Parafrasejant el personatge de Fundación, Salvor Hardin, podríem dir que els dark patterns són l’últim recurs del dissenyador incompetent.
Com afecta la interacció amb l’usuari?
El valor més important que un dissenyador ha d’oferir a clients i usuaris és la confiança. Una interfície basada realment en els principis i valors de l’UX és la que facilita la localització de la informació i productes que busca l’usuari. Però el dissenyador no hauria de prendre decisions per un altre i suposar que voldrà un producte més car o que li convé utilitzar l’accés prioritari a un avió. Aquests valors s’haurien de traslladar a l’empresa que ha encarregat el disseny i que demana algun tipus de dark pattern. Tard o d’hora, la persona que usa un disseny s’adonarà que l’enganyen i manipulen i acabarà per desconfiar del que se li ofereix, encara que es faci amb bona voluntat. Després de l’escàndol per la bretxa en la privadesa de Cambridge Analytica, Facebook es va poder permetre el luxe de perdre centenars de milers d’usuaris —alguns d’influents i famosos, com l’empresari espacial i de cotxes elèctrics Elon Musk—, però hi ha molt poques empreses que puguin permetre’s una pèrdua semblant.
Si les pràctiques dels dark patterns es van fent cada vegada més extensives, finalment s’aconseguirà una pèrdua de confiança de l’usuari mitjà respecte de les interaccions digitals, i la sensació contínua de ser manipulat, i això acabarà afectant totes les empreses i tots els professionals. Ja es comencen a veure símptomes d’això i que aquell optimisme ingenu sobre les bondats del comerç electrònic i les xarxes socials és substituït per una actitud de reserva i fins i tot de cinisme.

Referències
Bovens, L. (2009). «The ethics of nudge». Preference change: approaches from philosophy, economics and psychology (pàg. 207-219). Springer: Dordrecht.
Dark patterns. <https://www.darkpatterns.org/>. [Data de consulta: 25 de gener de 2021].
Jaiswal, A. (2018). «Dark patterns in UX: how designers should be responsible for their actions.» <https://uxdesign.cc/dark-patterns-in-ux-design-7009a83b233c>. [Data de consulta: 25 de gener de 2021].
Thaler, R.; Sunstein, C. R. (2017). Un pequeño empujón (nudge): el impulso que necesitas para tomar las mejores decisiones en salud, dinero y felicidad. Taurus.
Tromp, N.; Hekkert, P.; Verbeek, P. P. (2011). «Design for socially responsible behavior: a classification of influence based on intended user experience». Design Issues (vol. 27, núm. 3, pàg. 3-19).
Valmonacid (2015). «¿Qué es el nudge público?». <https://nosoloaytos.wordpress.com/2015/08/09/que-es-el-nudge-publico/>. [Data de consulta: 25 de gener de 2021].
Winner, L. (1980). «Do artifacts have politics?». Daedalus (vol. 109, núm. 1, pàg. 121-36).