¿Qué es?
Una metáfora consiste en el uso de una analogía que puede presentarse en diversos formatos como puede ser una imagen, un símbolo o un texto, para referirse a un concepto que no es denotado de manera literal, sino en sentido figurado sobre la base de determinadas semejanzas entre el concepto y el elemento que se utiliza para representarlo. En diseño, una metáfora se emplea para tratar de lograr que la interacción sea más simple e intuitiva.
El uso de metáforas forma parte intrínseca del lenguaje humano y, por tanto, de nuestro pensamiento. Este concepto entra de lleno en el ámbito del diseño cuando se emplea un elemento para referirse a una función o un contenido. Las metáforas nos ayudan a explicar algo nuevo y desconocido para el usuario, en términos con los que ya está familiarizado previamente. Así, a partir del uso de metáforas, se pretende proporcionar referencias familiares que permitan a las personas comprender fácilmente el modelo conceptual subyacente y conocer qué hacer con un objeto o interfaz.
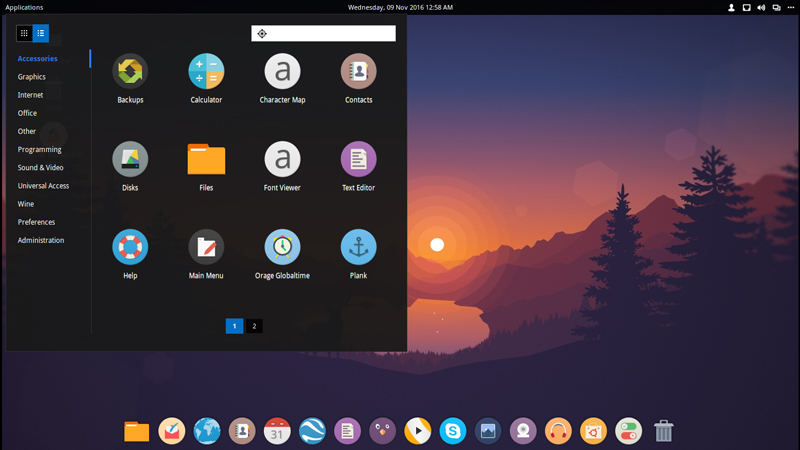
La inclusión de una metáfora puede tener un gran impacto en la interacción del usuario. Una metáfora puede permitirle predecir más fácilmente el resultado de sus acciones. Un ejemplo muy extendido es la denominada metáfora del escritorio, comúnmente empleada en sistemas operativos como GNU/Linux, Windows o MacOS.

Escritorio de Sistema Operativo Linux
Fuente: Wikimedia.
Las metáforas se pueden emplear de tres formas:
- Con el propósito de proporcionar un marco conceptual a la tarea que el usuario está realizando (por ejemplo, navegar por la web).
- Como un modelo conceptual trasladado a una interfaz de usuario (por ejemplo, a modo de una tarjeta informativa cuando consultamos las propiedades de un fichero).
- Como una forma de visualizar una función (por ejemplo, un icono de un carrito de compra en el que se van insertando los productos de nuestra compra en línea).
Sin embargo, se debe hacer especial hincapié en que las metáforas también pueden contravenir las expectativas de los usuarios sobre cómo deberían ser las cosas. Así, se ha de tener en cuenta que la metáfora puede fallar. Algunos de los motivos están relacionados con una escalabilidad limitada (una metáfora que funciona bien para un proceso simple puede no funcionar bien cuando el proceso crece en tamaño o complejidad) o con la multiculturalidad (cuando se basa en asociaciones percibidas de manera diferente por el diseñador y el usuario).
Un ejemplo de aplicación problemática es la metáfora basada en el buzón del correo (empleada en algunos clientes de correo electrónico) que se emplea comúnmente en los Estados Unidos. Este buzón es distinto del que suele usarse en Europa y otros continentes, y por tanto, es una metáfora que puede no tener sentido para un usuario no norteamericano, aportando más complejidad a la interfaz.

Diseño de buzón norteamericano
Fuente: Pixabay.
Aplicación
En el ámbito del diseño se hace un amplio uso de las metáforas, desde los iconos hasta los términos utilizados. Un diseño puede hacerse más intuitivo si se utilizan las metáforas correctas.
Las metáforas no se utilizan solo a modo de iconos (ejemplo de la papelera de reciclaje), sino que muchos de los conceptos en un producto se basan también en metáforas (ejemplo del escritorio).
Si un diseño se basa en un concepto real y es fácil de identificar, será más comprensible para los usuarios, pero si se basa en un concepto demasiado abstracto, los usuarios tendrán dificultades para comprenderlo. Como diseñadores puede resultar difícil encontrar la metáfora adecuada, especialmente si se trata de aplicarla a un concepto que presenta cierta complejidad.
En todo caso, el objetivo global a tener en cuenta consiste en reducir el esfuerzo cognitivo de los usuarios en su comprensión de la función, el uso y el significado de un producto, desde una doble perspectiva: identificando claramente el producto y transmitiendo información acerca de cómo se debe usar el producto. Las metáforas también se pueden utilizar con el propósito de crear experiencias positivas, tanto desde el punto de vista sensorial como emocional.
Un error muy común es tratar de diseñar una metáfora que se comporte literalmente como la entidad con la que se compara. Así, algunos autores como Ted Nelson recomiendan una serie de principios de diseño:
- Romper las reglas: algunas metáforas han funcionado muy bien, incluso asumiendo contradicciones con el propósito de «acomodar» la metáfora. En estos casos, hay que evaluar si realmente la metáfora responde a sus objetivos, o si aumenta la complejidad del uso del producto.
- Dotar de flexibilidad a la metáfora: un argumento en contra de las metáforas es que, para ajustarse a la entidad con las que se compara, se diseñan de una manera demasiado restrictiva.
- Asegurar la comprensión: los usuarios pueden ser «educados» en una comprensión del sistema basada en una metáfora concreta, lo que les limita para saber qué pueden hacer con el sistema más allá de las acciones sugeridas por la metáfora.
- Evitar puntos de partida erróneos: en ocasiones, los diseñadores tratan de crear un objeto virtual para que se parezca a un objeto físico familiar, que de base no está bien diseñado.
- No autolimitarse a lo ya existente: saber que los usuarios están muy familiarizados con algunos tipos de metáforas «clásicas» no debe impedir a los diseñadores crear nuevos modelos.
Ejemplos
A continuación, se presentan ejemplos de metáforas que se incorporan tanto a productos físicos como digitales.
Productos físicos
Un ejemplo muy extendido es el de las cámaras de seguridad. La intención de los diseñadores en el producto que se presenta en la siguiente figura fue aplicar la metáfora de un agente de proximidad que vela por la seguridad de los demás, incorporando elementos humanos (como una cara con dos ojos y una boca a modo de sensor o micrófono) y que, además, parezca «amistoso». Se evita la metáfora de un vigilante de seguridad, con el objetivo de disminuir la sensación de supervisión y de estar siendo controlado por un «gran hermano».

Cámara de seguridad
Fuente: Wikimedia.
En cambio, las estructuras de cámaras con forma de araña, por ejemplo, las que se encuentran en las prisiones, pretenden hacer entender al usuario que estará siendo vigilado continuamente sin que existan ángulos muertos.

Cámara de seguridad de prisión
Fuente: Pexels.
Otro ejemplo aparece en la metáfora que se aplica en el diseño de los extintores. Los elefantes son ampliamente conocidos por rociar agua de manera hábil a través de su trompa. En caso de un incendio, la primera actuación suele ser realizada por usuarios que no tienen experiencia en apagar un fuego. Así, un usuario que se enfrente a un inicio de incendio puede recordar cómo expulsan el agua los elefantes y ser capaz de emplear un extintor de manera hábil, aun sin haber empleado nunca ninguno antes. Esta asociación se consigue mediante la forma de la manguera, que recuerda vagamente a la trompa de un elefante.

Extintor
Fuente: Wikimedia.
Productos digitales
En el diseño de productos digitales, el uso de metáforas no es menos corriente que en otros tipos de entornos. La metáfora más famosa es la conocida como la metáfora de escritorio. La metáfora del escritorio se empleó en la transición de los sistemas operativos basados en líneas de comandos (por ejemplo, MS-DOS), hacia interfaces de manipulación directa a través de periféricos como el ratón. Tanto la gran mayoría de los sistemas operativos antiguos (siguiente figura) como los actuales emplean esta metáfora. En ella, los elementos de la interfaz se articulan, se relacionan y se presentan de manera similar a la que lo harían en un escritorio físico.

Escritorio de Apple II
Fuente: toastytech.com.
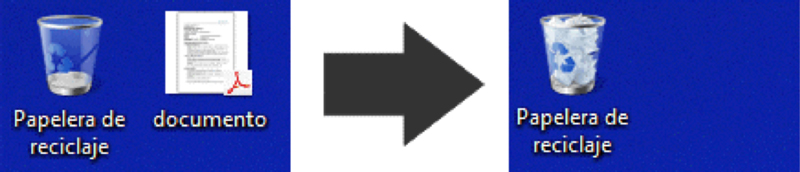
A su vez, dentro de estos escritorios se incluyen otras metáforas coherentes, como las carpetas y los documentos en las que guardamos información, o la papelera donde se eliminan los elementos que no se desean conservar. Además, se utiliza un estilo de interacción que imita la forma de actuar sobre dichos objetos en el mundo real (por ejemplo, arrastrando un documento para moverlo de una carpeta a otra).

Papelera de reciclaje en escritorio Windows
Fuente: elaboración propia.
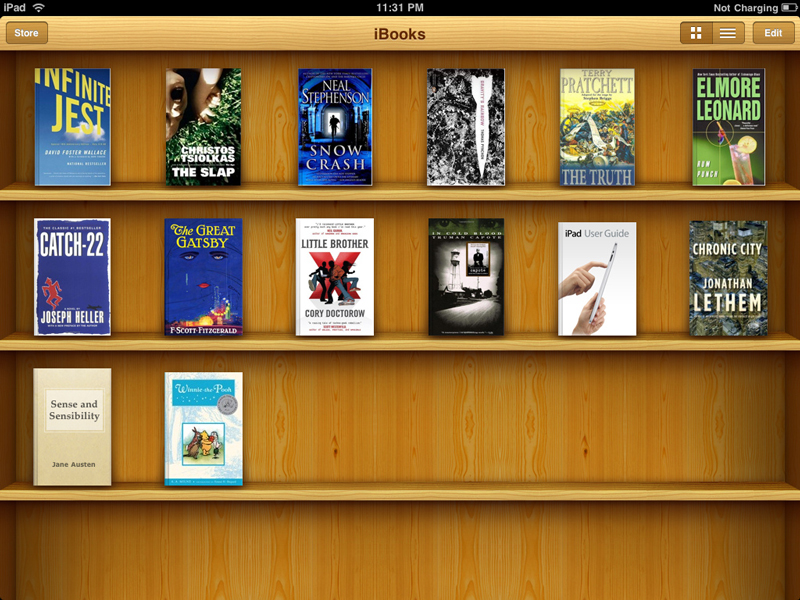
Otro ejemplo de una metáfora aplicada en entorno digital es el iBooks de Apple. iBooks utilizó un diseño de estantería de madera con un enfoque en 3D. La metáfora de la estantería estaba destinada a ayudar a los usuarios a transferir su conocimiento previo sobre las estanterías (como un lugar para almacenar y organizar libros) al entorno digital. Los estantes y las texturas de madera son irrelevantes para la funcionalidad de la aplicación, pero forman parte de la metáfora.

Entorno iBooks en iPad
Fuente: Flickr.
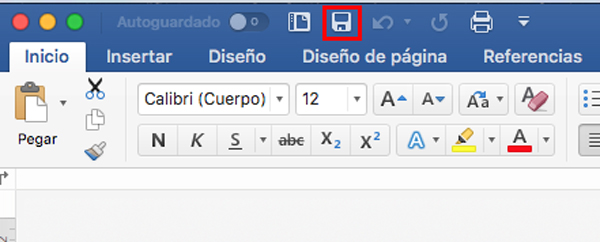
Continuando en el entorno de los ordenadores personales, debemos destacar el icono en forma de disco flexible empleado para guardar documentos en MS Word, tal y como muestra la siguiente figura. Actualmente, la función de guardar suele representarse mediante un disco de 3,5 pulgadas cuyo origen es del siglo pasado. Esta metáfora funciona muy bien, aunque quizás se deba plantear un cambio a medida que avancemos hacia una tecnología más avanzada. El actual icono de guardar «en disco» puede resultar obsoleto teniendo en cuenta los nuevos dispositivos de almacenamiento, como las memorias flash o el almacenamiento en la nube. Es posible que los nacidos en el siglo XXI ni siquiera hayan visto alguna vez un disco de 3,5 pulgadas, aunque ya estén familiarizados con esta forma tan presente en diferentes aplicaciones.

Entorno Microsoft Word
Fuente: elaboración propia.
Referencias
Carroll, J. K.; Mack, R. L.; Kellogg, W. A. (1988). «Interface Metaphors and User Interface Design». En: M. Helander (ed.). Handbook of Human-Computer Interaction (págs. 67-85). Elsevier Science.
Cooper, A.; Reimann, R.; Cronin, D. (2007). About face 3: the essentials of interaction design. John Wiley & Sons.
Dourish, P. (2001). Where the Action Is. MIT Press.
Kaptelinin, V.; Czerwinski, M. (2007). Beyond the desktop metaphor: designing integrated digital work environments (vol. 1). MIT Press.
Nelson, T. (1990). «The right way to think about software design». En: B. Laurel (ed.). The Art of Human-Computer Design. Reading, MA: Addison-Wesley.
Norman, D. (1988). The Design of Everyday Things. Nueva York: Basic Books.
Preece, J.; Rogers, Y.; Sharp, H. (2015). Interaction design: beyond human-computer interaction. John Wiley & Sons.
Richards, S. M. y otros (1994). «The Use of Metaphors in Iconic Interface Design». Intelligent Tutoring Media (vol. 5, issue 2).
Vaananen, K.; Schmidt, J. (1994, abril). «User Interface for Hypermedia: How to Find Good Metaphors?». Proceedings of CHI’94. Boston.