¿Qué es?
El término affordance es un neologismo que tiene sus raíces en el verbo inglés to afford (que, traducido al español, significa ‘permitir’, ‘ofrecer’). Existen multitud de definiciones, si bien una de las más utilizadas es la de «capacidad de un objeto de sugerir su propia utilización». La expresión fue utilizada por primera vez en 1977 por el psicólogo James J. Gibson, en su obra The Theory of Affordances, en la que la define como la relación natural entre un individuo y su entorno.
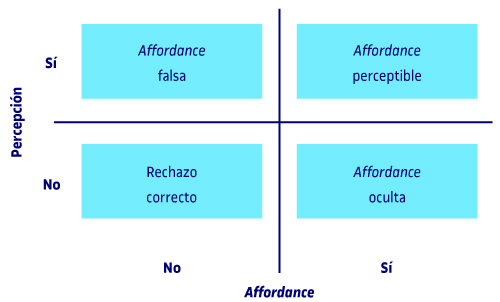
En 1988, Donald Norman aplicó este término a las interfaces hombre-máquina en su obra The Design of Everyday Things, donde defiende que el affordance no depende únicamente de los atributos físicos del objeto, sino también del contexto, objetivo, experiencias pasadas y percepciones cognitivas por parte del usuario. Según William Gaver (1991), en el mundo existen tres grupos de affordances posibles: perceptibles, ocultas y falsas (figura 1):
- Perceptibles: son las más comunes, y corresponden a aquellas que incluyen información perceptual para el affordance. Por ejemplo, una silla adecuadamente diseñada promueve de manera clara que la acción consecuente sea sentarse en ella.
- Ocultas: no existe información disponible para un affordance existente, está oculta y debe deducirse a partir de otra evidencia (el objeto contiene un affordance, pero no es obvio). Por ejemplo, una botella de cerveza no tiene ninguna señal que indique que puede servir para abrir otra botella.
- Falsas: la información sugiere un affordance inexistente, sobre la cual las personas pueden equivocarse al interactuar. Por ejemplo, una puerta corredera con tirador muestra información equívoca, porque esperaremos usar el tirador para abrir la puerta hacia nosotros, y no para desplazarla a un lado.
- Rechazo correcto: corresponde a los casos en que no existe información perceptible ni affordance.

Figura 1. Categorías de affordances
Fuente: elaboración propia.
Aplicación
El objetivo del diseñador es intentar plantear la mejor experiencia posible al usuario final. Las ideas sobre soluciones de diseño emergen una vez se han analizado previamente las expectativas y necesidades de los usuarios objetivos. Una vez identificada toda esta información, puede comenzar el proceso de ideación de un producto, físico o digital, adecuado.
En el caso de productos digitales –por ejemplo, una web o una app–, el usuario final ha de poder acceder fácil y rápidamente a contenidos y funcionalidades, de manera que obtenga una experiencia positiva y agradable del producto. Según Jakob Nielsen en Banner blindness: Old and new findings, un internauta común adquiere inconscientemente, a lo largo del tiempo, ciertas conductas y reflejos que le permiten relacionar affordances de forma natural y lógica. En cambio, un usuario con menos experiencia tendrá más dificultades a la hora de interactuar con los mismos elementos. De ahí la importancia de la definición previa del usuario objetivo, contexto y entorno de uso, así como de la realización, a lo largo del proceso de diseño, de pruebas de usuario que permitan comprobar si se han diseñado correctamente los elementos de interacción.
En el diseño, el affordance perceptible debe sugerir la función de los elementos de interfaz, para lo que el diseñador puede «jugar» con los sentidos del usuario final (vista, sonido, tacto, etc.). Concretamente, en el ámbito digital existen elementos que promueven el affordance:
- Objetos como los botones, definidos según su forma, contraste, texturas o relieves, que incitan al usuario a pulsarlos.
- Mensajes textuales/lingüísticos para guiar en la acción a realizar.
- Convenciones que indican que un elemento es interactivo, como lupas o texto subrayado en otro color (para los hipervínculos). Estas convenciones son conocidas en inglés como pattern affordances.
- Símbolos/iconos universales que representan una función, como podría ser el icono de impresora, play/pause, tweet, compartir, etc.
- Imágenes/fotos/ilustraciones.
Los botones de acción (o en inglés, CTA, call to action) se han convertido en un elemento frecuentemente utilizado por los diseñadores. A través de estos botones, un usuario puede ejecutar acciones clave –como comprar un producto, pedir un presupuesto, contactar con el proveedor de algún servicio, registrarse o descargarse un documento o aplicación en un entorno digital–, por lo que es indispensable reforzar su affordance. Escoger un verbo o un color adecuado, añadir un elemento gráfico significativo o diseñar un efecto de relieve son aspectos que ayudarán a mejorar el affordance de un botón de acción.
En el ámbito de diseño de interfaces de usuario (GUI), se han realizado aplicaciones del affordance que han derivado en enfoques tales como el skeumorfismo, el diseño plano o el diseño material.
Skeuomorfismo
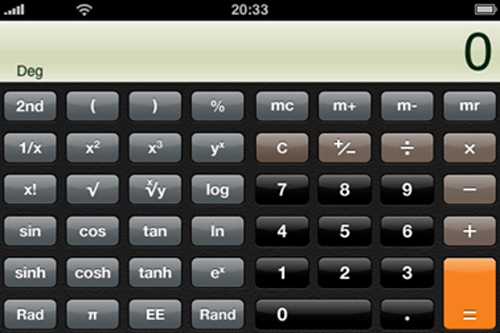
El skeuomorfismo, del griego skeuos (herramienta) y morphe (forma), se refiere a diseñar un objeto o elemento imitando la apariencia de un objeto físico que tenga funcionalidades similares, para hacerlo así lo más familiar posible para el usuario. Apple aplicó este enfoque por primera vez en 2007, en algunas de sus aplicaciones, como su plataforma de libros electrónicos que imitaba las características físicas de una biblioteca real y tradicional, su calculadora (figura 2) o el bloc de notas. El diseño skeuomórfico presenta dos ventajas principales: por una parte, da sentido, al hacer comprensible la función del objeto; por otra parte, promueve una emoción al querer interactuar con el objeto. Sin embargo, pueden aparecer inconvenientes relativos a la existencia de incoherencias funcionales respecto al referente, o una carga gráfica no optimizada, que requiera mucho tiempo de descarga o exija demasiados recursos del sistema. Cabe destacar que desde el lanzamiento de iOS 7 en 2012, y coincidiendo con la salida de Apple del responsable de diseño de interfaces, se decidió dejar de utilizar este enfoque.

Figura 2. Calculadora de dispositivos iOS
Fuente: Flickr.
Diseño plano (flat design)
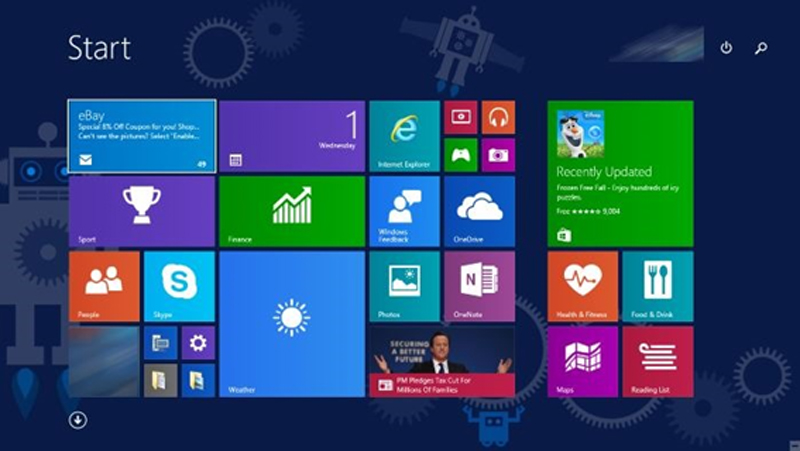
Es un enfoque más reciente que el skeuomorfismo, que se aleja de la imitación de elementos reales y se caracteriza por un lenguaje visual minimalista orientado a ofrecer el máximo sentido con el mínimo de elementos (figura 3). La evolución hacia este enfoque se basa en que, si anteriormente los usuarios digitales necesitaban un punto de referencia en el uso de ciertos elementos debido a su desconocimiento, actualmente las nuevas generaciones ya conocen estos códigos.

Figura 3. Diseño plano en el menú de inicio de Windows 10
Fuente: Flickr.
Diseño material (material design)
A partir del enfoque del diseño plano, Google presenta una evolución, estableciendo lo que se ha convertido en un nuevo estándar en diseño: el diseño material. En este caso, el diseñador busca poder dar más profundidad, perspectiva y movimiento a los elementos aplicando nuevos efectos en los bordes, luces, sombras y colores. Este enfoque incluye frecuentemente animaciones para reforzar el affordance de los elementos de la interfaz: por ejemplo, los botones flotantes que al ser clicados despliegan breves efectos de animación.

Figura 4. Diseño material en sistemas Android
Fuente: Wikimedia.
Ejemplos
Realizando una comparativa con la clasificación que realiza Gaver, y más concretamente en el diseño de interfaces, podemos clasificar los affordances digitales como:
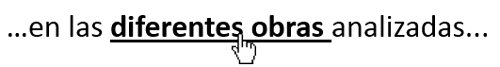
- Por patrones (pattern affordances): el elemento u objeto presenta una característica que el usuario tiene generalmente interiorizada como interactuable. Un ejemplo es el subrayado de una frase, que normalmente indica un hipervínculo: el usuario comprende inmediatamente que clicando sobre esta frase el vínculo lo redirigirá hacia otro lugar (figura 5).

Figura 5. Affordance por patrones: hipervínculo
Fuente: elaboración propia.
- Explícita: es obvia, ya que comunica la acción exacta que debe ejecutar el usuario. Un botón que anuncie «clic aquí» es un ejemplo de affordance explícito (figura 6).

Figura 6. Affordance explícito
Fuente: elaboración propia.
- Falsa: parece proporcionar una acción concreta, pero en realidad ofrece otra diferente o ninguna, generalmente de manera accidental. Un ejemplo es el de un elemento con forma de botón acompañado con el texto «¡Suscríbete ahora!» que invite a ser clicado, pero que en realidad no ejecute ninguna acción (figura 7).

Figura 7. Ejemplo de affordance falso
Fuente: elaboración propia.
- Metafórica: se basa en tomar como referentes objetos del mundo físico para comunicar una acción en el proceso de diseño. Los iconos son ejemplos de este tipo de affordances: un carrito de compras, una impresora, un micrófono, un teléfono, etc. (figura 8).

Figura 8. Affordance metafórico
Fuente: Flickr.
- Oculta: la acción está oculta hasta que el usuario interacciona con el elemento. Encontramos un ejemplo en las webs de comercio electrónico cuando, al pasar el cursor del ratón por encima de un producto, aparecen nuevos iconos para obtener más información o una imagen ampliada.

Figura 9. Ejemplo de affordance oculto
Fuente: elaboración propia.
Referencias
Gaver, W. (1991). «Technology affordances». Proceedings of the SIGCHI conference on Human factors in computing systems (págs. 79-84). ACM.
Gibson, J. (1977). The theory of affordances. Perceiving, acting, and knowing: Toward an ecological psychology. Nueva Jersey: John Wiley & Sons Inc.
Nielsen, J. (2007). «Banner blindness: Old and new findings». Jakob Nielsen’s alertbox. ISSN 1548-5552.
<https://www.researchgate.net/publication/236157163_Banner_Blindness_Old_and_New_Findings>. [Fecha de consulta: 25 de enero de 2021].
Norman, D. (1988). The Design of Everyday Things. Nueva York: Basic Books.