Descripció
Exploring és un model conceptual d’interacció que permet descriure un producte interactiu en funció de com es recorre o examina la recerca d’informació.
Aquest model se cita usualment com a exploring & browsing i fa èmfasi en l’estratègia d’orientació que admet ser traduïda com a ‘donar un cop d’ull’ i que es pot definir com un examen ràpid de la rellevància d’una sèrie d’objectes amb l’objectiu d’estudiar-los posteriorment de manera més detallada o bé de seleccionar-ne un.
És important no associar aquest estil d’interacció amb el model clàssic de recuperació d’informació, en el qual l’usuari articula la seva necessitat a manera de consulta i el sistema es limita a proporcionar una llista de resultats concordants (tal com es faria en una interfície del tipus cercador). Aquí el sistema interactiu proporciona informació estructurada, de manera que permet als usuaris aprendre o investigar sense haver de formular necessàriament cap consulta explícita.
Amb relació a això, Gary Marchionini fa una distinció entre tres activitats de cerca:
- Consultar. Buscar un ítem, normalment d’existència coneguda, entès normalment com a recuperació de fets o respondre preguntes.
- Aprendre. Adquirir coneixements, comprendre conceptes o habilitats, interpretar idees, etc. Aquest tipus de cerca implica nombroses iteracions i dedicar temps als diferents objectes que troba l’usuari.
- Investigar. Cercar de descobrir activitats d’anàlisi, síntesi i avaluació que succeeixen en períodes de temps llargs. De vegades implica fer anotacions en els objectes o fer cerques negatives, és a dir, buscar de manera exhaustiva per determinar el que no existeix.
Segons Marchionini, les cerques per a aprendre i investigar es poden considerar exploratòries i es beneficien de paradigmes d’interacció com donar un cop d’ull.
Ryen White i Resa Roth van proposar una sèrie de funcionalitats que han de ser presents en sistemes que donin suport a activitats de cerques exploratòries, i que es descriuen a continuació. Si bé no defineixen estrictament com ha de ser la interacció amb el sistema, poden ser útils per a ajudar-nos a dissenyar amb el model exploring.
- Fer consultes i refinar-les. Si bé no és, com s’apuntava anteriorment, estrictament necessari que l’usuari faci una consulta per complir el seu objectiu, és important que el producte digital permeti fer-la per a refinar-la posteriorment en funció dels resultats que obté.
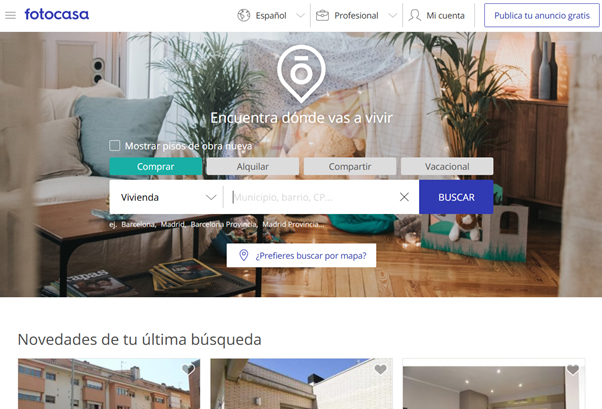
Per exemple, si busquem un habitatge en un portal immobiliari, ens pot ser útil començar la cerca teclejant el municipi que ens interessa.

Pàgina d’inici del lloc web immobiliari Fotocasa. L’usuari pot cercar per mapa, però l’opció més destacada és cercar textualment per municipi, barri o codi postal.
Font: captura de pantalla.
- Filtrar amb facetes. Els usuaris haurien de poder explorar i filtrar continguts seleccionant facetes o metadades.
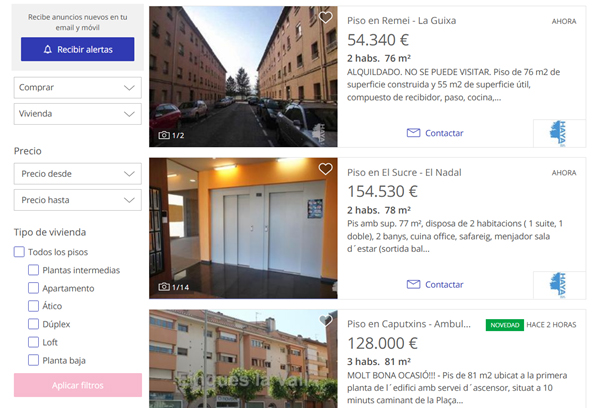
Seguint amb l’exemple immobiliari, una vegada tenim una sèrie de resultats, podem filtrar per buscar l’habitatge que més ens interessi seleccionant, per exemple, un rang de preu amb el qual ens sentim còmodes.

Pàgina de llistat d’immobles de Fotocasa. Una vegada que s’obtenen els resultats, la zona esquerra mostra un sistema de filtres per a afinar la cerca.
Font: captura de pantalla.
- Aprofitar el context. Per a millorar els resultats, s’ha d’aprofitar tota la informació disponible de l’usuari i de la tasca que fa.
En l’exemple, encara que l’usuari hagi buscat un municipi concret, si el portal immobiliari té informació sobre habitatges molt propers en un altre municipi, pot ser interessant oferir també aquests resultats perquè es puguin examinar.
- Oferir visualitzacions per a donar suport a la presa de decisions. Les visualitzacions poden contribuir a comparar, comprendre tendències o formular hipòtesis.
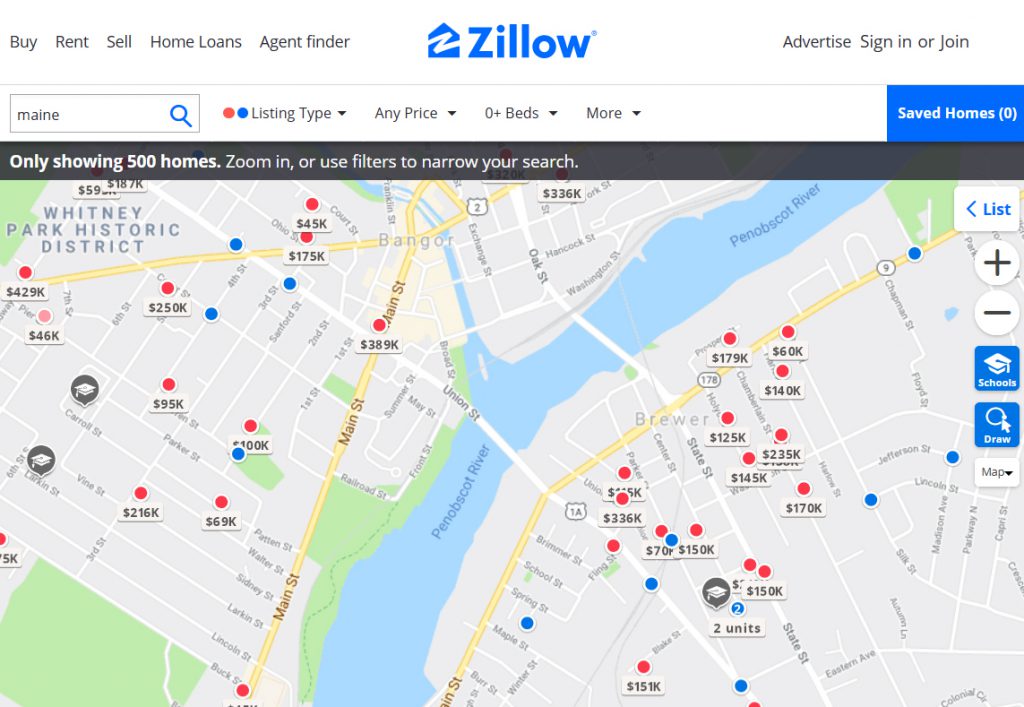
Per exemple, visualitzar diversos habitatges en un mapa, en lloc d’un llistat, pot ajudar l’usuari a comprendre la distribució de preus per barris o les opcions que són més cèntriques.

Pàgina d’un llistat d’immobles del lloc web Zillow en modalitat mapa. Amb aquesta visualització, es pot observar la proximitat dels habitatges a punts d’interès com escoles i les seves variacions de preus.
Font: captura de pantalla.
- Donar suport a l’aprenentatge i la comprensió. S’ha d’ajudar l’usuari presentant la informació de manera que faciliti l’aprenentatge i tenint sempre en compte el seu nivell de coneixement.
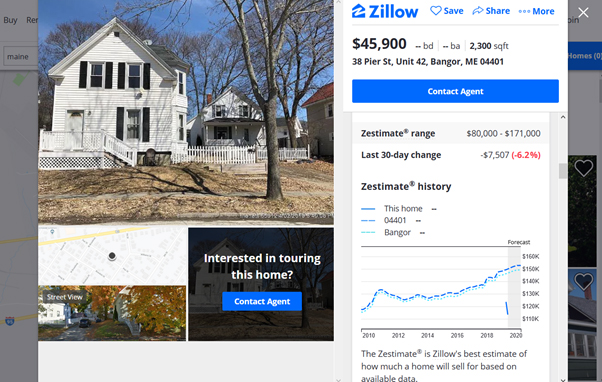
Proporcionar informació transversal sobre preus d’habitatges en una certa àrea, la seva evolució, la seva relació amb altres municipis, etc., pot ser una informació rellevant per a un usuari que inicia la cerca d’un habitatge.

Fitxa d’un habitatge a Zillow. En el lateral es mostra informació sobre l’evolució històrica i la projecció del preu de l’habitatge.
Font: captura de pantalla.
- Facilitar la col·laboració. Moltes tasques exploratòries poden requerir ser compartides o dividides en subtasques.
Seguint l’exemple, l’usuari pot tenir necessitat de compartir amb una altra persona algun dels habitatges trobats.
- Oferir historials, espais de treball i actualitzacions. Els sistemes haurien de permetre guardar i manipular fragments d’informació i proporcionar espais de treball per a dur a terme les exploracions.
Permetre crear llistes dels habitatges que visitem, o fins i tot plantejar anotacions, és un exemple d’aquesta funcionalitat.
- Donar suport a la gestió de tasques. S’ha de permetre guardar, recuperar i compartir tasques per a contribuir a les exploracions multiusuari i multisessió.
El fet que l’usuari pugui guardar una cerca d’habitatges filtrada convenientment i recuperar-la en una altra sessió, o fins i tot rebre notificacions quan hi ha nous resultats rellevants, és una bona aproximació a aquesta característica.
Exemples
Per a complementar el cas del portal immobiliari, a continuació es presenten dos exemples amb caràcter il·lustratiu d’aquest model d’interacció.
Xarxa social de descobriment
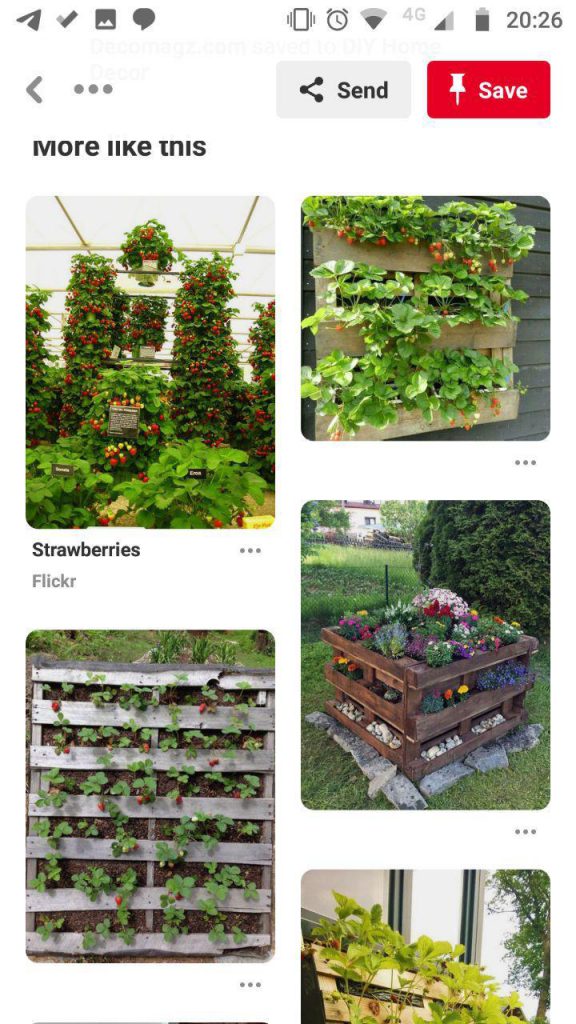
Pinterest és una xarxa social, accessible mitjançant un lloc web i una aplicació, que permet als usuaris guardar i organitzar imatges, anomenades pins, en col·leccions. Quan un usuari busca algun tema, Pinterest li mostra pins que li puguin interessar. L’usuari pot consultar qualsevol pin per a obtenir altres semblances (sia amb un sistema de reconeixement visual o usant la metainformació del pin) i, a partir d’aquí, continuar explorant, o afegir-lo a les seves pròpies col·leccions per guardar-lo.
Aquest funcionament fa que Pinterest sigui interessant especialment com a eina d’inspiració i per a obtenir idees, però que no sigui adequada per a buscar informació concreta com en una cerca a Google.

Captura de pantalla de l’aplicació Pinterest.
Font: captura de pantalla d’elaboració pròpia.
Aplicació de recerca
Un altre tipus de productes digitals representatius del model exploring són les aplicacions de recerca científica o professional.
Per exemple, en una aplicació de recerca legal, l’advocat que porta un cas no està buscant normalment quelcom conegut prèviament, sinó que necessita documentar-se sobre la legislació vigent associada i sobre la jurisprudència de casos semblats que no té identificats inicialment.
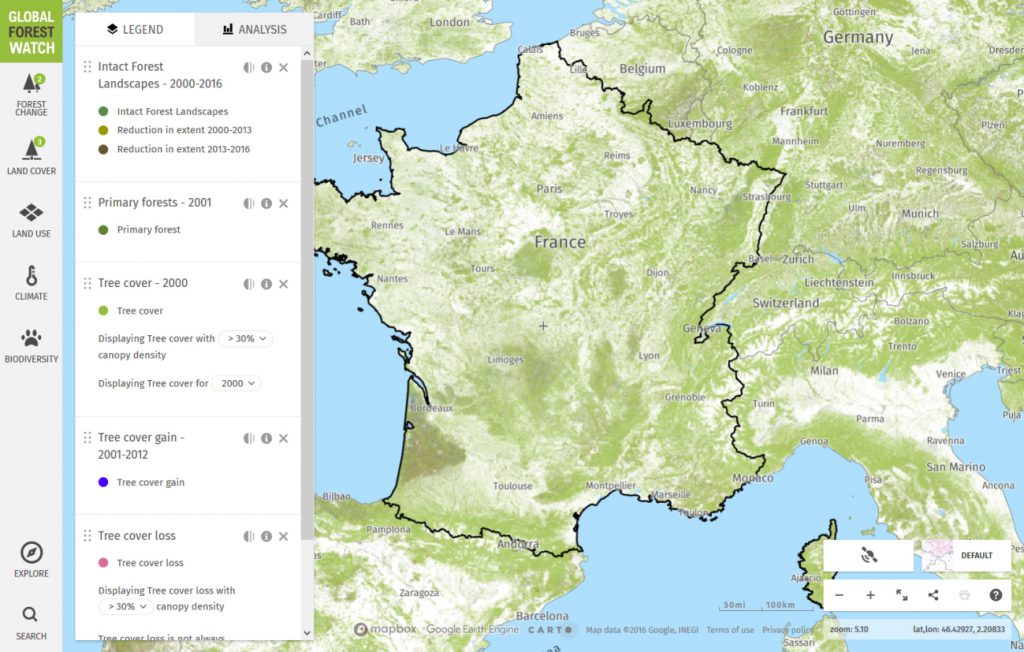
En una aplicació d’exploració d’informació sobre boscos, com Global Forest Watch, un investigador pot consultar i filtrar mapes usant diverses variables per a estudiar si hi ha elements que afecten la desforestació.

Global Forest Watch.
Font: captura de pantalla.
Consideracions
El model exploring és adequat únicament per als escenaris molt específics de l’aprenentatge i la recerca.
Es fan moltes tasques amb productes interactius que no encaixen en aquests dos escenaris i, en la gran majoria de casos, serà convenient plantejar-se si hi ha altres models d’interacció més apropiats.
Referències
Marchionini, G. (2006). «Exploratory search: from finding to understanding». Communications of the ACM (vol. 49, núm. 4, pàg. 41-46).
Preece, J.; Rogers, Y.; Sharp, H. (2002). Interaction design: beyond human-computer interaction. Nova York: J. Wiley & Sons.
White, R. W.; Roth, R. A. (2009). «Exploratory search: beyond the query-response paradigm». Synthesis lectures on information concepts, retrieval, and services (vol. 1, núm. 1, pàg. 1-98).