¿Qué es?
Modelo mental es un término utilizado comúnmente en psicología. Según Donald Norman, hace referencia a nuestros modelos conceptuales acerca de cómo funcionan los objetos, cómo tienen lugar los hechos o cómo se comporta la gente, y son resultado de nuestra necesidad de formar explicaciones de las cosas. Estos modelos son esenciales para comprender nuestras experiencias, predecir el resultado de nuestras acciones y manejar situaciones inesperadas.
Este concepto apareció por primera vez en el libro The Nature of Explanation, de Kenneth Craik, en 1943, para referirse a las «representaciones» que explican los pensamientos y comportamientos de una persona. El autor mencionaba que la mente desarrolla modelos que le sirven como referencia y explicación para tomar una decisión en diferentes situaciones de la vida.
Los modelos mentales se enmarcan dentro del conjunto de lo que se conoce como representaciones mentales. Estas se definen como procesos utilizados para representar internamente el mundo exterior, tal como lo perciben los sistemas sensoriales. En filosofía contemporánea, específicamente en los campos de la metafísica, la filosofía de la mente y la ontología, una representación mental es una de las formas predominantes para explicar y describir la naturaleza de ideas y conceptos.
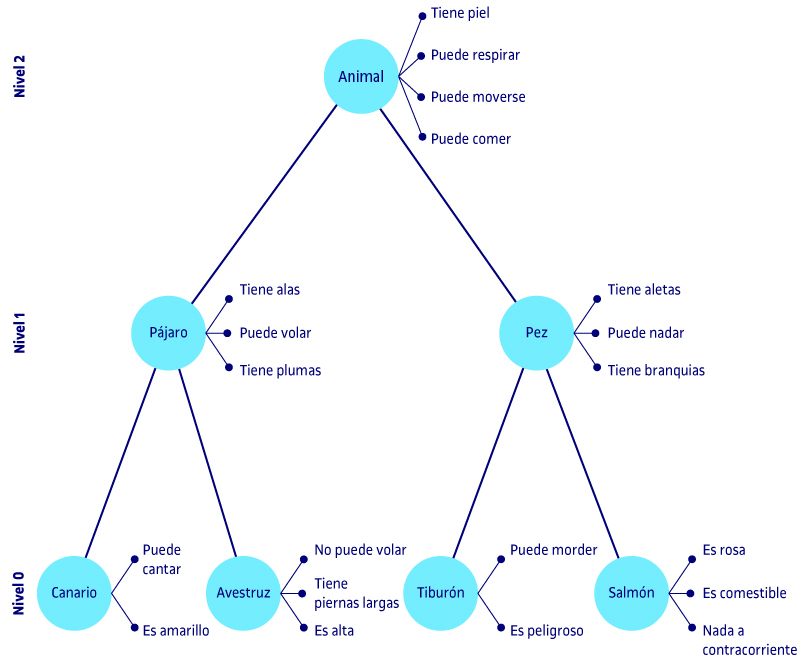
Las representaciones, ya sean mentales o de otro tipo, son sistemas definidos por símbolos, y el ser humano las utiliza para procesar la información que le llega del mundo exterior e interactuar con ella. Al mismo tiempo, permiten representar elementos que nunca se han experimentado o que no existen. La figura 1 muestra un ejemplo típico de cómo representamos mentalmente la información.

Figura 1. Ejemplo de representación mental
Fuente: elaboración propia.
Las representaciones mentales pueden ser de tres tipos:
- Representaciones icónicas: basadas en la imagen, como por ejemplo mapas, iconos, fotografías, etc. Estas representaciones pueden ser reconocidas por un gran número de personas diferentes, aunque no compartan normas lingüísticas comunes.
- Representaciones proposicionales: basadas en el lenguaje, son representaciones lingüísticas (fonéticas) que pueden expresarse verbalmente. En general, suelen ser más difíciles de memorizar que las icónicas.
- Modelos mentales. Se diferencian dos tipos de modelos mentales: los que representan cómo funcionan los sistemas (modelo del sistema), y los que representan cómo interactúan las personas con los sistemas (modelos de interacción).
En su libro Mental Models: Aligning Design Strategy with Human Behavior, Young ejemplifica el proceso de modelo mental aplicándolo a una mañana cualquiera de una persona que se dirige al trabajo o escuela. Define los diferentes espacios mentales dedicados a tareas como vestirse, desayunar, ducharse, coger el tren, etc., así como las subtareas asociadas. Posteriormente, define características de cada subtarea, elaborando así un mapa mental completo con las valoraciones y compatibilidades que permiten escoger las opciones más adecuadas para un contexto determinado (figura 2).

Figura 2. Modelo mental de una mañana cualquiera
Fuente: Flickr.
El concepto de modelo mental tiene aplicación en diferentes campos de estudio como la psicología, los negocios, la tecnología, etc. Las personas utilizan estos modelos mentales para dar sentido a la realidad. El conocimiento práctico y teórico de cada persona se refleja en estos modelos, que le permiten entender mejor lo que está pasando a su alrededor, y los aplica diariamente en el razonamiento y toma de decisiones.
Aplicación
En la vida diaria utilizamos los modelos mentales porque permiten describir, comprender, explicar, predecir y anticipar el comportamiento de un sistema. El usuario construye un modelo mental al acceder, por ejemplo, a un sitio web. Este modelo dependerá no solo de las características del sitio web, sino también de los objetivos del propio usuario, sus experiencias anteriores, la navegación que realiza dentro del sitio o su nivel de competencia digital.
Un buen diseñador debe conocer diferentes modelos mentales de los usuarios para que sus productos comuniquen adecuadamente su función. Al mismo tiempo, estos modelos mentales no son estáticos, sino que son capaces de evolucionar en función del uso de otros productos, de la interacción con otros usuarios o del aprendizaje realizado.
Tradicionalmente, los modelos mentales se han utilizado para estudiar la interacción persona-ordenador. A medida que un usuario interacciona, construye un modelo mental, que utiliza para interpretar el funcionamiento del sistema. Este proceso es extensible a todos los ámbitos que exijan a una persona procesar la información que le llega del mundo exterior e interactuar con ella, desde una aplicación móvil a una tarta de chocolate.
Así, se podría llegar a evaluar la usabilidad de un sitio web preguntándose si permite construir un modelo mental adaptado a su utilización. Este modelo será simple al principio e irá enriqueciéndose de forma gradual. Por otro lado, un modelo mental erróneo conducirá a errores. Por ejemplo, para girar con un coche, el modelo mental seguramente indicaría que hace falta girar el volante hacia la dirección deseada. No es necesario conocer principios mecánicos, aunque aplicar el mismo principio con una motocicleta puede provocar un accidente (para girar es necesario inclinarse hacia el centro de la curva).
En el ámbito de diseño de interfaces, el modelo mental está relacionado con la visibilidad y el affordance, los cuales ayudarán a un usuario a llevar a cabo una tarea sin ningún conocimiento previo del sistema. La visibilidad permite darse cuenta rápidamente de las posibilidades de un elemento, mientras que el affordance define las propiedades de los objetos que tienen un valor útil para el usuario y determinan cómo se puede utilizar. El usuario utiliza el affordance para construir un modelo y hacer una representación mental de la realidad.
Ejemplos
En el ámbito del diseño, los modelos mentales pueden ayudar a los diseñadores a comprender y analizar un problema de diseño de interacción. Frecuentemente, las personas tienen problemas al interactuar con un producto porque su modelo mental es diferente al modelo mental del diseñador. Como todas las personas perciben el mundo de forma individual, todos los usuarios generan modelos mentales individuales.
El desafío no es únicamente garantizar que los diseñadores creen un producto teniendo en cuenta el modelo mental de los usuarios del entorno, sino que se ha de tener en cuenta que los modelos mentales tienden a diferir entre diferentes países y culturas. En el Reino Unido, por ejemplo, el freno delantero de una bicicleta se ubica en el manillar derecho (tanto por razones de expectativa como de legalidad); sin embargo, es diferente en el resto de Europa.
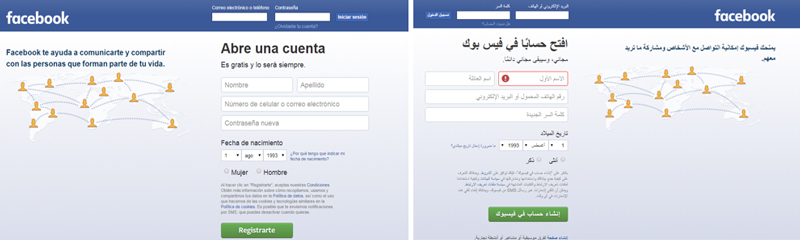
En la red encontramos otros ejemplos análogos, como por ejemplo la página de inicio de Facebook. En las imágenes siguientes se puede comprobar la versión de Medio Oriente y la española (figura 3). Las personas en Medio Oriente escriben de derecha a izquierda, mientras que en otros países se escribe de izquierda a derecha. Los diseñadores deben entender estas diferencias para poder desarrollar una aplicación usable a escala global.

Figura 3. Comparativa login Facebook
Fuente: elaboración propia.
Otros ejemplos pueden estar basados en los principios fundamentales de la percepción que define la psicología de la Gestalt, como los principios de proximidad, semejanza, dirección común, continuidad o simetría, entre otros. A continuación, se muestran algunos ejemplos.
Proximidad
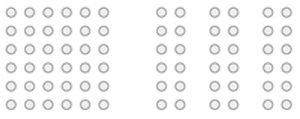
La ley de proximidad enuncia que los elementos próximos entre sí y distanciados del resto son percibidos como conjunto. En la figura 4, tendemos a ver un gran grupo de puntos a la izquierda, y tres grupos más pequeños a continuación, debido al espacio que hay entre ellos.

Figura 4. Principio de proximidad según las leyes de la Gestalt
Fuente: Wikipedia.
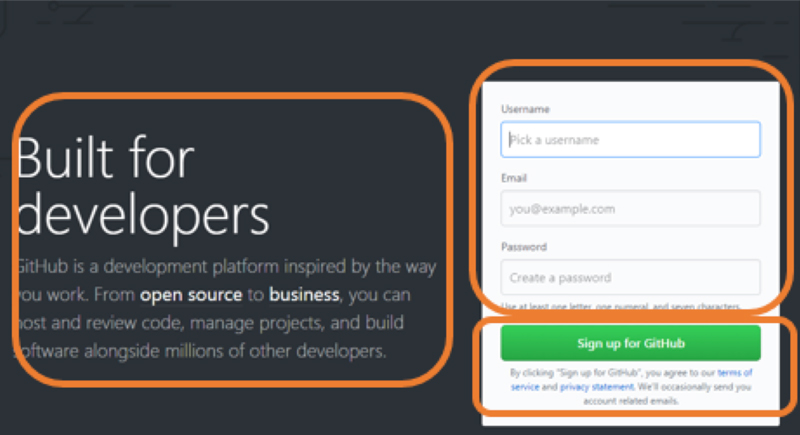
En la figura 5 se presenta un ejemplo de proximidad aplicada correctamente. Corresponde al acceso a una web en la que se pueden apreciar tres entidades principales separadas: los campos de entrada forman una entidad, el título y texto otra, y el inicio de sesión otra.

Figura 5. Principio de proximidad aplicado a una interfaz
Fuente: elaboración propia.
Semejanza
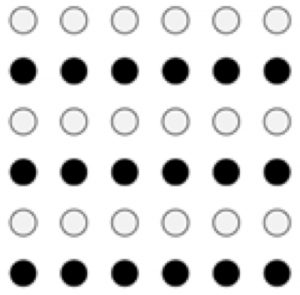
La ley de semejanza enuncia que los elementos que comparten características visuales (forma, color, tamaño, orientación, textura) tienden a ser agrupados perceptualmente. Las formas y colores que son distintos entre sí se perciben como una entidad separada, tal y como se comprueba en la figura 6.

Figura 6. Principio de semejanza según la Gestalt
Fuente: Wikipedia.
Recuperando el ejemplo de la página de inicio de Facebook, entendemos que todo lo que está compuesto por un texto azul es un hipervínculo de ayuda que abrirá una nueva pestaña del navegador, por lo que todos los ejemplos de este estilo de texto se perciben como la misma entidad y, a su vez, son diferentes de otras entidades en la misma página (figura 7).

Figura 7. Ejemplo de principio de semejanza
Fuente: elaboración propia.
Continuidad
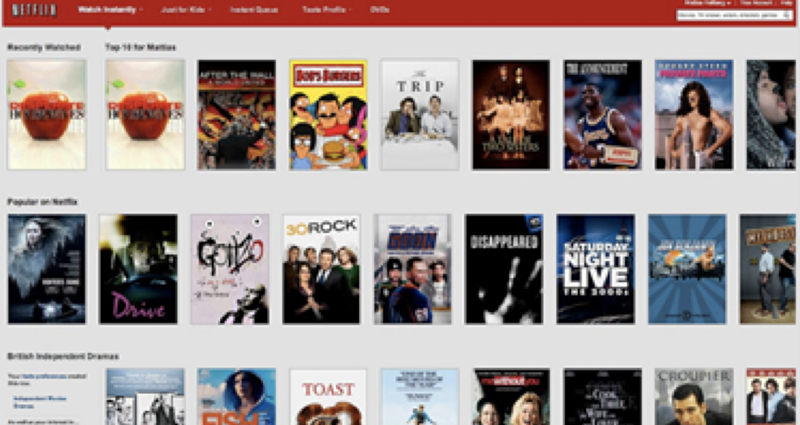
La ley de continuidad afirma que la atención visual tiende a seguir instintivamente la dirección espacial de los elementos. Cuanto más suaves sean los cambios de dirección, los elementos serán más fácilmente percibidos y agrupados. El principio de continuidad concluye que el ojo humano sigue líneas, curvas o una secuencia de formas para determinar la relación entre elementos. El uso más común hoy en día son los conocidos sliders, que se basan en crear un efecto de transición entre imágenes y que tienen varias aplicaciones, como por ejemplo en el catálogo de películas o series de servicios streaming como Netflix (figura 8).

Figura 8. Ejemplo de principio de continuidad
Fuente: Flickr.
Región común
La ley de región común enuncia que los elementos ubicados dentro de una región cerrada son percibidos como agrupados. Agregar bordes u otras barreras visibles es una manera de crear una separación perceptible entre grupos de objetos, incluso si tienen la misma proximidad, forma, color, etc. Podemos comprobar este principio en el mando a distancia de la figura 9, en el que se definen claramente diferentes conjuntos de botones, agrupados por funciones relacionadas.

Figura 9. Ejemplo de principio de región común
Fuente: pxhere.com.
Cierre
Según el principio de cierre, la mente tiende a completar formas inacabadas. El logotipo de la cadena de hipermercados representado en la figura 10 ejemplifica claramente esta ley: como se puede observar, incluye una «C» inacabada que el espectador comprende a la perfección.

Figura 10. Ejemplo de principio de cierre
Fuente: carrefour.com.
Simetría
Según esta ley, las formas asimétricas o incompletas son percibidas con más dificultad. Los elementos simétricos son simples, transmiten armonía y son visualmente agradables. Un ejemplo lo podemos ver en el diseño de los dos ratones de la figura 11.

Figura 11. Ejemplo de simetría y de asimetría
Fuente: Flickr.
Destino común
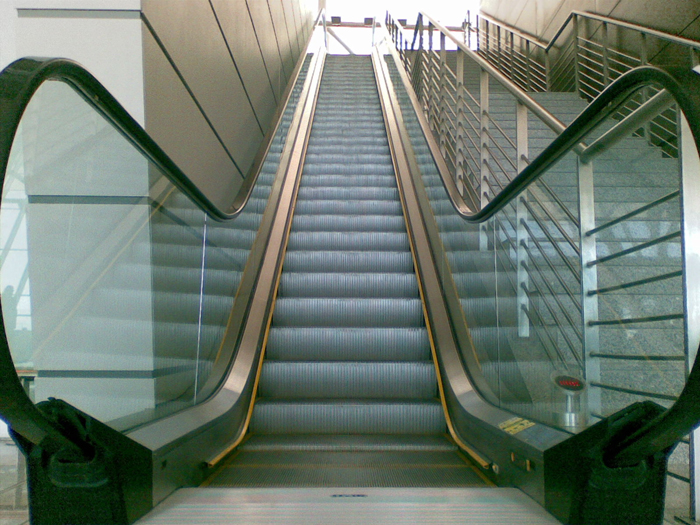
Cuando unos elementos se mueven juntos en la misma dirección, los percibimos como parte de un solo grupo. Independientemente de lo separados que estén los elementos o cuán diferentes puedan parecer, si se mueven o cambian juntos, los percibimos como relacionados. Este principio es más evidente cuando los elementos se mueven de forma sincronizada en la misma dirección, al mismo tiempo y velocidad. En una escalera mecánica como la de la figura 12, cada uno de los escalones (piezas independientes) se mueve en la misma dirección, por lo que el usuario los agrupa como si fueran un único elemento indivisible.

Figura 12. Ejemplo de principio de destino común
Fuente: Wikimedia.
Conexión
Los elementos conectados por otros elementos (por ejemplo, a través de líneas) son percibidos como unidad. La conexión nos hace percibir grupos, en lugar de cosas individuales no relacionadas. Por ejemplo, el engranaje de un motor está formado por piezas independientes, pero al estar interconectadas entre sí se perciben como un conjunto coherente.

Figura 13. Ejemplo de principio de conexión
Fuente: Wikimedia.
Ley de Prägnanz (o de simplicidad)
Esta ley indica que nuestra mente percibe todo en su forma más simple. El ser humano tiende a interpretar imágenes ambiguas como simples y completas, en vez de como complejas e incompletas. Básicamente, la simplicidad consiste en ayudar al ojo a encontrar figuras «cómodas», utilizadas para desencadenar una interpretación de lo que estamos tratando de mostrar. Un ejemplo es el caso del logotipo de Unilever, el cual se compone de un conjunto de elementos individuales que tienen significado si se analizan por separado, si bien nuestra mente lo interpreta inicialmente como una simple «U».

Figura 12. Ejemplo de principio de ley de Prägnanz
Fuente: unilever.es.
Referencias
Craik, K. J. W. (1943). The nature of explanation. University Press.
Johnson-Laird, P. N. (2010). «Mental models and human reasoning». Proceedings of the National Academy of Sciences (vol. 43, núm. 107, págs. 18.243-18.250).
Lidwell, W.; Holden, K.; Butler, J. (2010). Universal principles of design, revised and updated: 125 ways to enhance usability, influence perception, increase appeal, make better design decisions, and teach through design. Rockport Pub.
Young, I. (2008). Mental Models: Aligning Design Strategy with Human Behavior. Nueva York: Rosenfeld Media.