Descripción
En este apartado describiremos diferentes estrategias para profundizar en la representación de movimientos e interacciones acompañando cada uno de ellos de ejemplos visuales.
En primer lugar, es importante buscar el modo de representación que sea más cómodo para poder trabajar de manera fluida y con confianza. Para lograr este objetivo, la base es practicar y el objetivo es realizar un entrenamiento en la representación para adquirir fluidez y que el dibujo no sea un hándicap, sino una herramienta de proyecto.

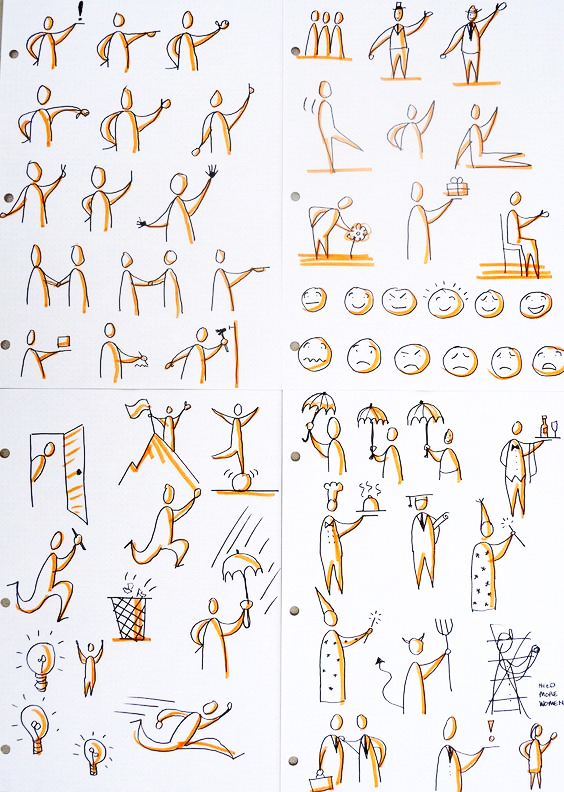
Representación de formas básicas.
Fuente: Bikablo. Visual dictionary 2.0. https://www.flickr.com/photos/pattiebelle/15051322847/in/photostream/.
También es importante tener claro cómo pasar de la representación de una escena global a los detalles particulares de la interacción. En el primer caso, el tipo de dibujo será mucho más generalista y requerirá la selección de los elementos esenciales que hay que representar, el uso de contornos básicos, lenguaje de línea y contraste (fino, grueso, sombreado), líneas de fuerza que acentúan las posturas, así como la búsqueda de conectores o metáforas visuales que faciliten la interpretación del conjunto.
En las imágenes siguientes se muestran ejemplos básicos de estos conceptos donde se puede observar su aplicación al relato de situaciones.

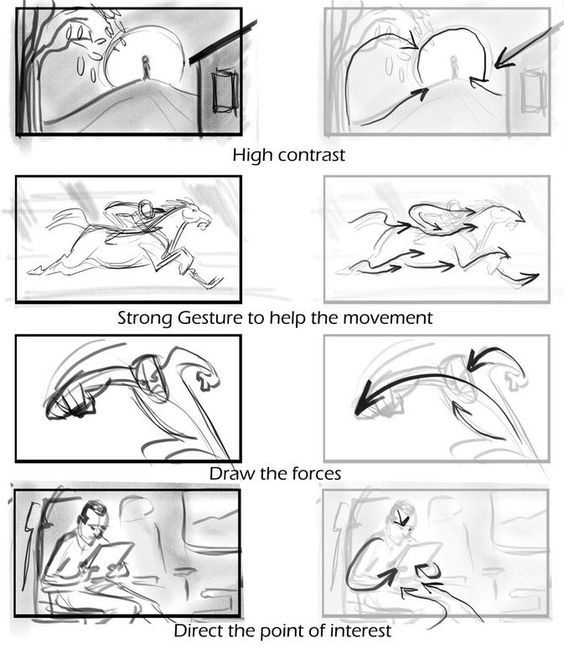
Herramientas básicas en escenas globales.
Fuente: http://floobynooby.blogspot.com/2011/01/lines-of-action-mickeys-christmas-carol.html.

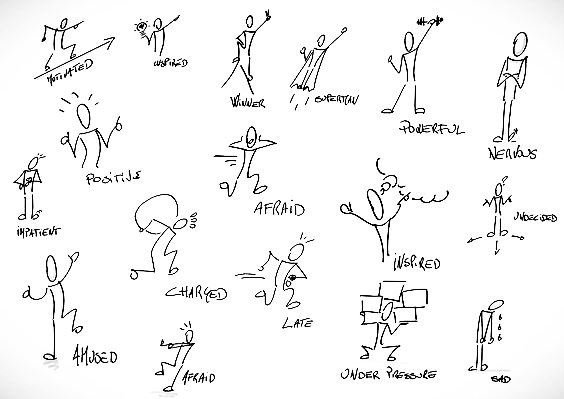
Aplicación de conceptos básicos a la representación de situaciones.
Fuente: https://www.pinterest.ca/pin/509540145340238216/visual-search/?x=16&y=9&w=530&h=298.
Aparte de la representación de movimientos y gestos, también es muy útil contar con algunas expresiones básicas de emociones:

Representación de emociones.
Fuente: https://www.flickr.com/photos/luigimengato/14866909804.
A medida que nos acercamos a interacciones concretas con objetos, es más importante definir los detalles; sin embargo, debemos mantener el principio de las líneas guía del dibujo. A continuación se muestran algunos ejemplos de cómo simplificar gestos de movimientos en figuras humanas:

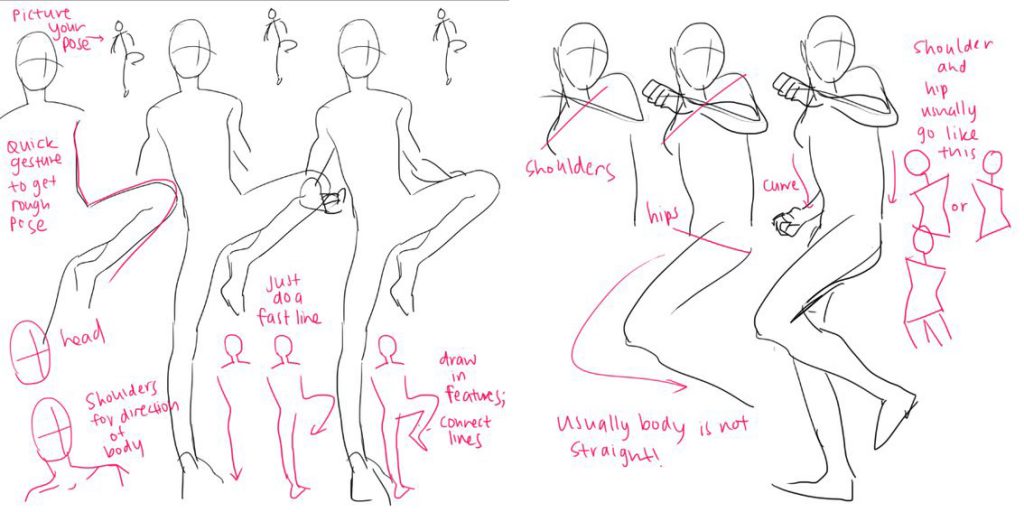
Líneas de movimiento en figuras humanas.
Fuente: https://www.pinterest.es/pin/364158319861485409/.
Cuando se analiza una actividad o situación, es interesante definir todos los momentos clave de la misma respecto a las interacciones con el producto evidenciando las posiciones o gestos vinculados a este, ya que nos dará información muy valiosa sobre los posibles problemas que afronta el usuario en su utilización.

Pasos clave de una actividad, por Ben Coble.
Fuente: https://www.coroflot.com/coblebw/Sketching.
A continuación, se muestran un par de ejemplos sobre el uso del contraste y el color para evidenciar la figura, el objeto y las relaciones de movimiento, de forma que se facilita la lectura rápida de los componentes en la escena.

Uso del contraste y del color.
Fuente: https://reviewmotors.co/golden-goose-egg-scrambler-uk/.
Además, podemos recurrir a un uso combinado de imágenes fotográficas e ilustración. Esto añade un lenguaje con carácter realista a la pieza final. La representación de gestos o posturas se puede facilitar si se utilizan fotos como base para generar dibujos de trazos muy sencillos que no interfieran en la lectura del resto de elementos que componen la pieza gráfica.

Figura combinando imagen real e ilustración, por Yoon Naera.
Fuente: https://www.yankodesign.com/2015/03/20/dishes-done-right/.
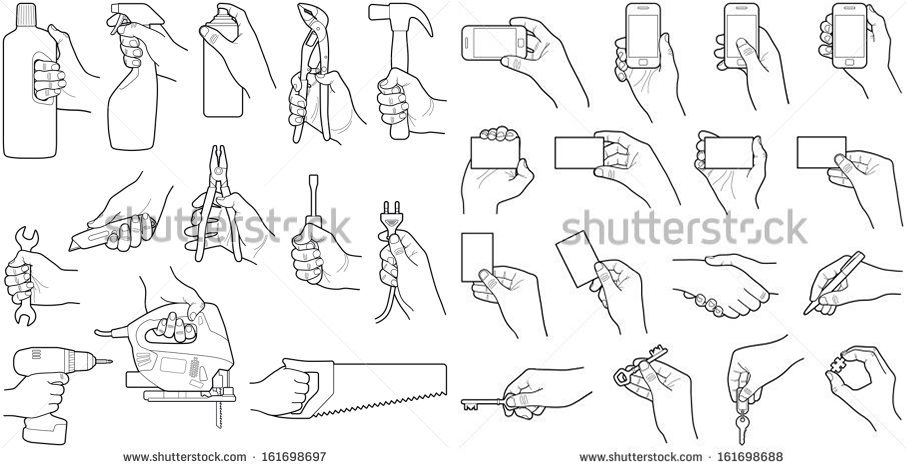
A continuación, se muestra un repertorio de gestos y posiciones básicos en la manipulación de objetos que sirve para aproximarnos a la interacción real entre personas y objetos y que ayudará como plantilla o base a la hora de representar este tipo de situaciones.

Figuras básicas de gestos y posiciones.
Fuente: www.shutterstock.com.
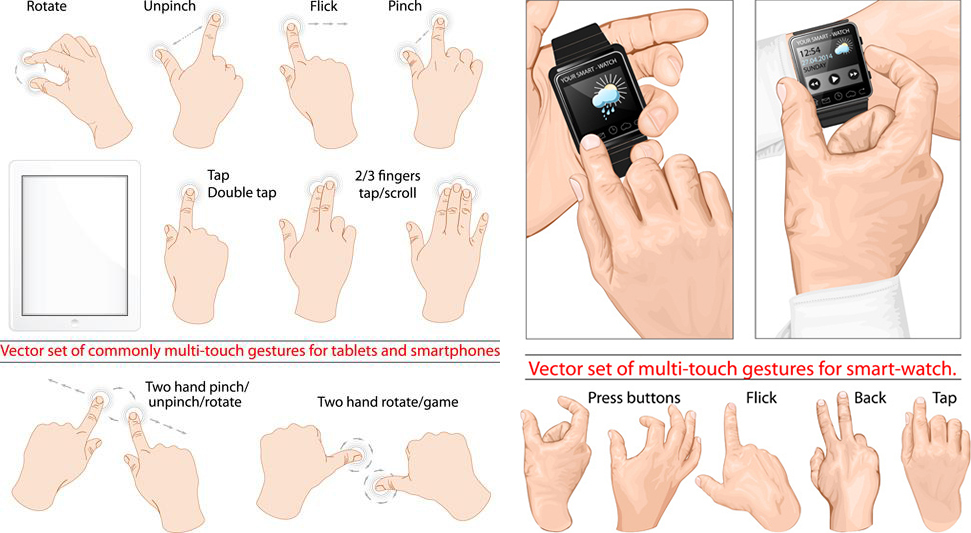
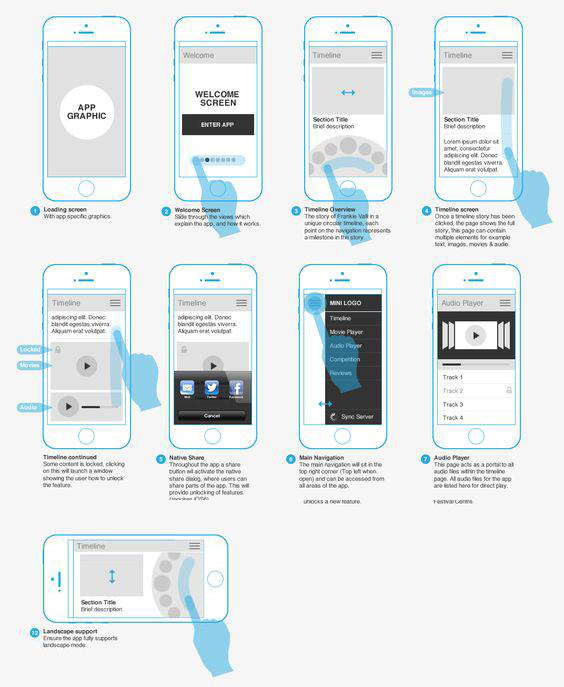
En la imagen siguiente se muestran movimientos específicos en el uso de interfaces digitales:

Figuras básicas de gestos y posiciones con dispositivos digitales.
Fuente: https://freedesignfile.com/173287-man-hand-gestures-vector-design-02/.
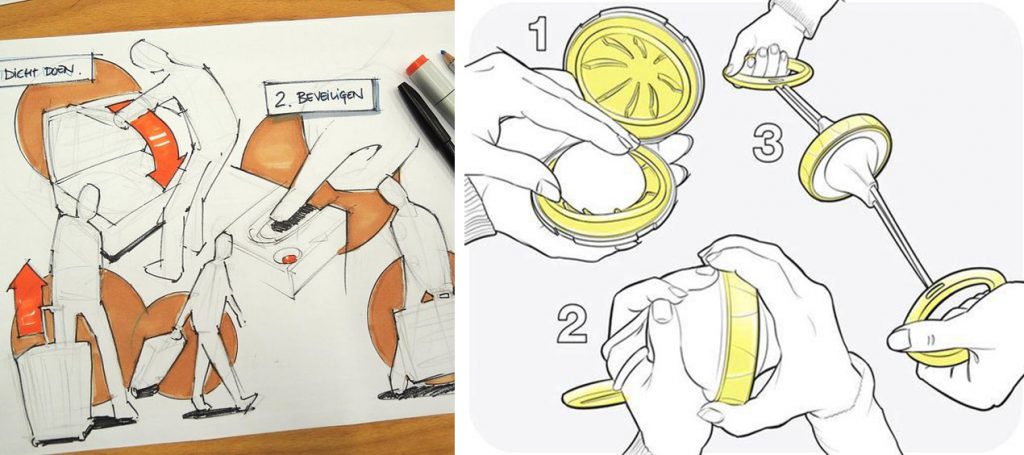
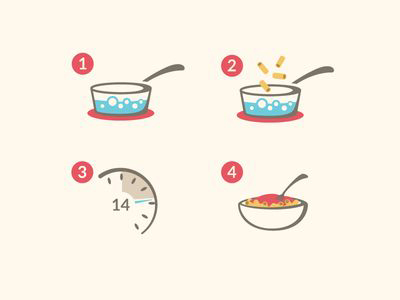
El uso de numeración como estrategia para definir el orden de sucesión de movimientos o pasos en una actividad es muy práctico para aclarar y guiar al lector sobre el orden de la secuencia de uso del producto, dispositivo o interfaz. Complementarlo con textos aclaratorios o titulares sobre la acción es igualmente una estrategia muy aclaratoria.

Incorporación de numeración y descriptores en la narrativa visual.
Fuente: https://www.pinterest.pt/pin/301107925058204016/.
En muchas ocasiones es útil indicar el paso del tiempo, el tiempo requerido para una acción determinada o para gestos repetitivos. Esta indicación puede aparecer como icono complementario a la viñeta, o bien como un elemento más dentro de la secuencia, como se observa en la imagen siguiente.

Indicación del paso del tiempo.
Fuente: https://www.pinterest.com/LUem2019/infographics/.
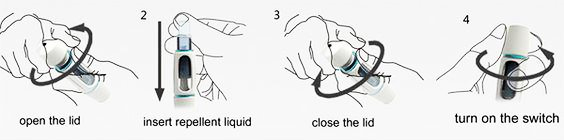
En algunas ocasiones es necesario representar no solo el movimiento a realizar, sino el «rastro» del movimiento que hemos realizado en un interfaz digital para poder analizar el feedback que ofrece el dispositivo una vez realizado este gesto.

Indicación de la acción realizada.
Referencias
Baskinger, M.; Bardell, W. (2013). Drawing Ideas: A Hand-Drawn Approach for Better Design. New York, NY: Watson-Guptill.
Haussman, M. (2016). «Bikablo® emotions». Visual Dictionary. Eichenzell: Neuland.