Introducción
El texto es el material básico con el que se construye el contenido de las páginas. La aplicación de tipografía en pantalla tiene unas características particulares, que la diferencian de su tratamiento en entornos tradicionales. Al diseñar una interfaz resulta fundamental favorecer la legibilidad del texto, un factor crítico debido a la menor resolución, en comparación con el medio impreso, de los soportes digitales.
A continuación, se describen los factores más importantes para el tratamiento de texto en aplicaciones interactivas.
Formatos de tipografía para pantalla
En tipografía para pantalla es importante tener en cuenta el entorno en el que se trabaja, para elegir el formato más adecuado:
- En web, el usuario verá la fuente que tenga disponible en su equipo: si el diseñador utiliza una fuente especial, el usuario la verá sustituida por la que tenga disponible en su equipo.
- En apps y otros formatos cerrados (PDF, etc.), el diseñador puede integrar cualquier fuente, porque puede incrustarlas de manera que cualquier usuario la vea correctamente, disponga o no de ella en su equipo.
Teniendo en cuenta estos preliminares, veamos cuáles son los formatos con los que puede trabajarse el texto en interactivos.
Fuentes del sistema (safe web fonts)
Corresponde a las fuentes disponibles en todos los dispositivos en general, y que vienen instaladas por defecto en los equipos informáticos.
Puesto que existen algunas diferencias entre sistemas operativos (entre Windows y Mac, por ejemplo), la propiedad CSS font-family permite definir combinaciones de fuentes, de manera que si el usuario no dispone de la primera, la fuente se sustituye por la segunda de la lista.
Por ejemplo, una combinación
![]()
implica que diseñamos la página con texto en Arial, pero si el usuario no dispone de ella la verá sustituida por una Helvetica y en última instancia por una Sans-serif.
Las combinaciones más utilizadas son las siguientes:
Serif
Georgia, serif
«Palatino Linotype», «Book Antiqua», Palatino, serif
«Times New Roman», Times, serif
Sans-Serif
Arial, Helvetica, sans-serif
«Arial Black», Gadget, sans-serif
«Comic Sans MS», cursive, sans-serif
Impact, Charcoal, sans-serif
«Lucida Sans Unicode», «Lucida Grande», sans-serif
Tahoma, Geneva, sans-serif
«Trebuchet MS», Helvetica, sans-serif
Verdana, Geneva, sans-serif
Monospace
«Courier New», Courier, monospace
«Lucida Console», Monaco, monospace
Webfonts
Desde el 2010, los navegadores soportan el formato de fuente WOFF (web open font format) o WOFF2 (versión optimizada). Esto implica que los diseñadores pueden utilizar una amplia variedad de fuentes, más allá de las web safe fonts.
Las webfonts no tienen por qué estar instaladas en el equipo del usuario, ya que el navegador accede a ellas y las carga a través del servidor en el que están alojadas. De esta manera, el diseñador se asegura de que cualquier usuario pueda ver el diseño de la página que ha previsto, sin depender de las fuentes que este tenga instaladas en su ordenador.
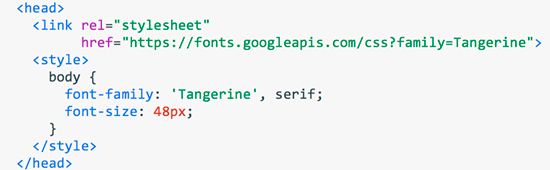
En CSS la llamada a la webfont se realiza mediante @fontface. El siguiente código, por ejemplo, carga la fuente desde su ubicación https y después declara el estilo body:

En cuanto a la licencia, las webfonts pueden ser gratuitas o de pago. Esta no es una cuestión menor, puesto que el coste de la licencia puede ser notable. Para algunas fuentes, la licencia se compra una vez (cuando se compra), pero en otros casos el coste está asociado al número de visitas a la web en la que se utiliza. Esto implica que si una web tiene muchas visitas, habrá que contar con un coste continuo asociado al pago de la webfont.
No obstante, existen muchas webfonts gratuitas que los diseñadores pueden utilizar libremente, ya que tienen licencia abierta. El repositorio más grande es Google Fonts, aunque existen otros sitios que contienen algunas fuentes gratuitas, como por ejemplo FontSquirrel.
Texto como imagen
Es la opción más desaconsejable, que se recomienda evitar siempre que sea posible.
El texto como imagen implica que el texto se ha preparado desde una herramienta de edición de imágenes (por ejemplo, Photoshop), y que se integra como bitmap (.png, .gif, .jpg, etc.).
Este formato tiene más desventajas que ventajas: incrementa notablemente el tiempo de descarga de la página y comporta problemas de accesibilidad (el usuario no puede aumentar o disminuir su tamaño y no es accesible desde un lector de pantalla).
Se trata de un formato reservado para casos muy especiales, en los que se requiere que el texto tenga algún efecto gráfico especial que no se puede conseguir a través del estilo.
Composición de texto para pantalla
Aunque siempre hay que tener en cuenta las normas generales de tipografía, existen pautas específicas para la composición de texto en pantalla.
Legibilidad
El primer paso para conseguir que el texto en pantalla sea legible, consiste en elegir una fuente que favorezca la legibilidad. Los factores que contribuyen a ello son:
- Que tenga una buena altura X.
- Que los blancos internos sean bien visibles.
- Ascendentes y descendentes prominentes.
Tamaño del texto
Si el texto es muy pequeño, es menos legible porque la forma de las letras no puede distinguirse con facilidad, y la velocidad de lectura se reduce. Si el texto es demasiado grande, se hace difícil seguir el hilo, y además pueden existir problemas para alojar el contenido en el espacio disponible.
Teniendo en cuenta la resolución de las pantallas actuales y la diversidad de dispositivos, en general se recomienda trabajar a un tamaño para el texto base (body) alrededor de 14 o 16 px, aunque siempre hay que comprobar los resultados según el tipo de letra que se haya elegido.
Alineación
Aunque el texto justificado acentúa la legibilidad en papel, en entorno digital suele evitarse ya que las condiciones de visualización pueden ser muy diversas, y por lo tanto resulta muy difícil controlar el espacio entre palabras.
Por su parte, las alineaciones a la derecha y centradas dificultan la lectura y se reservan para textos breves. La centrada, por ejemplo, se utiliza típicamente para textos cortos a gran tamaño que introduzcan conceptos o ideas clave.
Para textos extensos, la alineación más recomendable en entorno digital es la alineada a la izquierda. Cada línea empieza en el mismo punto, lo que hace que la lectura y el escaneado visual rápido resulten fáciles.
Interlineado
El interlineado influye fundamentalmente en dos aspectos del texto:
- Densidad visual: con un interlineado escaso el texto se ve denso; con uno amplio, adquiere ligereza.
- Legibilidad: las líneas demasiado juntas se confunden; las demasiado separadas dificultan una lectura continua.
En pantalla, los parámetros óptimos de interlineado son diferentes a los que se utilizan en soporte papel. En general, el interlineado ideal se sitúa alrededor del 150 % del tamaño del texto, aunque debe ajustarse según el tipo de letra, su tamaño, la cantidad de contenido…
Longitud de línea
En pantalla, los usuarios suelen escanear el texto para realizar una lectura rápida. Si las líneas son muy largas, el ritmo se hace mucho más lento y resulta más difícil identificar el inicio de la siguiente línea. Si son demasiado cortas, rompen el ritmo de las frases y generan un aspecto visual de margen demasiado irregular, en el lado en el que el texto no se encuentre alineado.
En general, una anchura de entre 45 y 75 caracteres (incluyendo signos de puntuación y espacios) es adecuada, aunque como en el caso del interlineado, deberá ajustarse comprobando visualmente el resultado según el tipo de letra y el tamaño elegido.
Estilo
Además de los aspectos básicos de la composición, para trabajar el texto en pantalla hay que tener en cuenta también unos criterios de estilo.
Jerarquía
Los textos complejos tienen que subdividirse, para que el usuario no se sienta abrumado por la obligación de tener que leer un contenido denso y demasiado extenso.
Para ello se utiliza la jerarquía, que establece estilos de texto distintos según el nivel de importancia que tenga. En HTML, el estilo H1 es el de mayor nivel y suele corresponder al título principal de la página. A continuación vienen el H2, H3, y los niveles que sean necesarios.
Las diferencias en el estilo de los diferentes niveles tienen que ser evidentes, aunque también hay que preservar la coherencia respecto a los criterios básicos que se han determinado para el diseño.
Pongamos por caso que se elige una Arial como tipografía base de un diseño: H1 y todos los niveles siguientes deberían aplicar Arial a diferentes tamaños de manera que la diferencia sea evidente (por ejemplo, H1 a 30 px, H2 a 24 px, etc.). También se puede articular la variación de la fuente: negrita para unos estilos, regular para otros…
Es fundamental definir un sistema para establecer los diferentes niveles de jerarquía; de lo contrario, el usuario verá una mezcla de estilos sin sentido.
Combinación de fuentes
En general, se recomienda no utilizar más de dos fuentes para un mismo diseño, ya que el resultado visual podría ser caótico.
Si se quiere añadir una segunda fuente, esta ha de tener rasgos que contrasten claramente con los de la primera. Si se van a utilizar dos fuentes similares, entonces es mejor limitarse a una.
En todo caso, la combinación de fuentes tiene que basarse en un sistema que defina para qué estilos va a utilizarse una u otra de manera coherente.
Referencias
Adobe typekit blog [en línea]. <https://blog.typekit.com/>. [Fecha de consulta: 25 de enero de 2021].
Franz, L. (2017). «Typographic Web Design» [en línea]. <http://www.typographicwebdesign.com/>. [Fecha de consulta: 25 de enero de 2021].
Monjo, T. Disseny d’interfícies multimèdia. Barcelona: FUOC.
Turnbull, C. «Setting Web Type to a Baseline Grid» [en línea]. <https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid–webdesign-3414>. [Fecha de consulta: 25 de enero de 2021].