Descripción
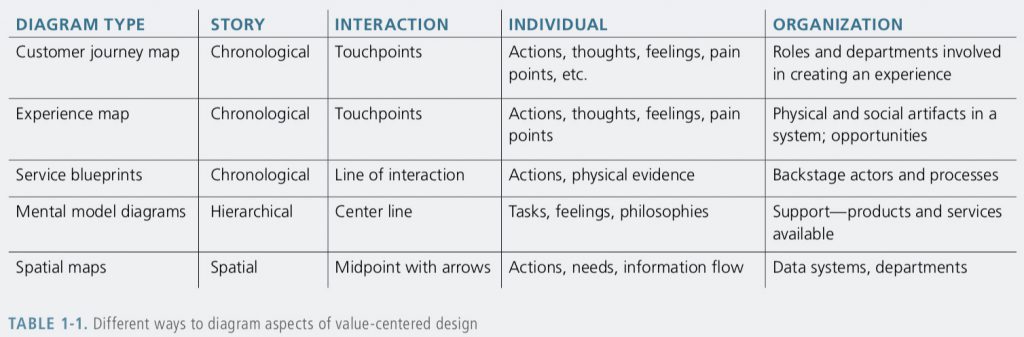
Existen diferentes métodos vinculados al mapeo de experiencias en el ámbito de UX. En la tabla siguiente se describen brevemente estos métodos en función del tipo de interacciones, la estructura del diagrama (cronológica, jerárquica o espacial), la información que ofrecen sobre el usuario y el tipo de organización asociado.

Fuente: Kalbach J. (2016). Mapping experiences: A complete guide to creating value through journeys, blueprints, and diagrams (pág. 11).
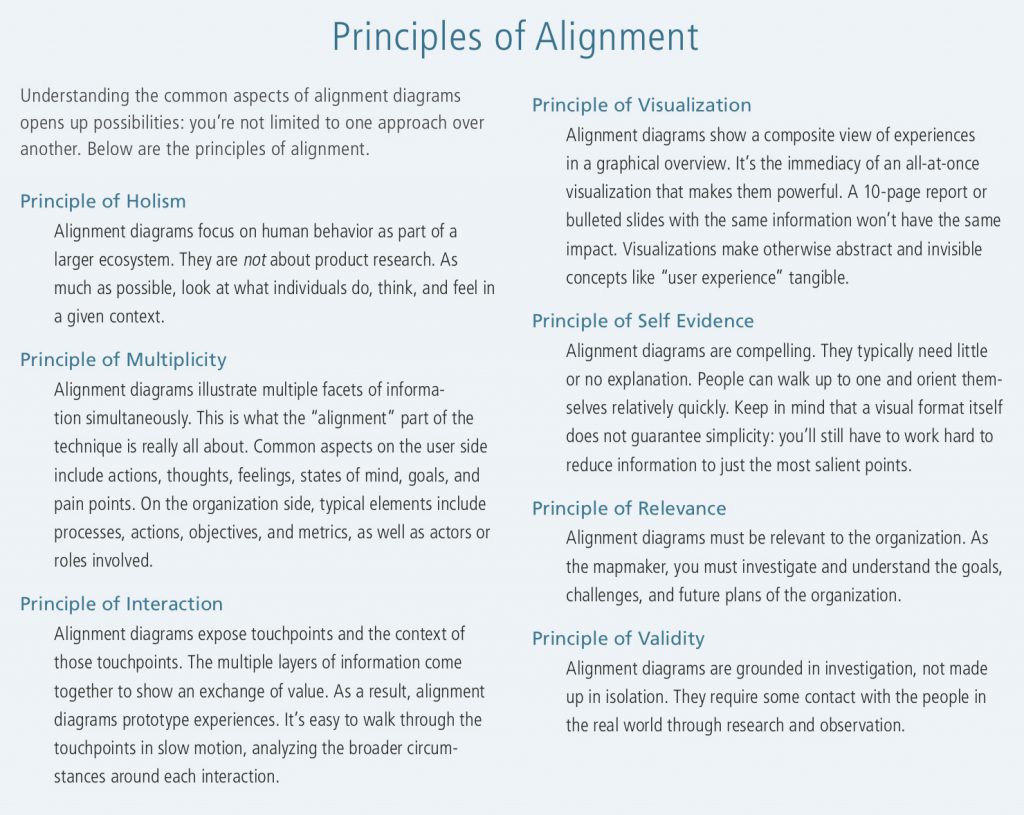
En la siguiente tabla se explican los principios de alineación que nos ayudan a plantear la realización de diagramas para mapear situaciones o experiencias.

Fuente: Kalbach, J. (2016). Mapping experiences: A complete guide to creating value through journeys, blueprints, and diagrams (pág. 13).
A partir de estos principios básicos, el objetivo es crear un diagrama o esquema adaptado a la situación que queremos explicar. Para facilitar este proceso se describirán, a continuación, una serie de pasos básicos para plantearlo de la forma más adecuada y aproximarnos poco a poco a la representación final.
En primer lugar, hay que tener siempre presentes los siguientes principios:
- Intensificación del mensaje que queremos transmitir mediante el tipo de representación que utilicemos.
- Claridad y simplicidad en la manera de expresar la información.
- Cohesión y consistencia en la manera de representar. Mantener el mismo tipo de lenguaje para facilitar la lectura durante y generar una sensación de unidad.
- Simplicidad. En ocasiones posiblemente necesitemos más de un diagrama para explicar una situación compleja.
También es de gran utilidad tener en cuenta estos principios:
- Analizar la información disponible.
- Definir las dimensiones que tienen influencia en el proceso.
- Determinar cuál es la dimensión o dimensiones más importantes a la hora de explicar el proceso.
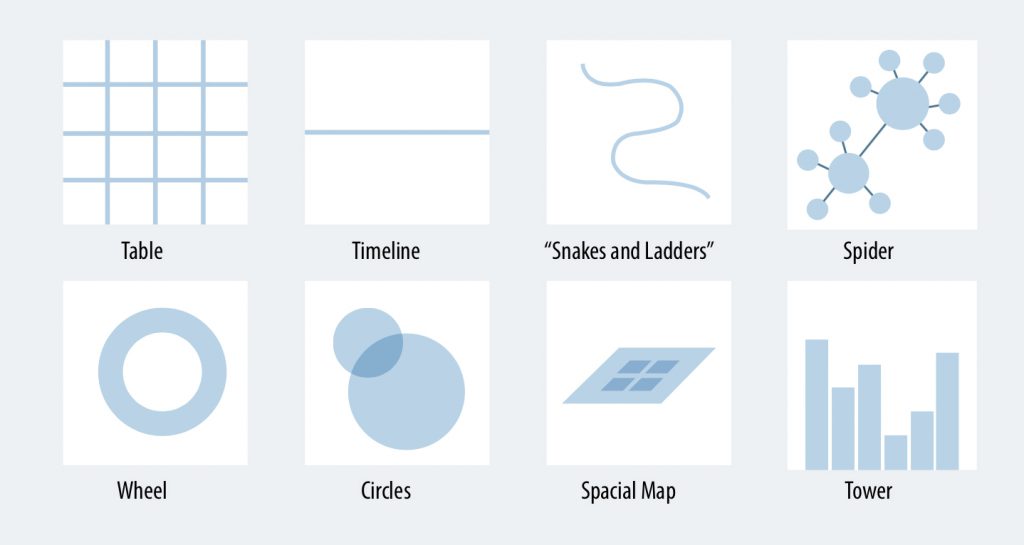
- Seleccionar el layout más adecuado para representar la información (véase la imagen siguiente).

Fuente: Kalbach, J. (2016). Mapping experiences: A complete guide to creating value through journeys, blueprints, and diagrams (pág. 26).
- Definir a nivel esquemático el planteamiento global de la estructura del contenido.
- Establecer la manera en la que relacionamos la información mediante ejes, columnas, filas, etc.

Organización de la información mediante columnas.
Fuente: OVICUO DESIGN BCN.
- Realizar un dibujo esquemático con el mapa de la visualización y los conceptos básicos representados como base para desarrollar el diagrama.
- Utilizar elementos removibles como etiquetas o pósits para el proceso de creación del diagrama y facilitar su implementación y modificación.
- Tener en cuenta otros elementos contextuales que ayuden a la comprensión del tema: cronología, tiempo, espacios, etc.

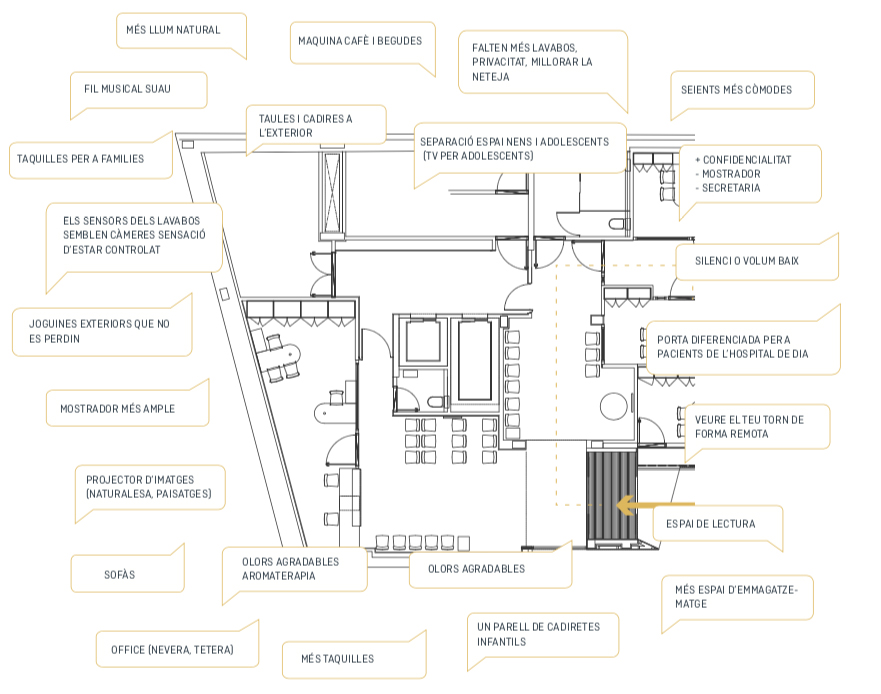
Relación entre espacio y necesidades.
Fuente: OVICUO DESIGN BCN.
- Usar de manera complementaria: texto, números, elementos infográficos, imágenes o bocetos.
- Tener en cuenta siempre la jerarquización visual de la información.
- Valorar la manera más adecuada de representar las conexiones para explicar relaciones entre elementos.

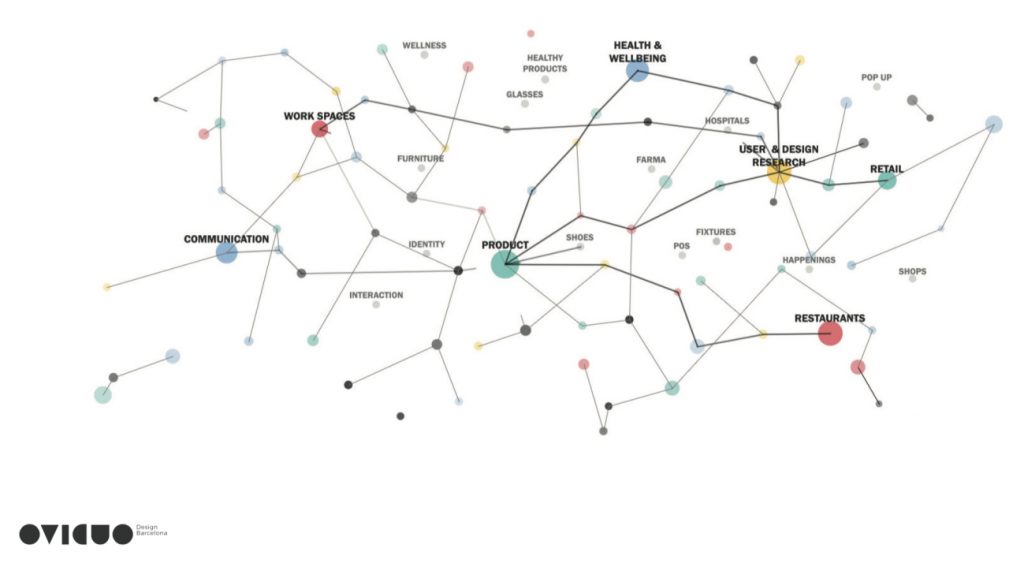
Representación mediante estructura en red.
Fuente: OVICUO DESIGN BCN.
- Plantear cómo establecer relaciones entre elementos (división, agrupación, conexiones, caminos, etc.).

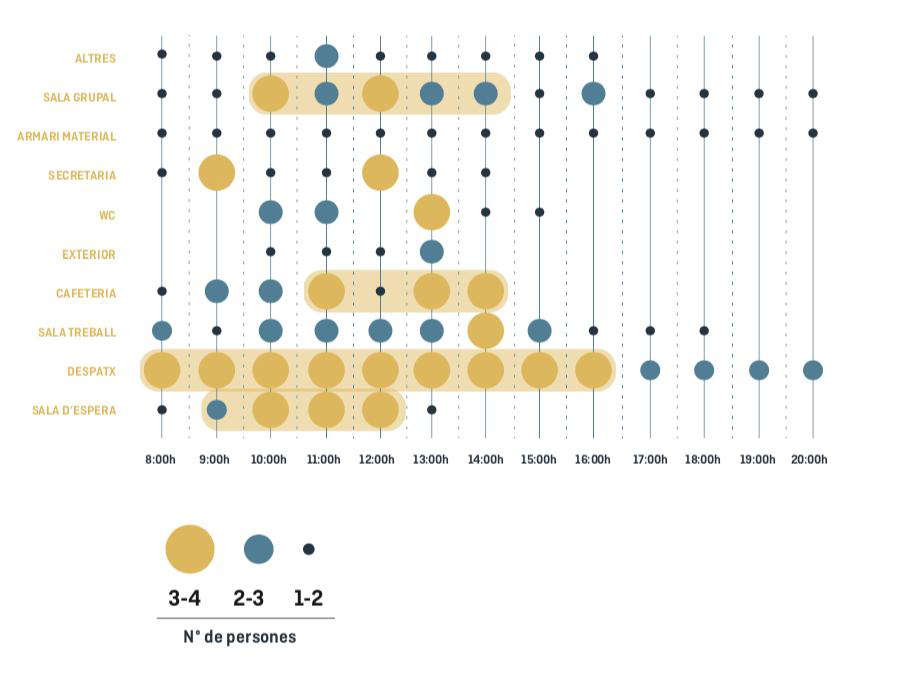
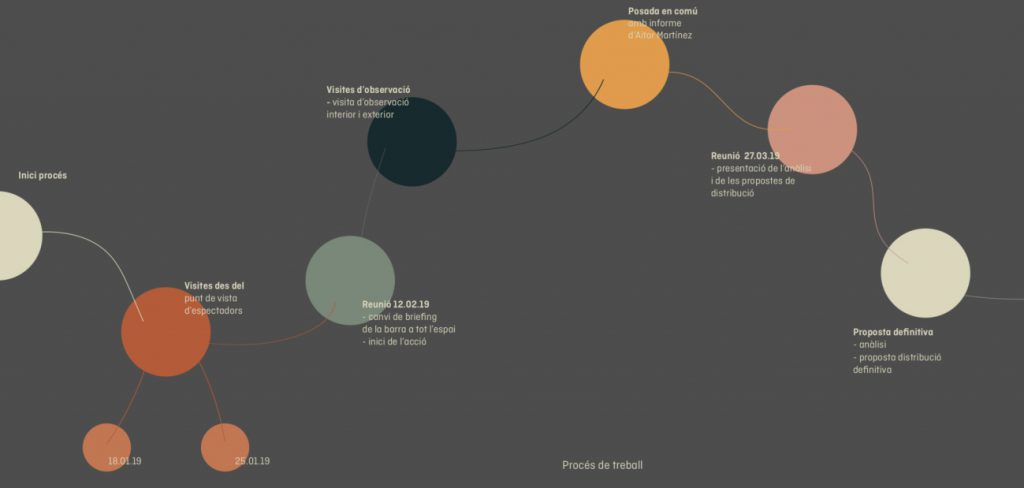
Disposición de acciones con base cronológica.
Fuente: OVICUO DESIGN BCN.
- Tener siempre presente el tamaño de los elementos gráficos para representar la cuantificación o el peso o importancia de un elemento.
El objetivo de un diagrama puede ser de carácter finalista a la hora de representar información, pero también es muy útil a la hora de visualizar una actividad o mapear un servicio para hacer aflorar nuevas soluciones e ideas al respecto de cómo está planteada.
Referencias
Caddick, R.; Cable, S. (2011). «Communicating the user experience: A practical guide for creating useful UX documentation». Hoboken, NJ: John Wiley & Sons.
Kalbach, J. (2016). «Mapping experiences: A complete guide to creating value through journeys, blueprints, and diagrams». Sebastopol, CA: O’Reilly Media.