¿Qué es?
El concepto de retroacción (en ocasiones, se emplea el término retroalimentación o el anglosajón feedback) es un principio muy relacionado con el de visibilidad, y se puede definir como la «visibilidad del efecto de nuestras acciones». Mediante la retroacción, el usuario puede contar con información completa y continua sobre los resultados de sus acciones, y el estado actual del producto o servicio. La retroacción proporciona seguridad, incluso cuando indica una resultado negativo para el usuario.
Existen varios tipos de retroacción:
- Visual. La retroacción visual se refiere al uso de recursos gráficos por parte del sistema, para mantener informado al usuario. Es la predominante en los sistemas interactivos actuales. Su objetivo es doble: la visualización del estado interno del sistema y la respuesta a las acciones del usuario. La información visual en una interfaz de usuario puede aparecer en diferentes formas: por ejemplo, ventanas, iconos, mapas o mensajes de error.
- Auditiva. Según Donald Norman, «a veces hay cosas que no se pueden hacer visibles, y el sonido puede proporcionar información no disponible de otro modo». Mediante el sonido se puede informar a los usuarios del resultado de una acción, de que las cosas funcionan adecuadamente o necesitan mantenimiento o reparación. A modo de ejemplo se encuentran las alertas, un poderoso mecanismo de retroacción que debe usarse solo para brindar información importante e idealmente procesable.
- Verbal. La retroacción verbal permite emitir una respuesta verbal a una acción, siendo especialmente útil en aquellos casos en los que se quiere evitar la necesidad de mirar a una pantalla. Los sistemas que implementan este tipo de retroacción pueden percibir una acción humana y generar una retroacción en forma de frases predeterminadas, comandos simples, descripciones verbales o lenguaje natural.
- Táctil. La retroacción táctil o háptica se refiere a la respuesta del sistema mediante estímulos que el usuario puede percibir a través de la piel: la textura de la superficie, temperatura, vibración o fuerzas direccionales. Cabe destacar que las características sensoriales humanas tienen velocidades de actualización mucho más rápidas para la retroacción háptica que para la visual.
Además, la retroacción puede ser multimodal (a veces también conocida como intermodal), es decir, estar formada por múltiples modalidades sensoriales para presentar información a los usuarios, tal como se puede ver en la siguiente figura. La retroacción multimodal permite el uso de varios tipos de retroacciones (visual, auditiva, verbal y/o táctil), y será el diseñador el que deba decidir qué combinaciones son las más apropiadas y en qué momento se deben proporcionar.

Asistente robótico de cirugía
Fuente: Wikimedia.
Sobre la base de su tipología, las retroacciones pueden ser:
- Afirmativas: declaraciones afirmativas o confirmatorias de una acción.
- Neutrales: ni positivas, ni negativas. Se suelen emplear en situaciones de procesamiento de acciones.
- Negativas: indican que una acción es incorrecta.
- Correctivas: proporcionan recomendaciones para realizar una acción de manera diferente.
Las estrategias de retroacción también se pueden clasificar según el momento en el que se proporciona la retroalimentación: ya sea durante la acción (es decir, en tiempo real) o después (es decir, una vez procesada). Sin embargo, en la mayoría de los casos, la retroacción debe ser inmediata, si no puede desencadenar en un escenario desconcertante para el usuario. Si el tiempo que transcurre desde la acción hasta que se emite la retroacción es demasiado largo, los usuarios tienden a pensar que esta finalmente no se producirá. Esto puede llegar a ser molesto o negativo, pero también puede suponer que cuando el procesamiento de la acción finalice, el usuario ya no esté interesado o simplemente no haya esperado a ella (por ejemplo, al solicitar el paso en un semáforo, quizás el usuario al desesperarse, cruce la calle cuando la señal luminosa se encuentra en rojo).
Con los dispositivos electrónicos, si la retroacción se retrasa, el usuario a menudo llega a la conclusión de que el sistema no registró la acción, por lo que realiza la misma acción de nuevo, a veces repetidamente, sin darse cuenta de que todas sus acciones fueron registradas. Esto puede conducir a resultados no deseados, como la ralentización del sistema o que cada acción realizada cancele la anterior. Por tanto, la retroacción también debe ser informativa durante el tiempo de procesamiento (por ejemplo, en el caso anterior del semáforo, indicando el tiempo restante mediante una cuenta atrás).
Aunque la retroacción es necesaria, no debe proporcionarse de manera indiscriminada. El retorno de información de poco valor puede tener consecuencias negativas (por ejemplo, cuando supone una distracción o no es informativa, como en el caso de solicitar un ascensor y que tan solo se encienda un piloto sin saber si está subiendo, bajando, bloqueado o si puede abrirse la puerta de otro). Demasiada retroacción puede ser incluso molesta (por ejemplo, si hay una retroacción auditiva continuada, como en el caso de la finalización del programa del lavavajillas).
La retroacción debe ser planificada, de manera que las acciones sean confirmadas por parte del usuario, y se lleven a cabo de una manera discreta. La retroacción también debe ser jerarquizada, para que la información menos importante se presente de forma discreta, pero aquella de mayor importancia capture la atención del usuario (por ejemplo, priorizando la retroacción auditiva frente a la visual en el caso de que a una caldera de agua no le esté llegando el gas).
Aplicación
La retroacción resulta esencial para atender a las expectativas de los usuarios y un buen diseño debe proporcionarla. Unos años atrás, el coste de los elementos «adicionales», tales como sensores, pantallas, pilotos luminosos, altavoces, etc., en un producto/dispositivo, dificultaba que los diseñadores incluyeran alguna retroacción que ayudara a los usuarios a tener una información precisa de su acción. Con el paso del tiempo, el coste de estos dispositivos ha disminuido considerablemente, por lo que ahora es muy asequible incluir retroacciones.
A la hora de diseñar la retroacción, debemos tener en cuenta algunas variables. A continuación se presentan analizando el caso del mando a distancia de la televisión (adaptado de Chaboki y otros):
- Tiempo: ¿la acción del usuario y la reacción del producto coinciden en el tiempo? La acción y la retroacción deben ser correlativas en el tiempo. Por ejemplo, si queremos encender una televisión, el botón se mueve en el mismo momento en que realizamos la acción. Sin embargo, la información funcional (encendido de la televisión) es una acción recibida algo más tarde, hay un retraso y, por lo tanto, una ligera demora. Muchos modelos incorporan un piloto o una sintonía auditiva para reducir este intervalo.
- Ubicación: ¿la retroacción del producto y la acción del usuario se producen en la misma ubicación? Siguiendo en el caso del mando a distancia, la respuesta del botón ocurre en el mismo sitio en el que se realiza la acción. Sin embargo, la información funcional que proviene de la televisión está en una ubicación diferente. El botón del mando lleva un pequeño resorte, que enfatiza la retroalimentación (en ocasiones, se complementa con un piloto luminoso).
- Dirección: ¿la dirección de la retroacción del producto es la misma que la de la acción del usuario? La acción concuerda en la dirección del mando, que apunta a la televisión. El mando emite infrarrojos, y debe estar enfocado al receptor de la televisión.
- Dinámica: ¿la dinámica de la retroacción (velocidad y aceleración) va acorde con la dinámica de la acción? La dinámica de subir o bajar el volumen de la televisión se pone de manifiesto de modo visual (barra de nivel del volumen o piloto del mando) y auditivo en la televisión, en el momento de presionar los cursores del mando.
- Modalidad: ¿las modalidades sensoriales del producto retroaccionan en armonía con la acción del usuario (sonido, luz, etc.)? Se refiere a la riqueza de la retroacción en relación con los sentidos humanos. La acción de tocar el botón del mando permite al usuario ver y sentir que los botones se están moviendo, además del elemento visual en la pantalla que cambia siguiendo sus acciones.
- Expresión: ¿es la expresión de la retroacción una representación de la expresión en la acción? La acción realizada por el usuario se pone de manifiesto en la televisión (por ejemplo, al modificar los parámetros de configuración tales como brillos, color, contraste, etc.).
Ejemplos
A continuación se presentan algunos ejemplos, indicando cómo se lleva a cabo la retroacción.
Visual
Si eliminamos un archivo o una carpeta del escritorio de nuestro sistema operativo, automáticamente vemos que desaparece el icono del escritorio, e incluso que cambia de aspecto el icono de la papelera de reciclaje, que indica que ahora tiene contenido dentro, si antes estaba vacía.
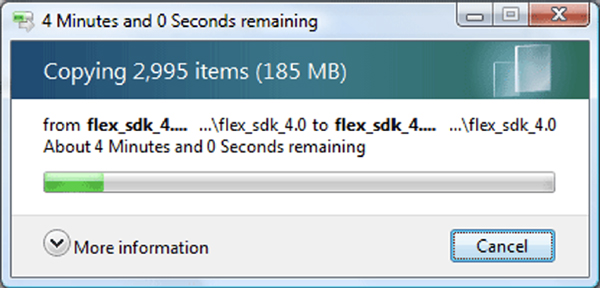
Otros ejemplos de retroacción son los casos en los que el resultado de nuestra acción no es inmediato sino que requiere un tiempo de procesamiento, como cuando copiamos un gran volumen de archivos de una ubicación a otra. El sistema nos informa de lo que está ocurriendo y de cuánto falta aproximadamente para que termine el proceso, por medio de elementos de interfaz como las barras de progreso. Antes de la aparición de los sistemas operativos dotados de interfaz gráfica, si se llevaba a cabo esta misma acción desde la línea de comandos, el usuario no percibía ningún tipo de retroacción y debía ejecutar una orden adicional para comprobar el resultado de la acción.

Ventana de progreso en la copia de ficheros de Windows
Fuente: Flickr.
Auditiva
Los sensores de estacionamiento detectan obstáculos en la parte delantera y trasera de los vehículos con el objetivo de ayudar al usuario a estacionar. Para ello emplean tecnología ultrasónica, emitiendo un cono de sonido detrás y delante del vehículo automóvil que rebota en obstáculos y regresa al sensor, lo que se traduce en una retroacción auditiva en tiempo real. La frecuencia de la retroacción está relacionada con el tiempo que tardan estas ondas sonoras en rebotar y regresar a los sensores, siendo más frecuente cuando el obstáculo se encuentra más cercano.

Sensor de aparcamiento delantero de un vehículo
Fuente: Wikimedia.
Verbal
En el caso de las aplicaciones de navegación de un vehículo, resulta de especial importancia no exigir al usuario que preste atención a la pantalla mientras está conduciendo, de manera que proporcionan retroacción de voz. Por ejemplo, cuando atravesamos un desvío correctamente, el sistema nos aporta una retroacción de refuerzo del tipo «Vas por la ruta más rápida, en 30 minutos llegarás a tu destino». Hay que garantizar que esta retroacción no sea demasiado ruidosa y produzca distracciones.

Navegador de vehículo integrado
Fuente: maxpixel.net.
Táctil (háptico)
Una de las formas en que los dispositivos pueden aportar retroacción es a través de una respuesta de tipo háptica. Esta consiste en la aplicación de fuerzas, vibraciones y movimientos (es el caso del control de videojuegos de la siguiente figura). En los últimos años, este tipo de retroacción ya es la esperada por los usuarios de videojuegos. Muchas de las consolas de videojuegos actuales incluyen retroacción táctil (mediante vibración) y los fabricantes desarrollan juegos compatibles con esta característica. Su objetivo principal es proporcionar retroacción en tiempo real para lograr una experiencia más inmersiva.

Control Dualshock de PS4
Fuente: Wikimedia.
Referencias
Arteaga, J. M. (2002). «A visual feedback taxonomy for interactive systems». Proceedings of the First International Workshop on Task Models and Diagrams for User Interface Design (págs. 49-54). INFOREC Publishing House Bucharest.
Chaboki, B.; Yao, J.; Wu, Y.; van Oorschot, R.; Torguet, R. (2012). «Interaction design feedback and feed forward framework: making the interaction frogger tangible». Proc. of SIDeR’12.
Mayhew, D. J.; Mayhew, D. (1999). The Usability Engineering Lifecycle: A Practitioner’s Handbook for User Interface Design. Morgan Kaufmann.
Norman, D. (1988). The Design of Everyday Things. Nueva York: Basic Books.
Preece, J.; Rogers, Y.; Sharp, H. (2015). Interaction design: beyond human-computer interaction. John Wiley & Sons.
Sigrist, R.; Rauter, G.; Riener, R.; Wolf, P. (2013). «Augmented visual, auditory, haptic, and multimodal feedback in motor learning: a review». Psychonomic bulletin & review (vol. 1, núm. 20, págs. 21-53).