Introducción
La retícula se utiliza para establecer una estructura de diseño continua y coherente en soportes que deban alojar todo tipo de contenidos. En periódicos y revistas, el contenido varía en cada edición (se puede llegar a actualizar diariamente o incluso con más periodicidad), y el diseñador debe garantizar la coherencia gráfica que proporciona identidad a la publicación. Esta coherencia se mantendrá a lo largo de todas las páginas, aunque los contenidos cambien en cada una.
Del mismo modo, en soporte digital, el usuario debe poder identificar una aplicación o una web como un conjunto unitario, aunque el aspecto general sea diferente en cada pantalla.
La retícula actúa de manera similar a la estructura de un edificio, preservando la relación entre todos los elementos que conforman el conjunto y garantizando la estabilidad y coherencia.

Estructura de la retícula
En publicaciones (tanto impresas como digitales) que se actualizan frecuentemente, se hace necesario minimizar el número de decisiones sobre diseño que el editor de la página debe tomar.
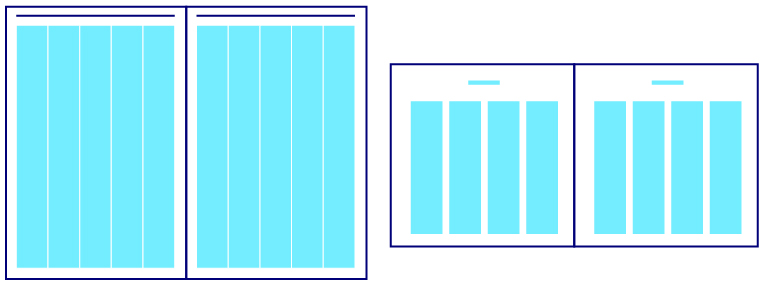
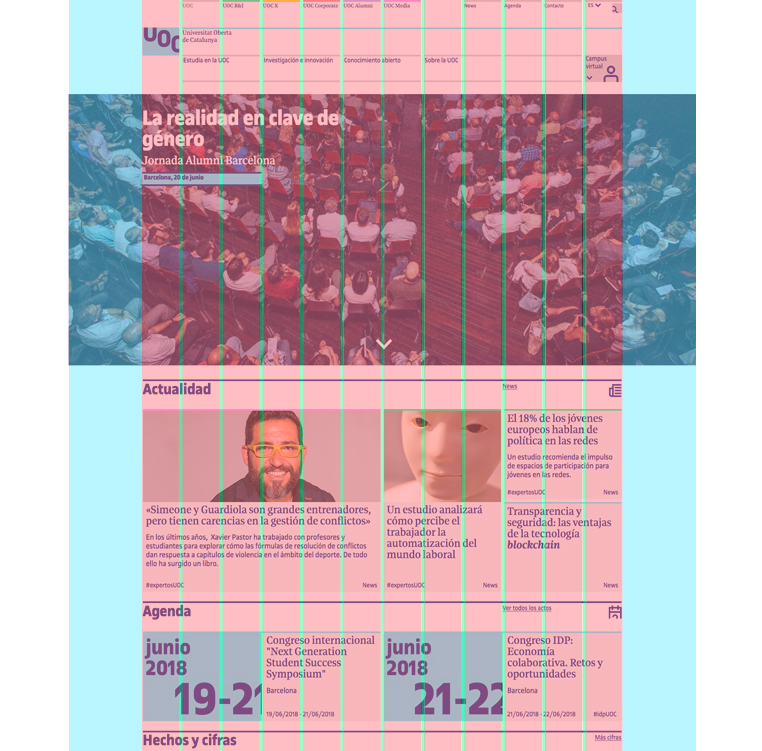
En estos casos, la retícula adquiere la forma de una rejilla, que determina las zonas existentes en el soporte y su subdivisión (generalmente, en varias columnas). Durante el proceso de edición de los contenidos se respeta estrictamente la estructura definida, de manera que exista una continuidad visual a lo largo de toda la publicación, a pesar de que los contenidos de cada página sean diferentes.

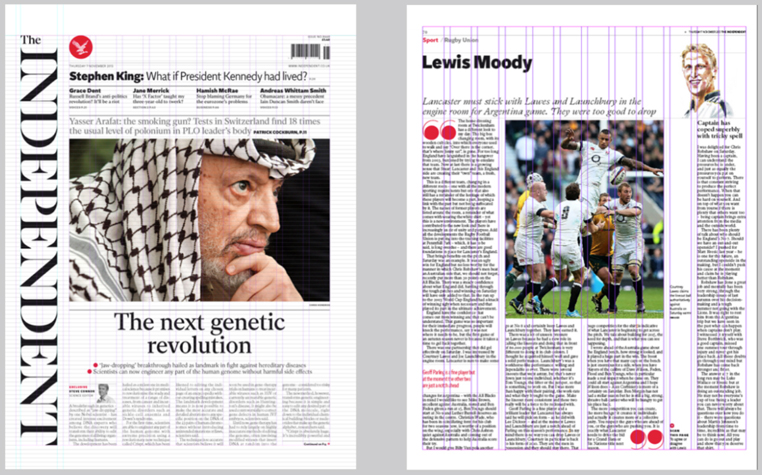
Retícula del periódico The Independent
Fuente: http://b-beckman1518-sp.blogspot.com/2015/11/grids.html.
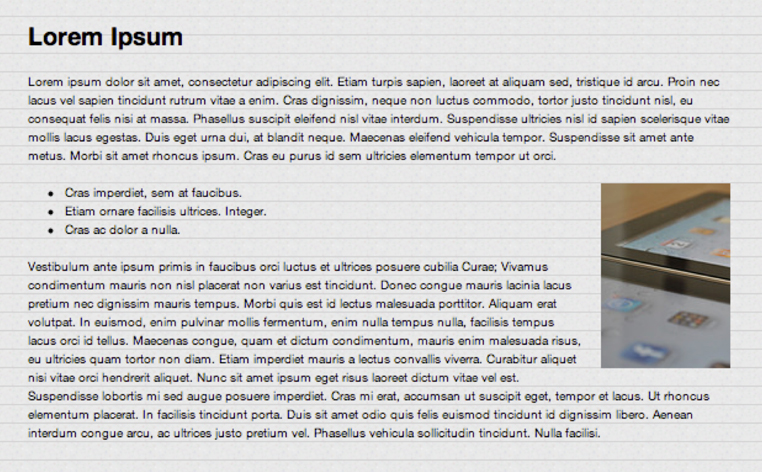
La retícula también puede basarse en escalas modulares, que son más flexibles que la rejilla utilizada en periódicos y revistas. Estas escalas se basan en un conjunto de proporciones armoniosas, y se pueden generar a partir de cualquier proporción: la serie Fibonacci, las medidas de una guitarra para un libro de música, cartas astronómicas para un de astronomía, etc.

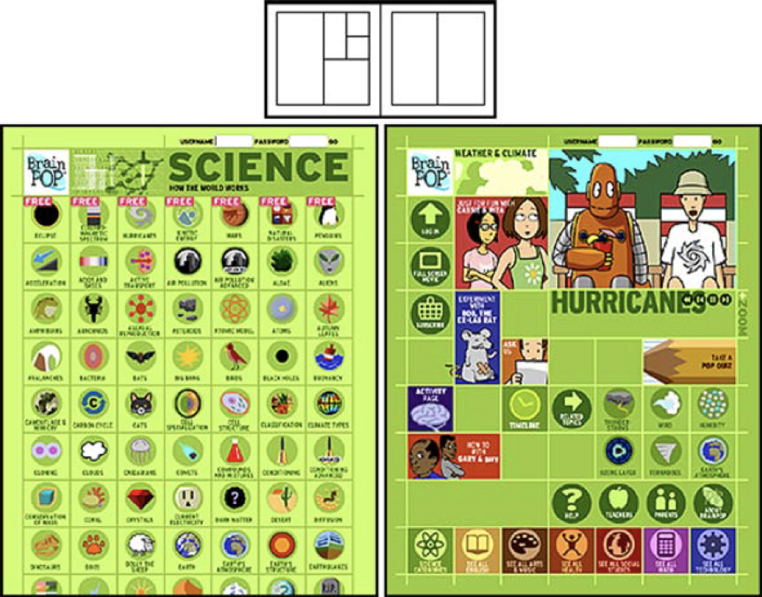
Retícula basada en escalas modulares
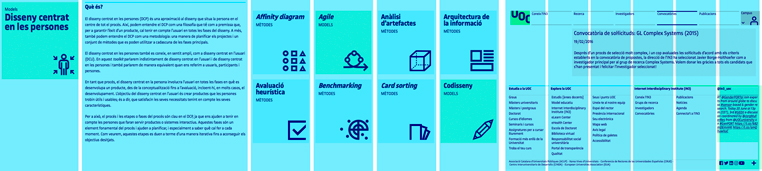
La retícula también puede basarse en escalas orgánicas, más irregulares e imprevisibles que las anteriores. Los resultados se suelen aplicar a productos experimentales o publicaciones en las que la frecuencia de actualización sea baja.

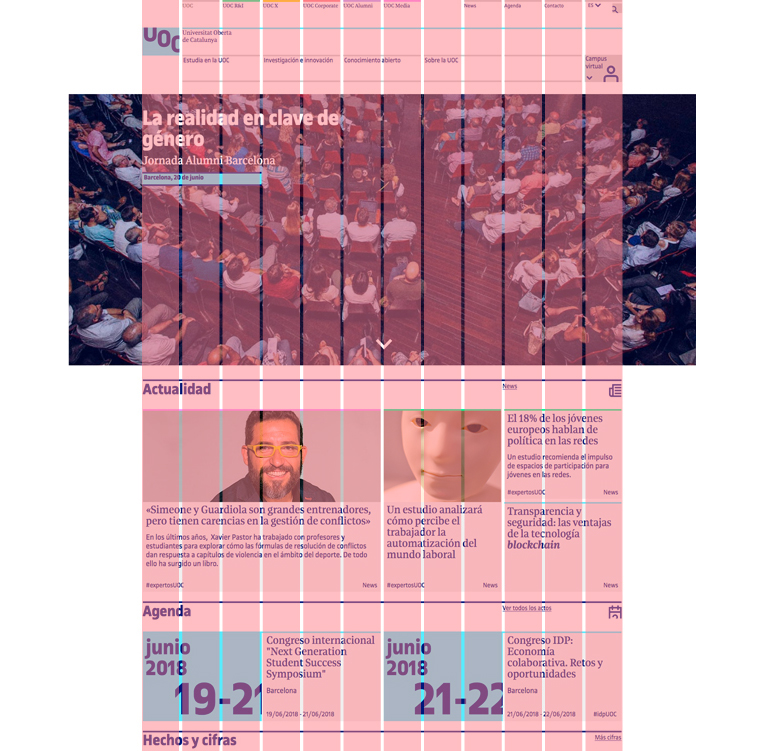
Retícula basada en escalas orgánicas
Terminología
Columna
La columna es la unidad mínima de la retícula. Muchas de las retículas web para escritorio se basan en una estructura de 12 columnas.

Gutter
El gutter es la distancia entre columnas de la retícula.

Márgenes
Los márgenes corresponden a la distancia que hay entre la retícula y el contorno de la ventana del navegador (en web) o de la pantalla (en apps).

Baseline
Corresponde a la distancia vertical entre los elementos. Por ejemplo, podemos determinar una baseline de 8 px, de modo que la distancia vertical entre elementos siempre sea de 8 px o múltiplos de esta unidad.

Fuente: Imagen de https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid–webdesign-3414.
Layout
El layout corresponde a la agrupación de columnas, por lo que se generan estructuras de página o pantalla en las que tienen que encajar los contenidos.
En una misma web o aplicación, los diferentes modelos de página pueden aplicar diferentes estructuras de columnas. Como las unidades sobre las que trabajan son las mismas, esta variación hace que el aspecto visual de las páginas sea dinámico, pero aun así se vea una unidad subyacente.

Campo
Los campos corresponden a las divisiones horizontales de la página, es decir, a los diferentes bloques de contenido de una página que se reúnen en franjas horizontales.
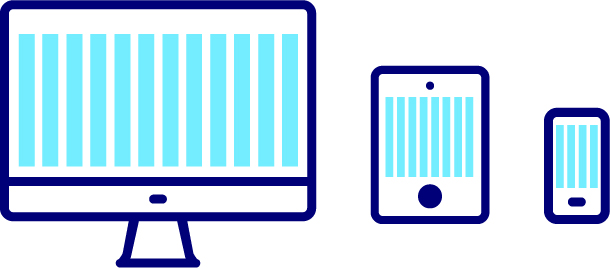
Retícula responsive
La retícula responsive utiliza en entorno web para conseguir una regularidad en la estructura de las páginas, aunque el ancho de pantalla de los diferentes dispositivos varíe.
Aunque se puede trabajar con el diseño de retícula que cada diseñador prefiera, en entorno web responsive es muy habitual trabajar con estructuras de 12 columnas. Al ser múltiplo de 4, esta estructura trabaja bien con los breakpoints habituales del diseño web.

Los breakpoint son los puntos en los que el diseño de una web cambia perceptiblemente para responder lo mejor posible a las condiciones de visualización del dispositivo utilizado.
Referencias
Monjo, T. Disseny d’interfícies multimèdia. Barcelona: FUOC.
Turnbull, C. «Setting Web Type to a Baseline Grid» [en línea]. <https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid–webdesign-3414>. [Fecha de consulta: 25 de enero de 2021].
Wassermann, E. (2016) «A Comprehensive Introduction to Grids in Web Design» [en línea]. <https://webdesign.tutsplus.com/articles/a-comprehensive-introduction-to-grids-in-web-design–cms-26521>. [Fecha de consulta: 25 de enero de 2021].