Esta guía amplía la ficha de Diagrama de flujo. El diagrama de flujo es un método de diseño centrado en el usuario que se inscribe en las fases de definición y generación que permite representar cada uno de los pasos de la interacción del usuario hasta alcanzar su objetivo.
Esta técnica se basa en la información que previamente se haya manejado en los escenarios y los user journeys, y representa un paso más en la definición del diseño. En la fase de modelado, los escenarios nos sirven para describir, de manera narrativa, cómo utiliza un usuario el producto o servicio y nos ayudan a responder a la pregunta «¿Qué?»: ¿qué debe hacer el producto o servicio y qué funcionalidades debe incluir para facilitar a los usuarios el logro de sus objetivos? A partir de esta información, elaboramos los user journeys incorporando las expectativas, emociones y nivel de satisfacción del usuario en cada paso de la interacción. Esta técnica nos ayuda a entender mejor el contexto, detectar puntos débiles de la interacción y también oportunidades de mejora.
Tomando como punto de partida toda la información obtenida en los escenarios y los user journeys, los diagramas de flujo se centran en definir y analizar en detalle la interacción con la representación de todas las posibles opciones que puede encontrar un usuario realizando una tarea. Por tanto, realizar los diagramas de flujo permite:
- Visualizar las páginas o el contenido con el que interactúa el usuario y las acciones que son necesarias para que alcance su meta.
- Entender de dónde viene y cuál será su próximo destino.
- Identificar caminos sin salida, acciones que requieren feedback y posibles errores en la lógica de la interacción.
Por otro lado, según el tipo de interacción, los diagramas de flujo pueden representar:
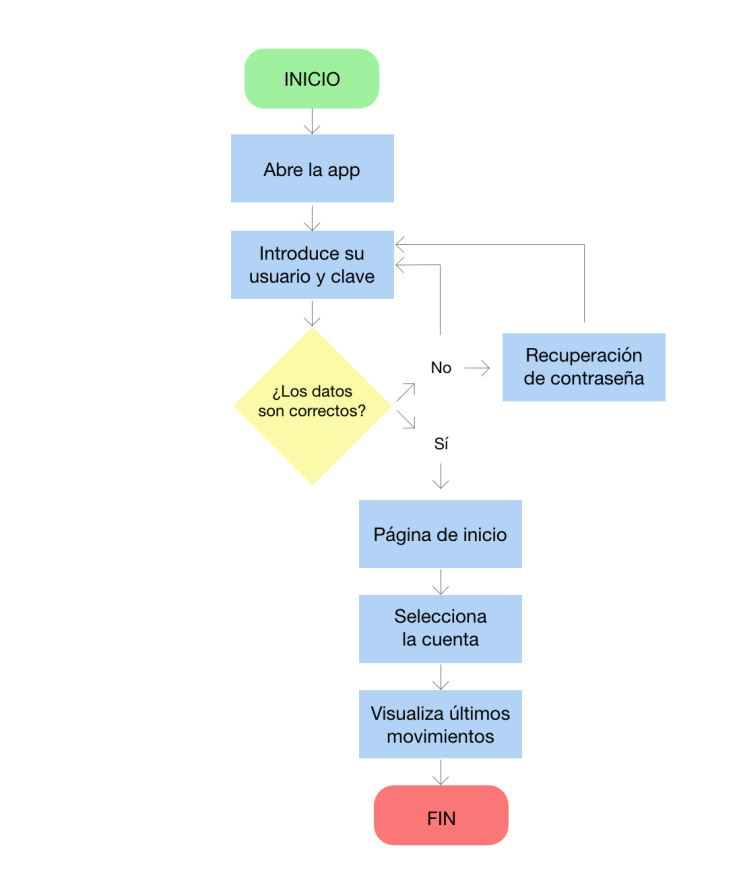
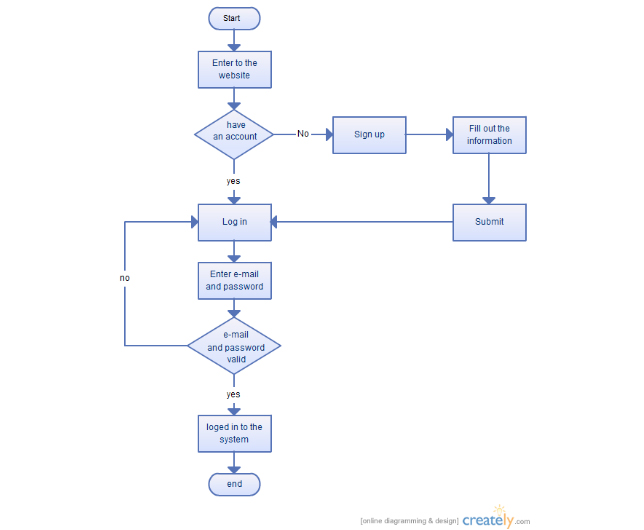
- Task flows: flujos que son únicos para todos los usuarios y que, por tanto, se realizarán de la misma manera, como, por ejemplo, el registro en una aplicación. En este tipo de flujos, es necesario analizar la interacción y determinar la navegación óptima. Siguiendo con el ejemplo del registro en una aplicación, no podemos extenderlo en demasiados pasos o campos de formularios, sino que debe encontrarse el equilibrio óptimo entre la información que necesitamos y el tiempo que los usuarios están dispuestos a dedicarle.
- User flows: flujos no cerrados que representan la interacción de un usuario específico. No son únicos ni lineales, sino que cada persona traza un camino a lo largo del producto o servicio, como, por ejemplo, la búsqueda de un producto en una tienda en línea. En este caso, es necesario analizar todas las rutas posibles y tratar de optimizar la experiencia.
El objetivo de los diagramas de flujo es, por tanto, analizar con detalle los journeys más importantes del producto o servicio para optimizarlos y también comunicar al resto del equipo cómo debe desarrollarse la interacción.