Introducción
Las guías de estilo en diseño de interfaces contienen:
- Las pautas de diseño de la interfaz, en diferentes grados de aproximación (desde las más generales, referidas a aspectos estructurales, a las de detalle, como el diseño de botones).
- La colección de elementos gráficos de la interfaz (por ejemplo, tipografía, iconos, elementos interactivos).
Estas guías de estilo contienen pautas de diseño a dos niveles:
- Funcional: pautas de comportamiento de los elementos interactivos.
- Gráfico: pautas gráficas como color, tipografía, retícula, forma de los diferentes elementos, etc.
¿Para qué sirven?
En el diseño y desarrollo de un proyecto interactivo puede haber muchas personas implicadas, y es importante que todas ellas conozcan las pautas de diseño, para que no existan incoherencias fruto de la improvisación.
Por otra parte, un proyecto presenta una evolución a lo largo de su vida, ya sea porque los contenidos se actualizan o porque sufre modificaciones, ampliaciones, etc.
Las guías de estilo, por lo tanto, son importantes para:
- Garantizar la coherencia a lo largo de las diferentes páginas o pantallas del interactivo. Aunque cada página o pantalla tenga unos contenidos únicos, la aplicación de unas pautas coherentes permite que todo el conjunto resulte coherente. A este respecto, la usabilidad es muy importante, ya que el usuario se encuentra con una experiencia coherente a lo largo de la interacción.
- Garantizar la coherencia a pesar de las actualizaciones/ampliaciones. A lo largo de su vida, el proyecto puede cambiar. La guía de estilo es una herramienta de consulta que permitirá despejar dudas sobre cómo realizar estas modificaciones manteniendo la coherencia con las páginas/pantallas ya existentes.
- Comunicar el estilo a los diferentes miembros del equipo. En un proyecto de interacción puede haber implicados perfiles muy diversos: diseñadores, documentalistas, investigadores, desarrolladores. Es importante que todos ellos puedan recurrir a una guía de estilo en el que se determinen las pautas de diseño, para el caso de que tengan que añadir nuevos contenidos o modificar los existentes. En el caso específico de los desarrolladores, la guía de estilo es una herramienta esencial para los diseñadores, ya que permite comunicar detalladamente a los desarrolladores el estilo del interactivo, de manera que estos puedan consultarlo en caso de dudas y no tengan que improvisar buscando soluciones al vuelo.
Qué debería contener una guía de estilo
Antes de empezar a preparar la guía de estilo, es muy importante tener claro cuáles son los objetivos del proyecto y qué condiciones impone la marca, si las hay. Cuando se trabaja en un proyecto para corporaciones o instituciones, hay que tener en cuenta que ciertas características gráficas (como la tipografía o la gama cromática) pueden venir ya definidas por la guía de estilo corporativo general.
Teniendo en cuenta estos condicionantes, una guía de estilo debería incluir los siguientes contenidos (pueden incluirse otros si se considera procedente para el proyecto):
1. Gama cromática
La gama cromática o paleta de colores presenta los colores utilizados como base del proyecto (colores primarios o dominantes).
Como pauta general, se recomienda no definir más de tres colores primarios, para que el diseño no se resienta de demasiada variación cromática. Por supuesto, la inclusión de fotografías, vídeos u otros media en las páginas puede introducir colores distintos a los definidos, pero lo que se está definiendo aquí son los colores utilizados en el diseño de la interfaz (independientemente de los que tengan los media integrados).
En algunos casos puede ser interesante incluir también colores secundarios, como por ejemplo los que utilizaremos para establecer puntos de atención en la página, o los correspondientes a las opciones call-to-action.
En la guía de estilo web, los colores se describen en código alfanumérico, el mismo que se utiliza en CSS.

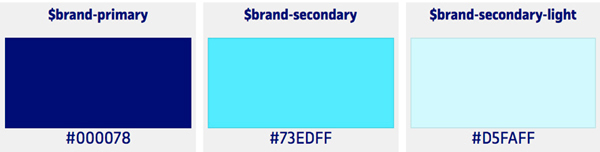
Colores principales de la guía de estilo de la UOC
2. Tipografía
Además de las fuentes tipográficas (se recomienda no utilizar más de una o dos fuentes en un proyecto), hay que identificar las jerarquías correctas y, a partir de ellas, definir los estilos.
En una guía de estilo web, los estilos se definen de acuerdo con los estilos CSS. Por ejemplo, el estilo de base es el párrafo o body, y los títulos son h1, h2, h3, etc.
Hay que incluir cualquier estilo utilizado en el proyecto: por ejemplo, enlaces, texto de pie de imagen, etc.
En la guía de estilo web, los estilos tipográficos se describen incluyendo:
- la fuente utilizada
- el tamaño
- la variación (regular, bold, cursiva, etc.)
- el color (en alfanumérico)
3. Retícula y layout
La guía de estilo debe indicar qué retícula se utiliza para el proyecto y sus variaciones, si corresponde (por ejemplo, si se trata de un proyecto que puede visualizarse en diferentes dispositivos, hay que indicar cuál es la retícula para cada uno de ellos).
En proyectos en los que existan modelos de página (es decir, estructuras que funcionan como plantilla para diversos tipos de página), es recomendable incluir también el layout (es decir, el esquema de la estructura) de estas páginas.
En el enlace siguiente encontraréis una descripción de la retícula y sus variaciones en el sistema BBC Gel: http://www.bbc.co.uk/gel/guidelines/grid.
4. Elementos interactivos
En un proyecto interactivo existen varios tipos de elementos con los que el usuario puede interactuar: botones, opciones de menú, enlaces, etc.
La guía de estilo debe incluir una muestra y descripción de cada uno de los tipos de elementos interactuables del proyecto, mostrando sus diferentes estados. Por ejemplo, para un botón podemos tener el botón en estado normal, hover, clicado, visitado o desactivado.
Respecto a los botones, hay que incluir también todas sus variaciones: si por ejemplo hay botones primarios, secundarios y call-to-action, todos ellos deberían formar parte de la guía.
Tipos de botones en la guía de estilo web de la UOC
5. Iconografía
La colección de iconos utilizados en el proyecto debe formar parte de la guía de estilo. Esto tiene dos objetivos:
- Prevenir la utilización de iconos diferentes para indicar funcionalidades o contenidos que ya están previstos.
- Mostrar el estilo gráfico de los iconos del proyecto, para que si hay que crear un nuevo icono, pueda seguir las mismas pautas estilísticas que los existentes.
En el enlace siguiente encontraréis el apartado de iconografía de la guía de la Carbon Design System (guía de estilo de IBM): https://carbondesignsystem.com/guidelines/icons/library.
6. Estilo de las imágenes
La guía de estilo ha de contener indicaciones acerca de los formatos de imagen previstos para el proyecto. En una web o app no se utiliza cualquier tamaño de imagen, sino que estas se adaptan a unos formatos determinados, que no deberían ser muchos para que no exista demasiada variabilidad (que conduciría a una alta complejidad en la gestión de imágenes del proyecto).
Además de las indicaciones de formatos de imagen, la guía puede también incluir, opcionalmente, pautas sobre el estilo visual de las imágenes.
En el enlace siguiente encontraréis el apartado «Imágenes de la guía de estilo de Luther College»: http://www2.luther.edu/style-guide/images/.
7. Estilo de redacción (copy)
El estilo de redacción de un proyecto interactivo determina la voz o tono con el que este se comunicará con los usuarios. Este estilo debe mantenerse coherente para que el usuario experimente una comunicación unívoca, y tiene que aplicarse tanto a textos de contenido como a elementos textuales más breves (por ejemplo, el rotulado de las opciones).
Aunque generalmente las guías de estilo de redacción son mucho más breves y menos detalladas, Voice & Tone (de Mailchimp) es un excelente ejemplo de guía de estilo de redacción para la web.
Ejemplos de guías de estilo web
Guías de sistemas operativos
Guías de sistemas de diseño
- Carbon Design System (IBM)
- GOV.UK Elements (guía de estilo de las webs del Gobierno británico)
- BBC Gel System (Global Experience Language de la BBC)
Otras guías
Referencias
Laurinavicius, T. «How to create a web design style guide» [en línea]. <https://designmodo.com/create-style-guides/>. [Fecha de consulta: 25 de enero de 2021].
Neville, K. (2010). «How To Design Style Guides For Brands And Websites» [en línea]. <https://www.smashingmagazine.com/2010/07/designing-style-guidelines-for-brands-and-websites/>. [Fecha de consulta: 25 de enero de 2021].
Rocheleau, J. «29 Well-Designed Online Style Guides» [en línea]. <https://webdesignledger.com/29-online-style-guides/#d7eff6170a>. [Fecha de consulta: 25 de enero de 2021].
Web Style Guide Resources. <http://styleguides.io/>. [Fecha de consulta: 25 de enero de 2021].