Introducción
La palabra interfaz proviene del inglés interface, formada por el prefijo inter (‘entre’) y face (‘cara’): entre caras. Más allá de esto, definir con precisión interfaz y, en particular, interfaz de usuario, no es tarea fácil.
El investigador en interfaces y medios digitales Carlos Scolari explica que la interfaz tiene tantos significados que es adecuado entenderla principalmente como una metáfora. Así, la interfaz puede ser una superficie, un espacio, una conversación, etc., y cada una de estas metáforas contribuye a interpretar la interacción entre el usuario y el sistema digital desde una perspectiva distinta.
Scolari acaba proponiendo como metáfora preferible para entender la interfaz la de un «lugar de interacción», es decir, el espacio donde el usuario y el sistema digital realizan acciones que tienen efecto el uno sobre el otro.
Modelos conceptuales y estilos de interacción
Estas acciones bidireccionales, las interacciones, pueden explicarse bajo distintos modelos conceptuales que describen el producto digital en función de qué puede hacer, cómo se comporta y qué aspecto tiene.
Si nos basamos en el tipo de actividades que los usuarios van a realizar, podemos diferenciar entre cuatro modelos conceptuales o tipos de interacción no excluyentes:
- Instructing: el usuario emite órdenes al sistema digital.
- Conversing: el usuario hace preguntas o inicia un diálogo con el sistema.
- Manipulating: el usuario interactúa con objetos o entornos virtuales.
- Exploring: el usuario recorre y examina información estructurada.
A un nivel más bajo de abstracción con respecto a los modelos conceptuales encontramos los estilos de interacción, que exponen el método que va a usar el usuario para interactuar con el sistema digital y establecen tipos específicos de interfaces. Los más convencionales son:
- Typing: el usuario interactúa escribiendo mediante teclados.
- Speech: el usuario interactúa con su voz.
- Gesture: el usuario interactúa mediante acciones corporales y comunicación no verbal.
- Touch: el usuario interactúa tocando, ya sea con sus dedos, manos u otras partes del cuerpo.
- Graphical user interface (GUI): el usuario interactúa mediante representaciones visuales, normalmente ventanas, iconos y menús, utilizando un puntero.
Los modelos conceptuales admiten varios estilos de interacción, pero no todas las combinaciones son usuales o representativas. Por ejemplo, es habitual un estilo de interacción typing en modelos instructing o conversing, pero resultará mucho menos arquetípico en un modelo manipulating.
En la siguiente tabla se resumen las principales combinaciones entre modelos y estilos de interacción:
| Instructing | Conversing | Manipulating | Exploring | |
| Typing | ✔
Ejemplo: línea de órdenes, como MS-Dos. |
✔
Ejemplo: chatbot textual. |
||
| Speech | ✔
Ejemplo: sistema manos libres para realizar llamadas en el coche. |
✔
Ejemplo: asistente por voz Siri, de Apple. |
||
| Gesture | ✔
Ejemplo: sensor de movimiento Kinect de Microsoft. |
✔
Ejemplo: Wii Sports de la consola Nintendo Wii. |
||
| Touch | ✔
Ejemplo: menú contextual en Apple iOS. |
✔
Ejemplo: Apple Books, el lector de libros electrónicos en iPad. |
✔
Ejemplo: aplicación Pinterest para dispositivos móviles. |
|
| GUI | ✔
Ejemplo: menú contextual en Microsoft Windows. |
✔
Ejemplo: la interfaz de escritorio de Microsoft Windows. |
✔
Ejemplo: sitio web inmobiliario. |
Se debe tener presente que otras combinaciones son posibles, por ejemplo, muchos videojuegos se pueden considerar modelos manipulating y se juegan mediante un teclado; o se puede usar un modelo conversing mediante la selección entre varias opciones con un estilo touch o GUI.
Ejemplo híbrido
Hoy en día es habitual que los productos digitales combinen distintos modelos conceptuales y estilos de interacción.
Tomemos como ejemplo un teléfono de la familia Moto G de Motorola. Podemos identificar los siguientes modelos:
Modelo instructing
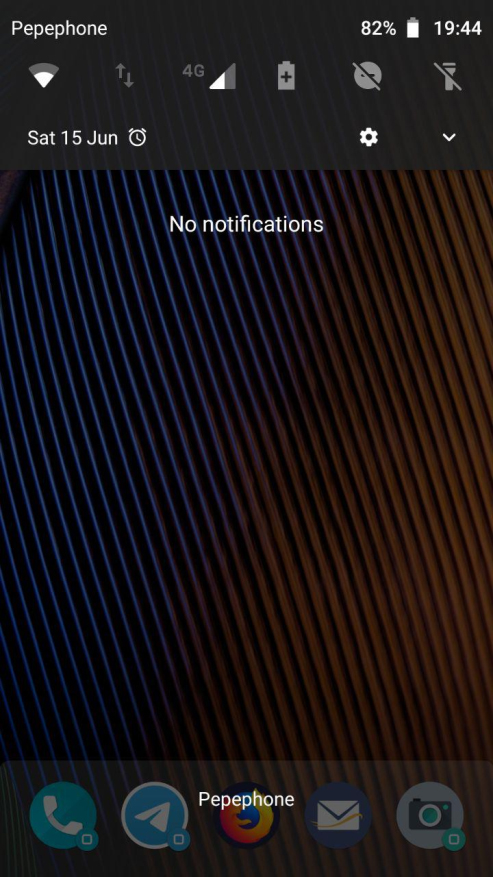
El uso de acciones rápidas y menús en el teléfono son ejemplos del modelo instructing.

Captura de pantalla con acciones rápidas en la zona superior representadas mediante iconos. Un toque ordena al teléfono apagar la wifi, entrar en modo «no molestar», encender la linterna, etc.
Emitir las órdenes de la siguiente figura admite varios estilos de interacción; por ejemplo, para iniciar el modo «no molestar» se puede tocar el icono correspondiente (touch), o bien coger el teléfono y ponerlo al revés encima de una mesa (gesture).
Modelo conversing
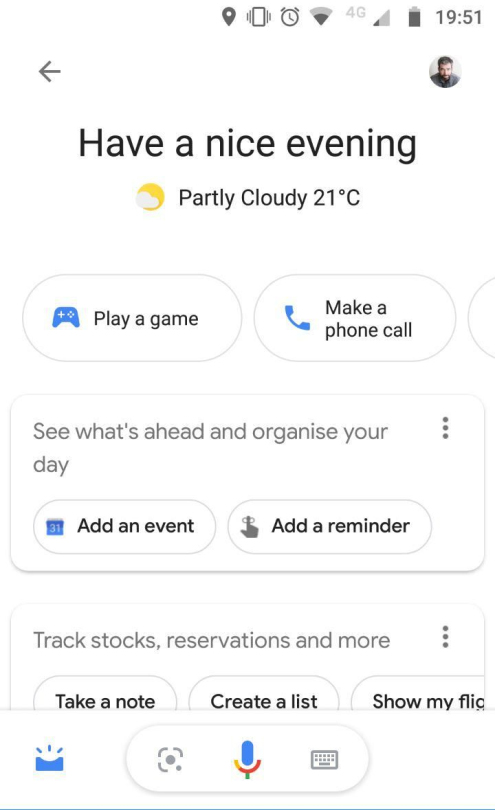
El asistente personal del teléfono permite crear recordatorios o realizar búsquedas de información bajo un modelo conversing.

Captura de pantalla de Google Assistant. La misma interfaz presenta en la zona inferior la elección explícita entre dos estilos de interacción: un micrófono iniciará una interacción speech y el teclado una interacción typing.
El propio asistente permite varios estilos de interacción: podemos hablar (speech), teclear mensajes (typing), o bien tocar las opciones que se presentan en pantalla (touch).
Modelo manipulating
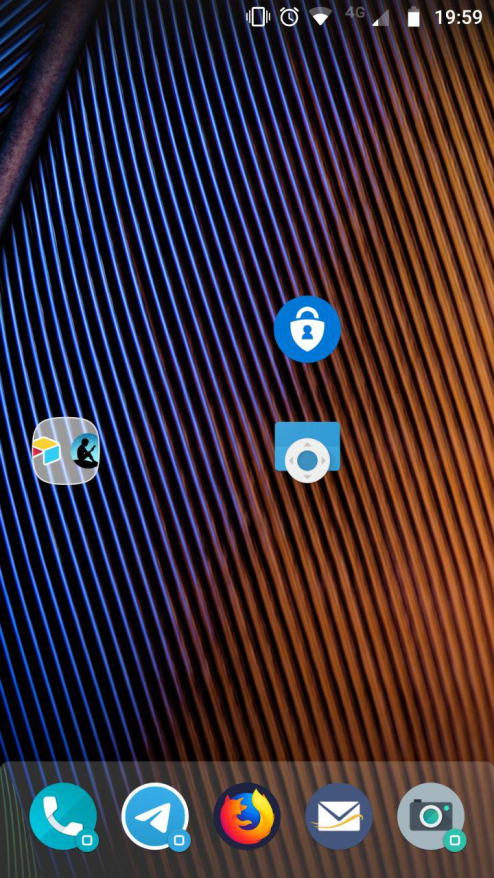
El uso de iconos que representan aplicaciones y la posibilidad de organizarlos espacialmente arrastrándolos de un sitio a otro es un ejemplo del modelo manipulating.

Si el usuario toca un icono puede manipularlo y arrastrarlo a otro punto de la pantalla.
En este caso, la manipulación debe hacerse arrastrando con el dedo (touch) y no admite otros estilos de interacción.
Modelo exploring
Si bien el móvil en sí no incluye un modelo de interacción exploring, muchas de las aplicaciones que se usarán en el mismo sí entran en este modelo: redes sociales, aplicaciones de consulta e incluso navegadores.
Los estilos de interacción en estos escenarios también serían híbridos, ya que se puede iniciar la interacción mediante una búsqueda por palabras (estilo speech o typing) y continuar la exploración mediante recursos de filtrado situados en pantalla (touch).
Otros paradigmas de experiencias interactivas
Algunas combinaciones de modelos conceptuales y estilos de interacción, junto con soluciones tecnológicas específicas y otros aspectos definitorios, establecen paradigmas de experiencias interactivas que han sido objeto de estudio a lo largo de los años y merecen mención aparte.
Algunos paradigmas populares son:
- Realidad virtual: experiencias en un entorno simulado e inmersivo donde se involucran varios sentidos del usuario.
- Realidad aumentada: experiencia que añade elementos virtuales a una percepción de la realidad con el objetivo de enriquecerla.
- Interacción tangible: paradigma en el que se integra la interfaz con un espacio real y el usuario interactúa con representaciones físicas de datos digitales mediante una manipulación tangible utilizando todo el cuerpo.
Referencias
Preece, J.; Rogers, Y.; Sharp, H. (2002). Interaction design: beyond human-computer interaction. Nueva York : J. Wiley & Son (pág. 519).
Scolari, C. A. (2018). Las leyes de la interfaz : diseño, ecología, evolución, complejidad. Barcelona: Gedisa.