Descripción
El visual storytelling puede definirse como el arte de expresar una narrativa en una forma visual.
En los proyectos UX normalmente se muestra mucha información sobre el proceso, los usuarios y los datos obtenidos. El visual storytelling ayuda a enfatizar diferentes perspectivas, manejar la información en piezas más fácilmente interpretables y gestionables y establecer prioridades de acción. Además, es una herramienta muy útil para el diseñador UX, ya que le permite establecer una conexión emocional con la audiencia debido a la forma en la que el cerebro humano procesa imágenes.
El cerebro humano dedica un 30 % del córtex a procesar información visual en comparación con el 8 % que dedica a la información táctil o el 3 % a la auditiva. Asimismo, el cerebro es capaz de identificar imágenes mucho más rápido que interpretar elementos verbales. Además, los humanos tenemos una gran capacidad para recordar imágenes.
El visual storytelling utiliza todo tipo de elementos visuales, tales como ilustraciones, fotografías, diagramas, esquemas o audiovisuales para generar una historia en la mente y el recuerdo de la audiencia. Es una técnica que crea experiencias emocionales duraderas en el público.
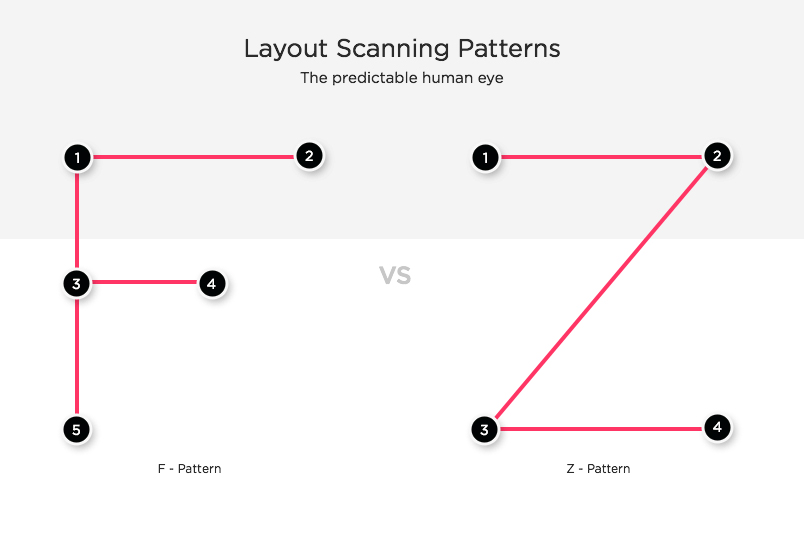
El ojo lee siguiendo patrones en forma de «F» y de «Z» (imagen siguiente). Los diseñadores de UX deben tener en cuenta estos patrones a la hora de planificar el contenido de una imagen, un slide o un frame de una página web para que la narrativa construida se adapte al modo en que las personas descifran la información visual.

Patrones de escaneo de imágenes del ojo humano.
Fuente: https://www.justinmind.com/blog/guide-to-visual-storytelling-for-ux/.
A partir de estos patrones, se presentan a continuación una serie de consejos para ofrecer un visual storytelling efectivo:
- Mantener el texto en la parte central o ligeramente hacia la izquierda permite al ojo encontrarlo cómodamente.
- Limitar la longitud del texto mejora la comodidad a la hora de leer, de manera que invita al lector a continuar.
- Acompañar siempre el texto con imágenes explicativas, titulares que ofrezcan un mensaje directo y otros elementos visuales ayuda a dar ritmo a la diapositiva e invita al lector a explorar todo el contenido.

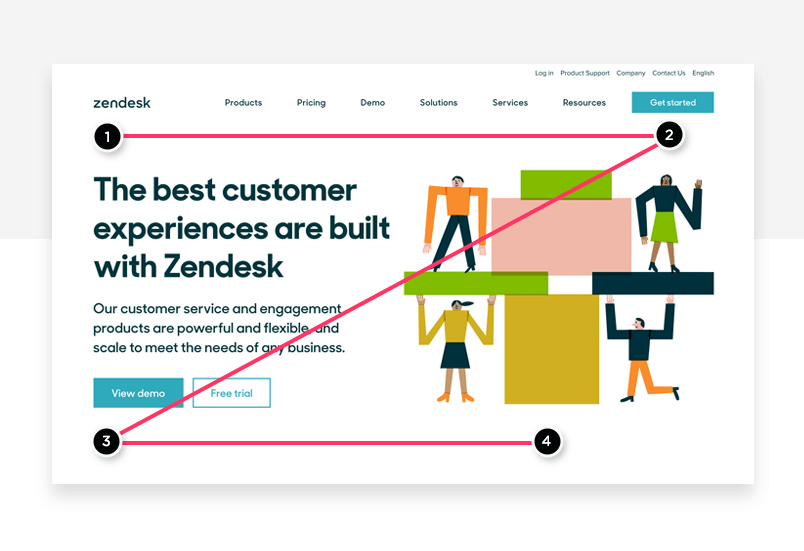
Sentido de lectura de una pantalla en una página web.
Fuente: https://www.justinmind.com/blog/guide-to-visual-storytelling-for-ux/.
En el artículo «Guide to Visual Storytelling for UX», de Tom Clarke, podemos encontrar algunos ejemplos interesantes sobre visual storytelling aplicados a páginas web y landing pages.
Referencias
Brooks, K.; Quesenbery, W. (2009). Storytelling for User Experience Design. Nueva York: Rosenfeld Media.
Jursa, J.; Köver, S.; Grünewald, J. y otros (2010). UX Storytellers: Connecting the dots. [eBook].